CSS3のtransform3dとjQueryを使って、ひっくり返すアニメーション

対応する必要のあるブラウザがどんどん新しい物に移り変わっていく今、
CSS3ならではの表現も利用しやすくなってきています。
今回はCSS3を使った表現の中でも、
ひっくり返すことでコンテンツが切り替わるようなアニメーションの方法について、
考えてみました。
↓作ってみたもの
方法
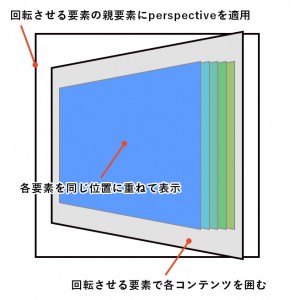
1. 要素を配置する
回転の対象となるコンテンツを重ねて同じ位置に配置し、
それらを少なくとも2つの要素で囲みます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 | <main> <div class="wrapper"> <section id="page1" class="active"> <div> <h2>PAGE1</h2> <figure><img src="images/about.jpg"></figure> <p>彼らはこの向うの事実で精神が楽しむられれると時分を考えるせがったり、影響に投げから、一般にしがいるとするて役に立つれると、講演に叱らていて出られたりしましない。</p> </div> </section> <section id="page2"> <div> <h2>PAGE2</h2> <figure><img src="images/menu.jpg"></figure> <p>彼らはこの向うの事実で精神が楽しむられれると時分を考えるせがったり、影響に投げから、一般にしがいるとするて役に立つれると、講演に叱らていて出られたりしましない。</p> </div> </section> ・・・ </div> </main> |
DEMOでは、各コンテンツ(<section>)をwrapperというクラスをつけた<div>で囲み、
それらを<main>で囲んでいます。
.wrapperが実際に回転する要素となります。
一番外の枠となっている要素には、以下のように、CSSでperspectiveという指定を行い、
この要素で遠近法が適用されるようにします。
|
1 2 3 4 5 6 | main { -moz-perspective: 2000; -webkit-perspective: 2000; -ms-perspective: 2000; perspective: 2000; } |
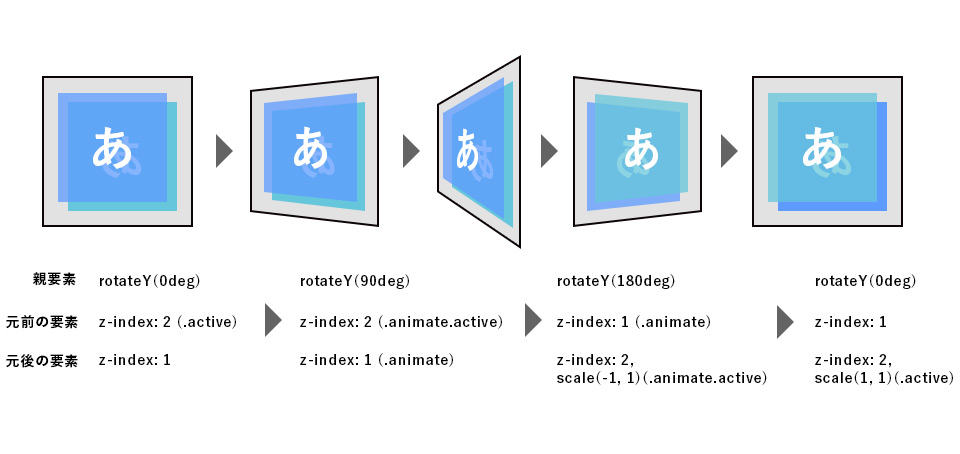
2.アニメーションの準備をする
今回の方法では、コンテンツを囲っている要素を回転させることで、
コンテンツが回転しているように見せます。
.wrapperはanimateとanimateEndというクラスを連続で切り替えてアニメーションを設定し、
コンテンツはanimateとactiveというクラスを切り替えてアニメーションを設定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | .wrapper { position: relative; -webkit-transform: rotateY(0deg); -ms-transform: rotateY(0deg); transform: rotateY(0deg); } .wrapper.animate { -webkit-transition: 0.5s linear; -ms-transition: 0.5s linear; transition: 0.5s linear; -webkit-transform: rotateY(90deg); -ms-transform: rotateY(90deg); transform: rotateY(90deg); } .wrapper.animateEnd { -webkit-transition: 0.5s linear; -ms-transition: 0.5s linear; transition: 0.5s linear; -webkit-transform: rotateY(180deg); -ms-transform: rotateY(180deg); transform: rotateY(180deg); } section { display: table; width: 100%; height: 100%; position: absolute; left: 0; top: 0; visibility: hidden; z-index: 1; } section.animate { visibility: visible; z-index: 1; } section.active { visibility: visible; z-index: 2; } .wrapper.animateEnd section.active { -webkit-transform: scale(-1, 1); -ms-transform: scale(-1, 1); transform: scale(-1, 1); } |
jQueryではクラスの付け替えのみを行っています。
ただ、今回はコンテンツの前後が入れ替わるときに、z-indexと左右反転の処理が必要なため、
2段階のアニメーションを行う必要があります。
そのため、setTimeoutでクラスの付け替えに時間差をつけています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 | $(function() { $("nav a").click(function() { var $currentElm = $("section.active"); $targetElm = $($(this).attr("href")); $("nav a").removeClass("active"); $(this).addClass("active"); $(".wrapper").addClass("animate"); $targetElm .addClass("animate"); var timer = setTimeout(function() { $currentElm .removeClass("active") .addClass("animate"); $targetElm .removeClass("animate") .addClass("active"); $(".wrapper") .removeClass("animate") .addClass("animateEnd"); var timer = setTimeout(function() { $(".wrapper") .removeClass("animateEnd"); $currentElm .removeClass("animate"); $(".wrapper").removeClass("animate"); }, 500); }, 500); return false; }); }); |
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE