2016/05/18
WEBページからQRコードを読み取る方法のご紹介

クーポンコードの読み込みなど、
WEBページの中からQRコードの読み取りを行いたい機会があるかもしれません。
Web上で QR コードを読むページ(QRコードリーダー)を作成しました – 強火で進め
↑こちらのサイトで、その方法についてご紹介いただいてましたので、
紹介いたします。
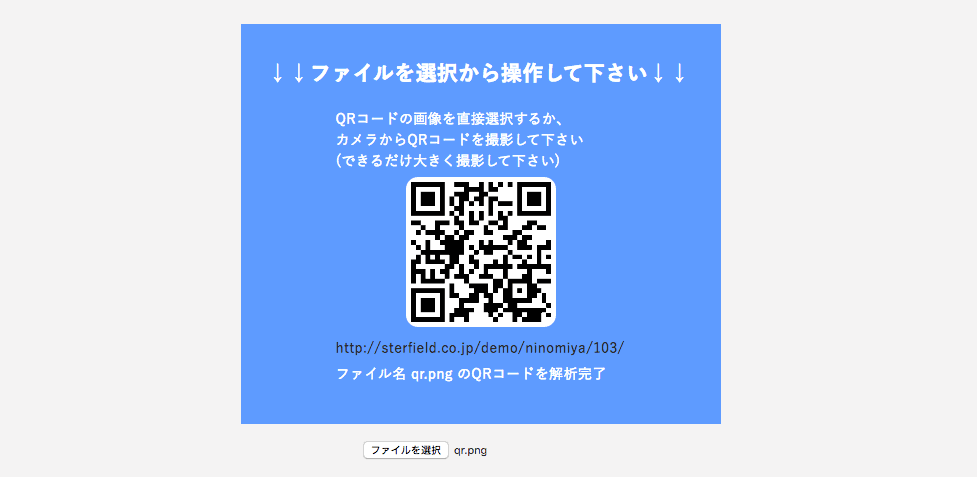
↓試しに作ってみたDEMO
JSのコードは、ほとんど紹介されていたサイトからお借りしています。
仕組み
大きく、以下の様な手順でQRコードの読み取りが進められています。
- QRコード読み取りのJSライブラリと、iOSでのバグ回避のJSを読み込み
- ファイルフォームから画像の読み込み
- フォームに読み込んだ画像をCanvasに表示して2値化(白黒に)
- QRコード読み取りライブラリのAPIを利用してコードを解析し、結果を表示する
大まかには、ファイルAPIとCanvasの連携で画像を読み込み・処理し、
ライブラリで解析することで、コード内容の取得を実現しています。
具体的なコードの解説は、元のサイトの仕組みをそのまま利用させていただいているので、
こちらでは省略させていただきます。
カメラからの読み取りの場合、
QRコード以外の像が写り込んでいると、うまく解析できないようです。
どちらかと言えば、印刷物のQRコードの読み取り向けかもしれません。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE






