2016/05/12
vuforiaとunityを使ってARを作ってみる その2

前回、vuforiaからunityにインポートするためのデータベースをダウンロードするところまでを書いたので、その続きです。
vuforiaからSDKをダウンロードする
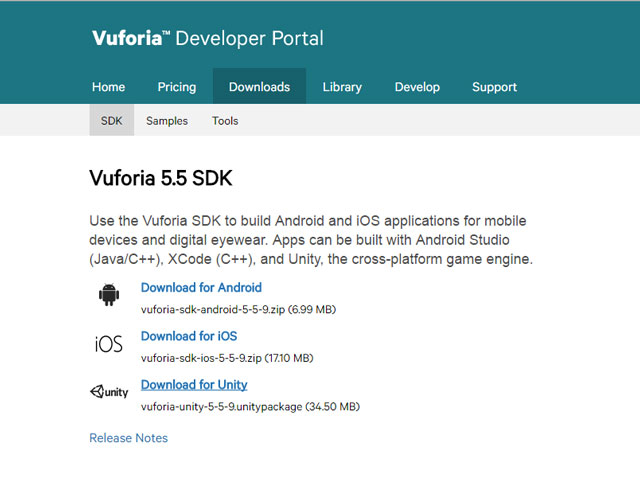
unityでARを構築するためのSDKをダウンロードします。vuforiaのデベロッパー向けページの「ダウンロード」からDownload for Unityを選んでください。
さらにVuforiaのライセンスキーをDevelopのLicense Managerから獲得しておいてください。
unityにインポートする
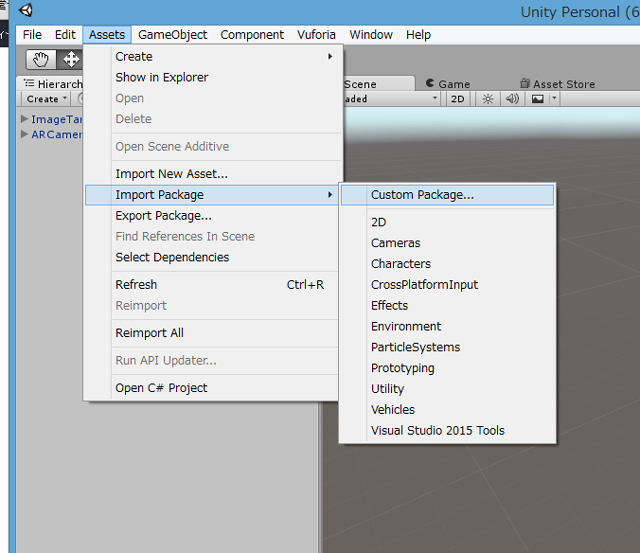
VuforiaからダウンロードしてきたものをUnityにインポートします。AssetsのImport Package→Custom PackageからデータベースとSDKを選択して下さい。
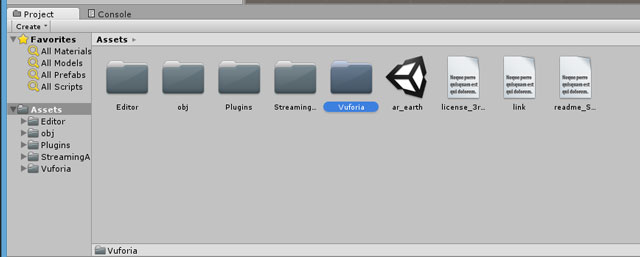
インポートしたものはAssetsフォルダ内に入ってくれます。
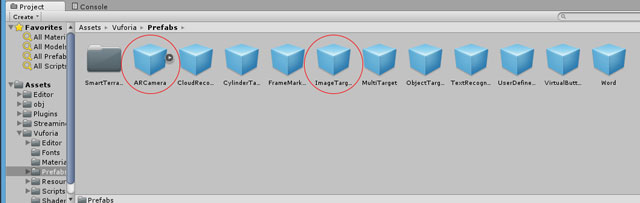
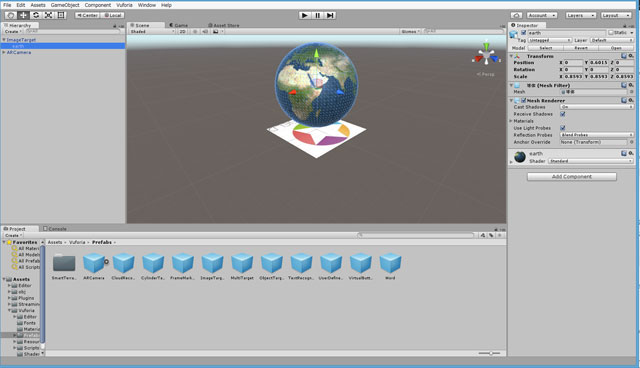
vuforia/prefabsの中にあるARcameraとImageTargetをシーン内にドラッグして追加します。
ARcameraの設定
それぞれシーン内のゲームオブジェクトの設定を行います。まずはARcameraのVuforia Behaviorにライセンスキーをコピペします。
続いてDatebase load Behaviorのload ar_test Databe と Activateにチェックを入れます。
Image Targetの設定
Image Target BehaviorのDatabaseとImage Targetのプルダウンがemptyになっているので、Vuforiaで作成したデータベースと画像のファイル名を選択します。WidthとHeightも設定しておきます。
3Dオブジェクトをインポートする
先ほどのようにメニューのAssetsからインポートして良いですし、Unityのプロジェクトが保存してあるフォルダ内のAssetsに直接入れても構いません。
インポートした3DオブジェクトはImage Targetの子供にしておいてください。
Android studioと追加でSDKをインストールする
後はビルドするだけですが、プラットフォームによってはビルドするためにSDKが必要になります。
今回はAndroid向けのアプリ(apkファイル)として出力するので、それに必要なSDKをPCにインストールします。既に入っていればもちろん必要ありません。
Android SDK 単体でも良いのですが、Android studioの方が色々とできるようなので、ちょっと重いですが今回はstudioをインストールしました。
こちらからダウンロードできます。http://developer.android.com/intl/ja/sdk/index.html
今回テストするスマホのAndroidが5.1だったので、Android studioのSDK managerから5.1向けのSDKもインストールしました。
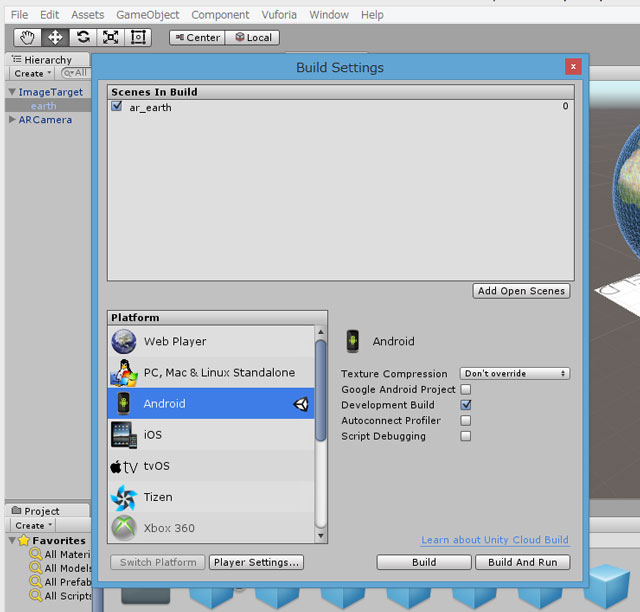
いよいよビルド
fileのBuild SettingからAndroidを選んでBuildして下さい。アラートが出たらPlayer Settingsが不十分な場合があります。
できた!
書き出されたapkファイルをスマホで開くとこんな感じになります。
次はアニメーションを付けてみたいと思います。
Author Profile

スターフィールド編集部
SHARE