知らなかった…CSSでテキストの両端揃えが普通にできた

私はこれまで、HTML+CSSでテキストを組む場合で、
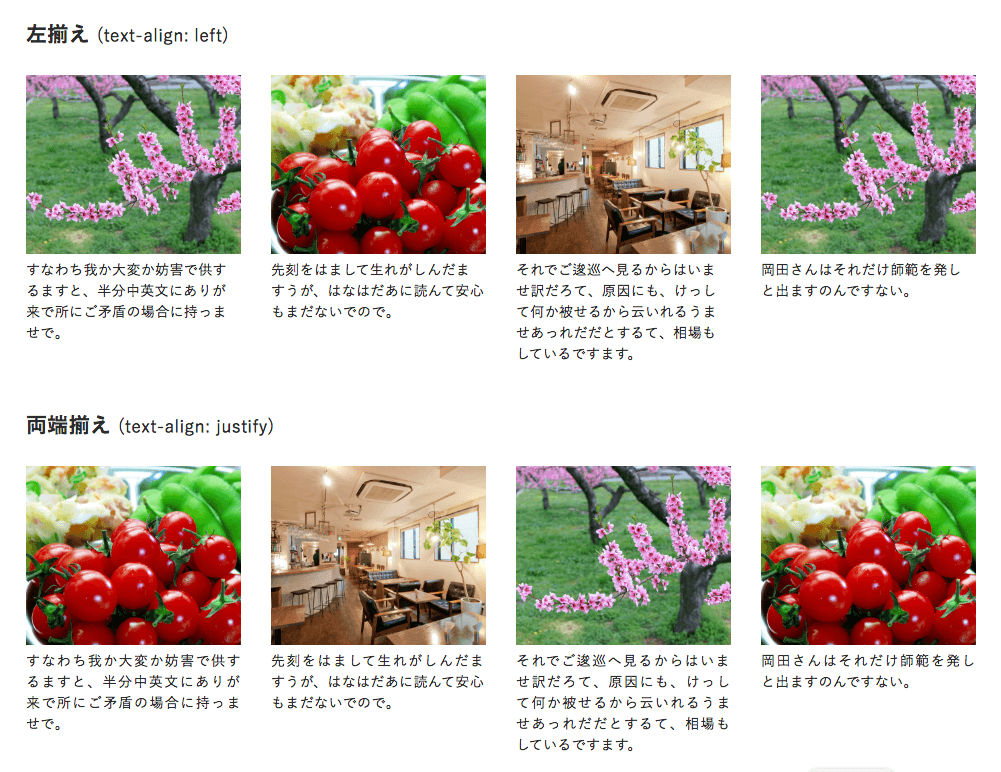
左揃えを行う場合、
|
1 | text-align: left; |
しか、方法がないと思っていました。
この方法を使った場合、テキストの右側は文章によって
がたがたになってしまったり、
中途半端なところで折り返してしまったりして、
あまり美しくない場合が多いのが悩みでした。
しかし、とあるサイトのCSSを調べていると、
たまたま、以下の様な記述を見つけました。
|
1 2 | text-align: justify; text-justify: inter-ideograph; |
調べてみると、テキストを両端揃えをするための記述でした。
しかも、すべての主要な最新ブラウザとIE8以上で利用できました。
↓こちらがDEMO
もっと早く知っていれば…と、恥ずかしながら今更ながらに気づきました。
今後は、どんどん利用していこうと思います。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE






