CSS3の:targetセレクタを使って、アンカーリンクだけでpJaxのような演出

最近は、ページ遷移せずにページを切り替えるpJaxを使ったサイトを見かける機会が少しずつ増えてきました。
ただ、pJaxを実装するためには、JavaScriptを使う必要があります。
JavaScriptを使わずに、CSSでそれっぽく見せる方法はないかと考えてみたところ、
CSS3のセレクタである、:targetが使えるんじゃないかと思いついて、やってみることにしました。
↓作ってみたもの
DEMO
方法
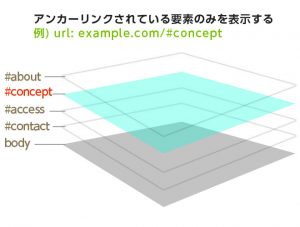
CSS3では:targetにより、アンカーリンク(ページ内でのリンク)の対象となる要素に対して、
スタイルを適用することができます。
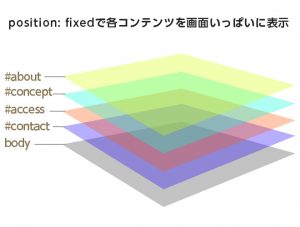
今回の方法では、対象となる要素をすべてposition:fixedで画面いっぱいに表示し、
リンクされていないときは、非表示にするという方法を使いました。
|
1 2 3 4 5 6 7 8 9 10 11 | <main> <section class="sec-basic" id="about"> <h2>ABOUT US</h2> ・・・・ </section> <section class="sec-basic" id="concept"> <h2>CONCEPT</h2> ・・・・ </section> ・・・・ </main> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 | main { width: 100%; height: 100%; overflow: hidden; } .sec-basic { width: 100%; height: 100%; padding: 60px 30px; position: fixed; left: 0; top: 0; z-index: 1; overflow: auto; visibility: hidden; opacity: 0; -ms-transition: all 0.4s; transition: all 0.4s; -webkit-transform: translateY(-100%); -ms-transform: translateY(-100%); transform: translateY(-100%); } .sec-basic:target, .sec-basic#home { visibility: visible;; opacity: 1; -webkit-transform: translateY(0); -ms-transform: translateY(0); transform: translateY(0); } .sec-basic:target ~ .sec-basic { -webkit-transform: translateY(100%); -ms-transform: translateY(100%); transform: translateY(100%); } .sec-basic:target ~ .sec-basic#home { visibility: hidden; opacity: 0; } |
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE