スマホ時のyahooやgoogleにあるメニューを実装してみる

今まで気になっていたgoogleやyahooにあるタブのようなスマホのメニューを試してみました。
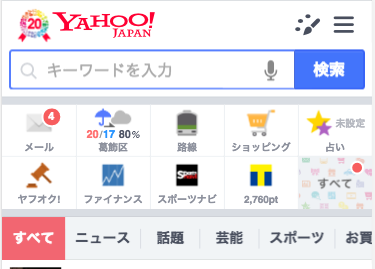
どういうものかというと、


こういう感じでアプリのメニューもこのようになっているものが多いですよね。
どーやってやっているのかなぁと気になっていたのですが、
googleのソースを見ていたら理解出来ました。
それを元に自分でも試してみたDEMOが以下になります。
DEMO
(スマホもしくはchromeのdevicemodeをスマホにしてご覧ください)
cssだけで実装しています。
(他のサイトはわかりませんが、googleはそうでした)
簡単に言ってしまうと、
メニューを折り返らないように横に配置します。
通常であればスクロールバーが表示されますが、親の要素の高さを調節することにより、スクロールバーを見えないようにしているだけです。
html
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <nav> <div class="naviContent"> <ul> <li class="current"><a href="#">EC</a></li> <li><a href="#">制作</a></li> <li><a href="#">開発</a></li> <li><a href="#">グローバル</a></li> <li><a href="#">その他</a></li> <li><a href="#">EC</a></li> <li><a href="#">制作</a></li> <li><a href="#">開発</a></li> <li><a href="#">グローバル</a></li> <li><a href="#">その他</a></li> </ul> </div> </nav> |
css
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 | nav { background-color: #f8f8f8; height: 40px; overflow: hidden; position: relative; z-index: 1; border-top: 1px solid #e6e6e6; } .naviContent { -webkit-user-select: none; display: block; height: 54px; overflow-y: hidden; padding: 0; position: relative; -webkit-overflow-scrolling: touch; overflow-x: scroll; } .naviContent ul { display: inline-block; position: relative; white-space: nowrap; overflow: hidden; font-size: 0; } .naviContent ul li { display: inline-block; line-height: 40px; height: 40px; margin: 0; text-align: center; background-color: #f8f8f8; font-size: 14px; position: relative; } .naviContent ul li.current:before{ content: ""; display: block; position: absolute; top: 0; left: 0; width: 100%; height: 3px; background-color: #f0980e; } .naviContent ul li a { border-right: 1px solid #e6e6e6; font-size: 1em; padding: 0px 16px; display: inline-block; color: #888; } |
特殊なことは、
-webkit-overflow-scrollingプロパティを使用することにより、
慣性なスクロールが実装できます。
ちなみに、-webkit-user-selectは
画像や文字を選択(コピーやドラッグ等)をさせないためのcssです。
これを応用すればメニューだけじゃなく、画像等のコンテンツを同じようにCSSだけでスライダーのように見せることができますね。
Author Profile

スターフィールド編集部
SHARE





