3DなアニメーションGIF作ってみた

http://dainfagerholm.blogspot.jp/
こちらのサイトで紹介されている作品は、
「ステレオグラフィック・ドローイング」という手法で製作されています。
平面で描かれたイラストが、左右に振れるGIFアニメーションによって、
立体的に浮かび上がります。
今回はこちらを写真で作ってみることにしました。
作り方
手順1 写真をステレオグラム化する
「ステレオグラム」とは、2枚並んだ画像を、平行法・交差法といった特殊な見方をすることで、
裸眼で立体的に見ることができるものです。
もちろん普通の同じ写真をただ横に並べただけでは立体的には見えません。
人が立体を感じることができるのは、右目と左目でものを見たときにズレがあり、
そのズレを元に、脳が立体だと感じるようになっているためです。
そのため、ステレオグラムを実現するためには、
この左右の見え方のズレを再現した2枚の画像が必要になります。
今回は、seeneonというソフトを使って、このステレオグラムを製作しました。
seeneonを使ったステレオグラムの作成手順
1. 立体化する画像を準備します
今回はこの2枚の画像を立体化します。


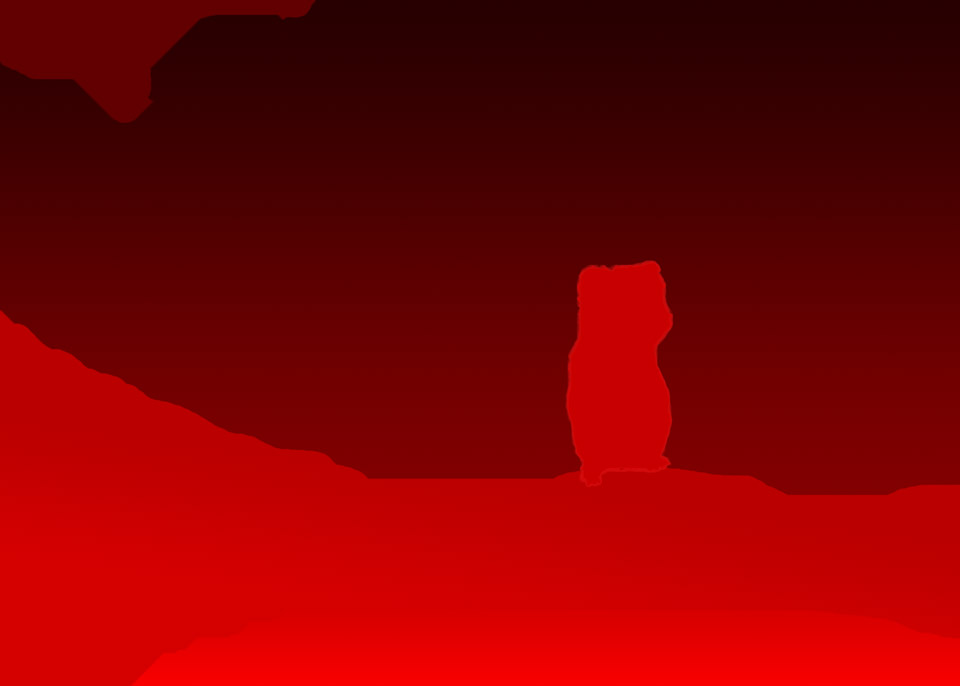
2. 深度マップを作成する
写真を元に、深度マップを作成します。
こちらのソフトでは、赤・緑・青のいずれかを選び、その濃さから深度を判定します。
今回は赤を使いました。赤が濃いところほど近く、赤が薄いところほど遠くになります。


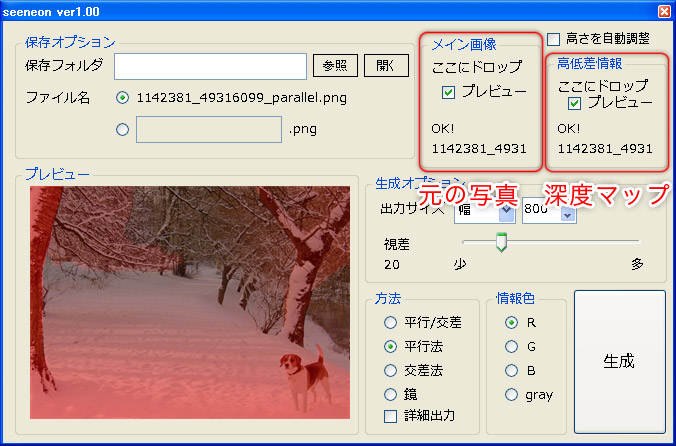
3. seeneonを使ってステレオグラム化する
i. 元の画像と、深度マップの画像のファイルをドラッグ&ドロップします

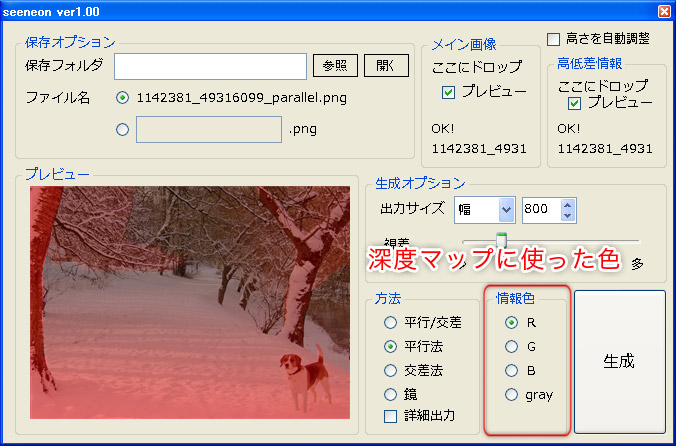
ii. 深度マップに使った色を選びます(今回は赤なので’R’)

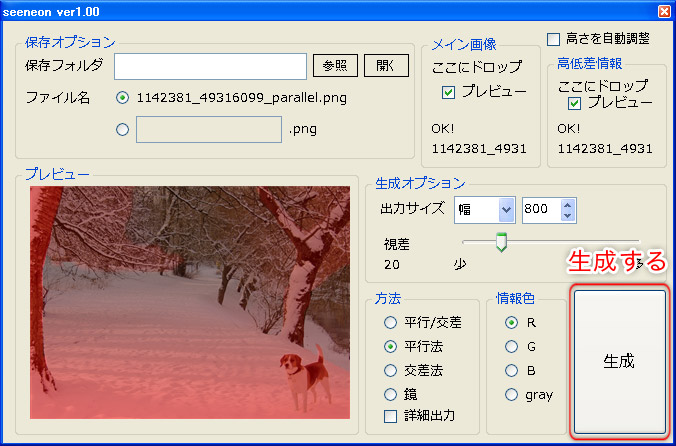
iii. 生成ボタンを押します

これでステレオグラムが完成しました。


今回は平行法で作っているので、平行法(画像の真ん中にしきいをつけて、画像が重なって見えるようにする)で見ると、
この状態でも立体的に見えます。
しかし、GIFアニメーションを利用して、2つを重ねて表示すると、特殊な見方をしなくても立体的に見ることができるので、
今度はPhotoshopを使ってGIFアニメーションを作ります。
手順2 Photoshopでアニメーションにする
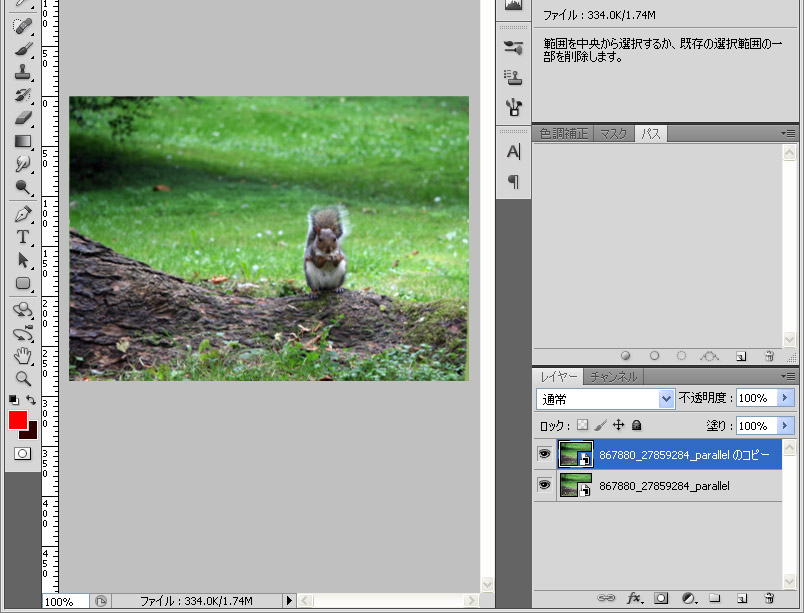
1. 「作った画像の半分の幅」×「作った画像と同じ高さ」の大きさで「ファイル」→「新規作成」
2. 作った画像を右、左それぞれが枠内に収まるようにして、レイヤーで重ねます

