2016/05/25
unityで作ったゲームをwebGLでビルドしてみる

今回はUnityで作成したゲームをwebGLで書き出して(ビルドして)、ブラウザだけどゲームをプレイできるか挑戦してました。
その前にwebGLとは何ぞやという方の為に簡単に説明させて頂きます。
WebGL (Web Graphics Library) は、互換性がある Web ブラウザでプラグインを使用せずにインタラクティブな 3D グラフィックスや 2D グラフィックスをレンダリングするための JavaScript API
つまり、プレイするためのアプリやプレイヤーをインストールせず、ブラウザだけでゲーム等のグラフィックスを表示しプレイできてしまうという事です。上記にあるようにブラウザ上でグラフィックスを動かすためにJavaScriptが使われます。
webGLが本格的に始動
以前まではunityのbuild setteing からwebGLを選択する際に「webGL(プレビュー)」とありましたが、バージョン5以降になって、このプレビューが外れています。webGLに関する最近の記事を色々と検索してみたところ、どうやら本格的に利用できる状態になってきているみたいです。
ちなみにブラウザのサポート状況は以下の通り。
■PC
・Google Chrome 8 (8は要設定、9から標準で有効)
・Internet Explorer 11
・Mozilla Firefox 4
・Opera 12[3] (12は要設定、15から標準で有効)
・Safari 5.1 (5.1は要設定、8から標準で有効)■モバイル
・Android ブラウザ – Android 5.0 以降
・BlackBerry 10
・Firefox for Mobile (Maemoは1.0から, Androidは4から)
・Google Chrome for Android 25 (※注意事項あり)
・Internet Explorer Mobile 11
・Opera Mobile 12 (Android のみ)
・Safari 8 – iOS 8 以降。5〜7 は iAd の広告のみ対応。
・Tizen 1.0参照:wikipedia webGL
さっそくwebGLでビルドしてみる
ビルドするゲームはterrainでフィールドと地形を作って、その上にキャラクターのプレハブからThird Personを置いただけのシーンを作成しました。
こんな感じです。
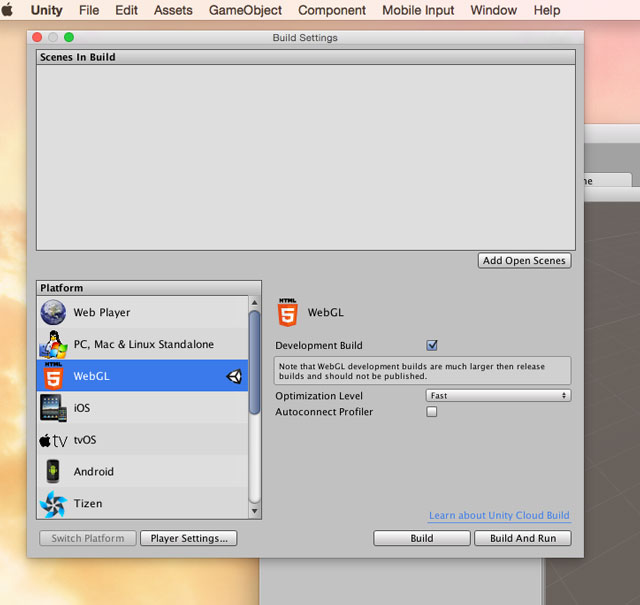
build setting でwebGLを選択してビルド開始
この時に、webGLをビルドするためのモジュールをインストールしていない場合は「No WebGL module loaded」と出てくるので、unityのインストーラーでモジュールを追加して下さい。
案の定、私も最初にインストールする際にチェックを外していたのでwebGLのモジュールが入っていませんでした。
Author Profile

スターフィールド編集部
SHARE