css3のflexboxを使うとすごい簡単になるレイアウトを試してみた

css3で登場したflexboxですが、そろそろ使える頃合いがくるんじゃなかろうかということでflexboxを使ったら簡単だったなぁと思うレイアウトを実際に試してみました。
flexboxについてのそもそも解説はいろんなブログにあるので、ここでは割愛させて頂きます。
どんなものか理解するためのサイトとしては以下をお薦めします。
Visual Guide to CSS3 Flexbox: Flexbox Playground |
簡単にいうと、cssの新しいレイアウト方法になります。これまでの方法と比べると、グッと簡単に様々なレイアウトができるようになります。
DEMOを作りましたのでそちらをご覧ください。
flexboxのサンプル
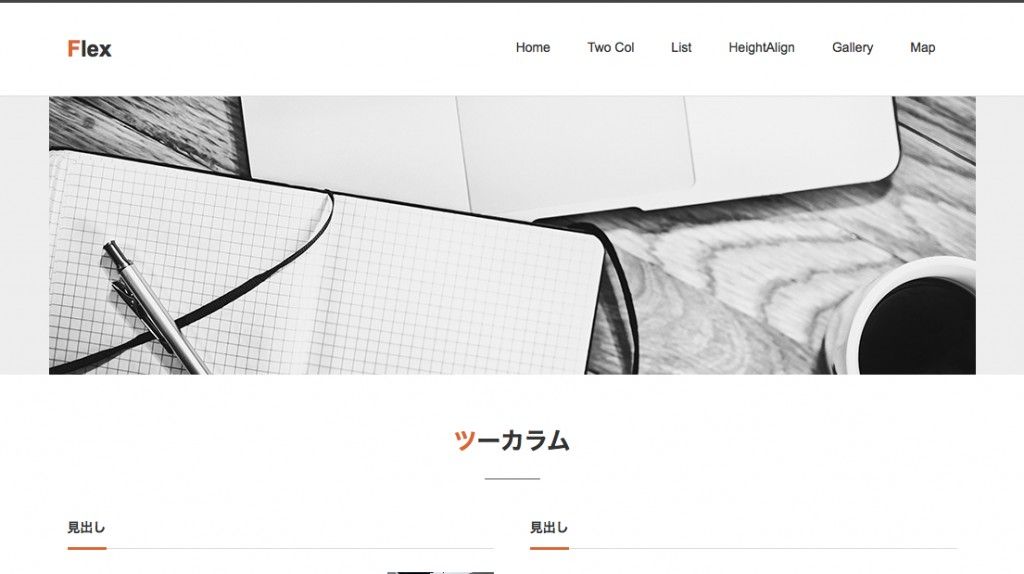
ツーカラム
今までだとfloatを使って…という感じでしたが、
flexboxを使うとこんな感じになります。
|
1 2 3 4 5 6 7 8 | .section { display: flex; justify-content: space-between; } .section > div { flex-basis: 48%; } |
基本的には親要素にdisplayのflexを設定する形になります。
あとは、表現したいレイアウトに合わせてその他のプロパティを指定していきます。
justify-contentのspace-betweenは要素を均等の間隔で整列します。
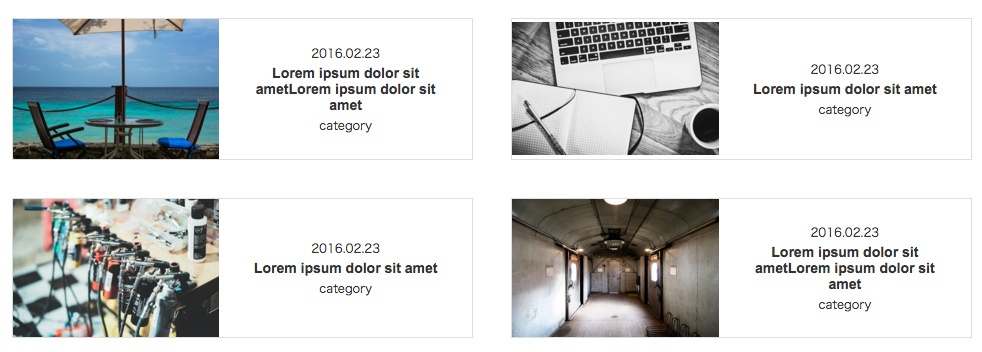
リスト的な(上下中央のコンテンツ)

リストというより、上下中央に配置するコンテンツになります。
これは一番このflexboxの恩恵がありますね。
今までは、上下中央はとても面倒くさいものでした。ちょっと前にdisplay:table;してというのはありましたが、それも微妙だったのでこんなに簡単にできるのは素晴らしいですね。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 | .list { display: flex; justify-content: space-between; -webkit-flex-wrap: wrap; flex-wrap: wrap; } .list li { display: flex; align-items:center; flex-basis: 48%; } |
liにalign-itemsのcenterを指定することで、
liの中に要素が上下中央に配置されるようになります。
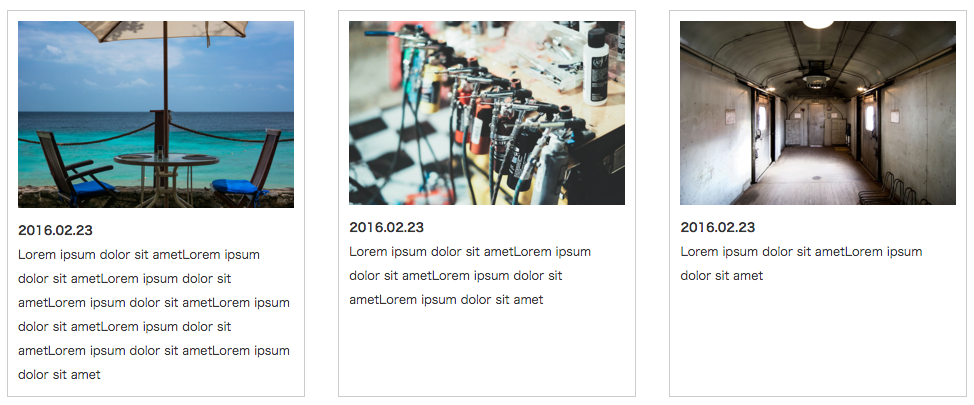
高さを揃える

こちらもflexboxの魅力ですね。
今までは横に並んだ要素の高さを揃えるのにjsを使用していましたが、
それもやる必要がなくなります。
|
1 2 3 4 5 6 | .height { display: flex; justify-content: space-between; flex-wrap: wrap; align-items: stretch; } |
flexboxを使うと基本的には高さを揃えるのが初期値として設定されているので、
align-itemsは指定する必要はありません。(stretchという値でそうなるなるのであえて記述しています)
デモに、align-itemsを他の値に変更できるようにしていますので、ぜひ試してみてください。
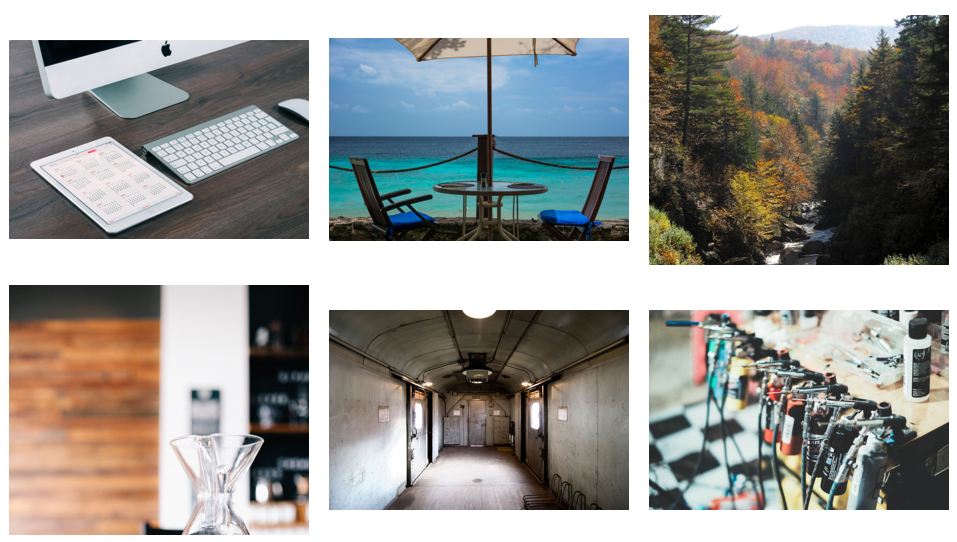
ギャラリー

ギャラリー自体は今までも普通にできたんですが、ここはjustify-contentをcenterにしてみたかったため作ってみました。
centerにすると、1つの時真ん中に配置されます。
|
1 2 3 4 5 6 7 8 9 10 | .gallery { display: flex; justify-content: center; flex-wrap: wrap; align-items: center; } .gallery li { flex-basis: 33.33%; padding: 0 10px; } |
よくdlでやるやつ