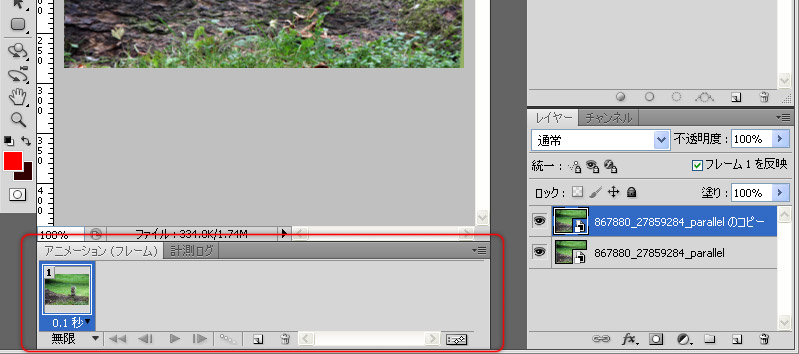
3. 「ウィンドウ」→「アニメーション」でフレームを表示

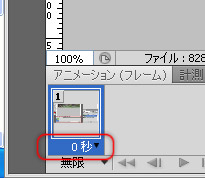
4.秒数を指定します(今回は0.1秒)

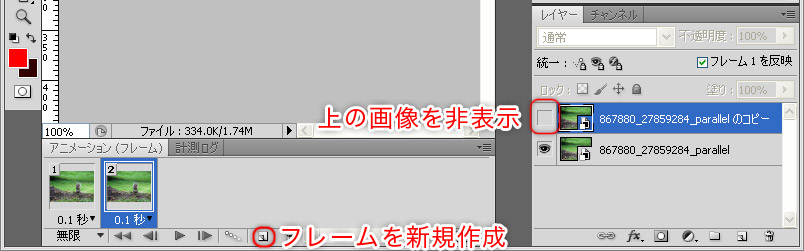
5. フレームを新規作成し、新規作成したほうの表になっていたレイヤーを非表示にして、アニメーションの完成です。

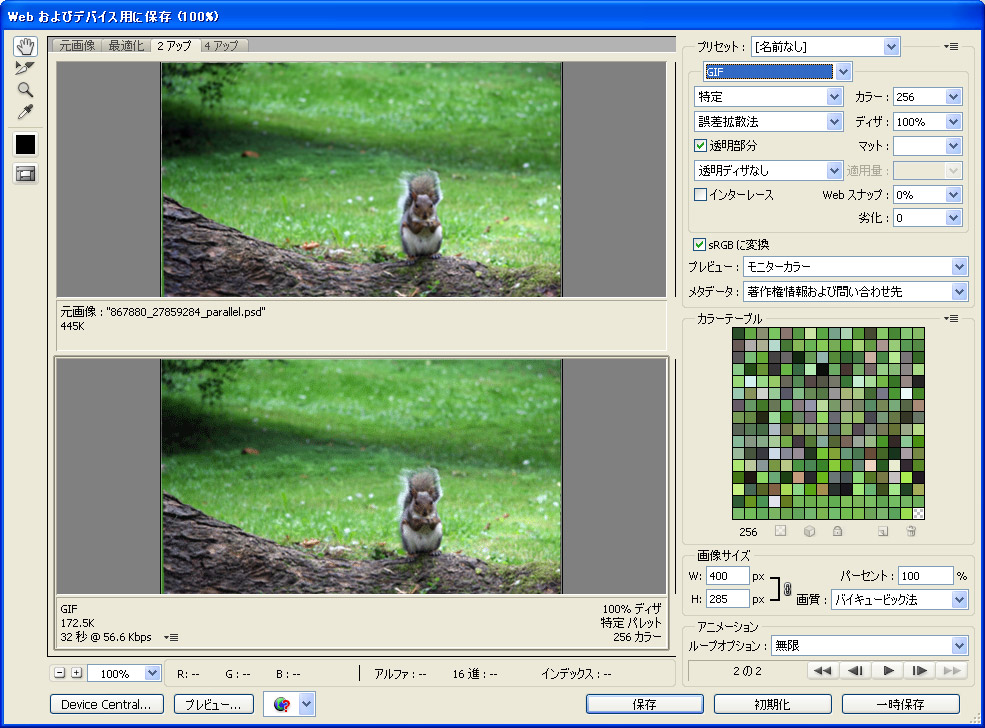
手順3 GIFに出力する
「ファイル」→「Webおよびデバイス用に保存」でGIF形式で書き出せば、完成です。

完成
↓↓できあがったもの↓↓


Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