名前が出てこなかったので、今までよくdlタグを使ってコーディングしてたレイアウトになります。
要は、左側もしくは右側に写真があり、反対側にそのタイトルや説明が入るといったもので、写真は固定ですが、反対側は幅に合わせて伸縮するようになっているレイアウトです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | .user { -webkit-border-radius: 10px; border-radius: 10px; background-color: #f8f8f8; padding: 20px; display: flex; justify-content: flex-start; align-items: center; max-width: 700px; margin: 0 auto 20px; } .user .photo { flex-shrink: 0; width: 120px; text-align: center; } |
左側、右側の場合でcssを書き分ける必要はなく、htmlの記述順序を変えるだけで左右のレイアウトができます。
(spの場合にワンカラムにしたい場合は、書き分けが必要になりますね。)
ボタンを右下に持ってくるヤツ

これもなんて言ったらいいかわからないのですが、ボタンを左の写真の下と合わせるレイアウトです。今までは、ボタンをabsoluteで指定していましたが、その必要もありません。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | .rightbtn { max-width: 900px; margin: 0 auto 20px; display: flex; justify-content: flex-start; } .rightbtn figure { width: 360px; margin-right: 20px; } .rightbtn .description { display: flex; flex-direction: column; justify-content: space-between; } .rightbtn .description .text { margin-bottom: 20px; } .rightbtn .description .btn { align-self: flex-end; } |
右側の要素にさらに、displayのflexを指定し、flex-directionをcolumnにします。
columnにすることで縦に並ぶので、あとはjustify-contentをspace-betweenにすることで両端(上下)揃いになります。
ボタンの親要素にalign-selfのflex-endを指定すると中の要素が右寄せになります。
(これはtext-align:rightでも同じです)
レイアウト:サイドカラム+メインカラム
いわゆるツーカラムのレイアウトですが、こちらも一応試しに記載しておきます。
サイドカラムが固定で、メインカラムが伸縮するようになっています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | .layout section{ max-width: 1200px; padding: 0 2%; margin: 0 auto 6%; } .content { display: flex; } .content .side { background-color: #eee; flex-basis: 200px; margin-right: 30px; } .content .main { background-color: #ddd; flex-grow: 1; } |
そこまで記述量が変わるというわけではないですが、floatによって設定しなきゃいけないclearfixとかを書く必要がないので楽かもしれません。
レイアウト:サイドカラム2つ+メインカラム
これは上の例にもうひとつサイドカラムをプラスしてスリーカラムにしたレイアウトになります。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <pre class="lang:css decode:true " > .layout section{ max-width: 1200px; padding: 0 2%; margin: 0 auto 6%; } .content { display: flex; } .content .side { background-color: #eee; flex-basis: 200px; margin-right: 30px; } /*ここを追加*/ .content .side2 { background-color: #eee; flex-basis: 150px; margin-left: 30px; } .content .main { background-color: #ddd; flex-grow: 1; }</pre> |
と言った感じでほんの一例でした。
記述の仕方もこれしかないというわけではなく他の書き方もあります。
flexboxが使えるとグッと制作スピードも早まるかもしれません。
注意点
display:flexで、注意したい点がありました。
flexboxを適用した要素にmarginやpaddingを設定する際、
topやbottomにて、%で指定する場合、firefox等で効かなくなります。
(DEMOの「リスト的な(上下中央のコンテンツ)」はmargin-bottomが4%で指定しているのでfirefoxでは効いていません)
実際は効かなくなるのではなく、高さ(height)を指定していないと効かなくなる感じです。
今までは、topやbottomの%は横幅を基準にしていたので、firefox等では高さを基準にするようになっているようです。ですので、現段階ではpx指定するのが良いかもしれません。
レスポンシブでは%指定するのが気に入っていたのですが、残念です・・・
また、これは未確定なのですが、firefoxにてdisplayのflexの入れ子にする場合、
要素の子に、displayのflexとflex-basisの%指定すると効かなくなるような気がします。
この場合は、flex-basisではなく、widthで指定すると良いかと思います。
(というか子の横幅指定は、flex-basisである必要はないので、全部widthでいいかもしれません)
今回は以上になりますが、やはりまだまだ使ってみないとしっかりと理解できないですね。
今後使う機会も増えてくると思うので、さらに理解を深めていきたいと思います。
Author Profile

スターフィールド編集部
SHARE







