2016/10/18
Chromeでサイト毎にキャッシュやcookieを消す方法を今更知った

webの開発をしているとキャッシュを消す必要がある時があります。
今まではまるごとキャッシュを削除してたので、関係ないサイトのキャッシュも消えちゃって気分的に削除するのは嫌だったのですが、サイト毎に削除できるということを知りました。
主にChromeを使っているのでChromeのみの話になります。
そしてmacでの話になります。
2つ方法があります。
・設定から消す
・リロードボタンで消す
まずは、設定から消す方法を説明します。
設定から消す
1.設定を開く
Chromeブラウザの右上のメニューから「設定」を開きます。
2.詳細設定を表示…をクリック
設定を開くと下の方に以下のように「詳細設定を表示…」があるのでそちらをクリック

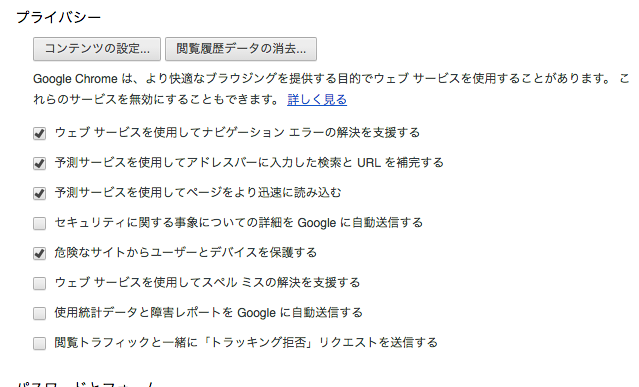
3.プライバシーの「コンテンツの設定…」をクリック
「詳細設定を表示…」をクリックすると下に、以下のような画面が表示されます。
そこで、「コンテンツの設定…」をクリックします。

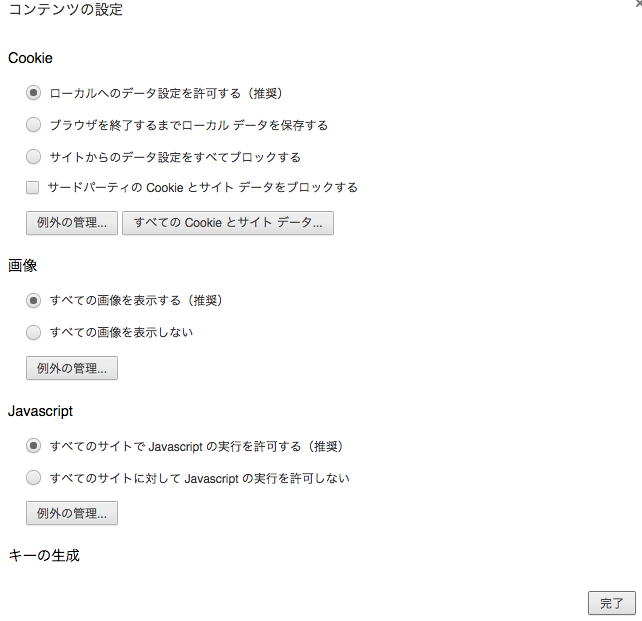
4.「すべてのCookieとサイト データ…」をクリック
「コンテンツの設定…」をクリックすると、下記の画面がポップアップで表示されます。
そのままの状態で「すべてのCookieとサイト データ…」のボタンをクリックします。

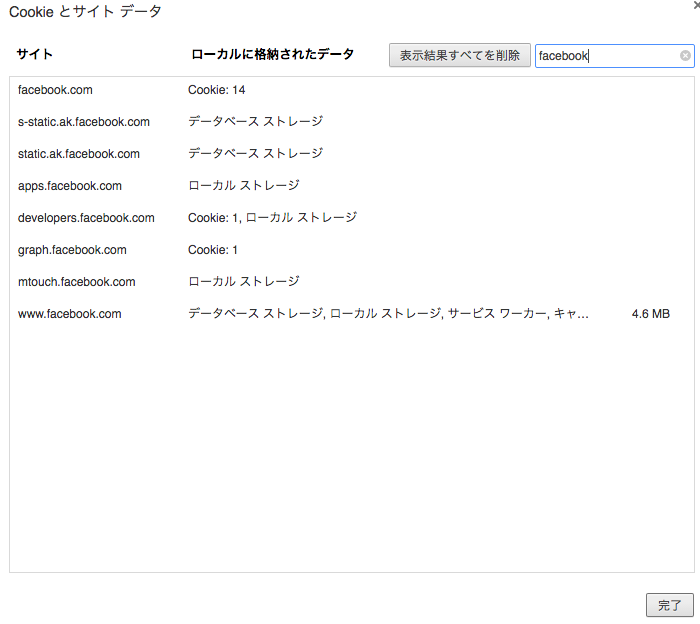
5.Cookieとサイト データの画面で削除
ボタンを押すと以下のようにドメインとデータの内容等が一覧で表示されます。
(画像はfacebookで絞込をしています)

右上のinputに消したいサイトを記入すると検索することができます。
そして、削除したい箇所にホバーすると「✕」が表示されるのでクリックすると削除できます。
これでOKです!
サイト毎にできるのはいいですね!!
ただ、手順がちょっと多いので頻繁に消すような事になってしまう時は面倒くさいかもしれないですね!
リロードボタンから消す
こちらの方法はサイト毎なのか?ちゃんと消えてるのかっていうのがちょっと検証できていないのですが一応紹介します。(Cookieまでは消せない感じがします)
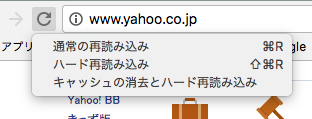
こちらはブラウザにあるリロードボタンを長押しすると以下のように表示されます。

ここで一番下の「キャッシュの消去とハード再読み込み」をクリックすればOKです。
ただし、長押ししてこのメニューが表示されるのには条件があります。
私自身最近まで長押しするとこのメニューが表示される時とされない時があり、どういう時に出てくるがわかっていませんでした。
ただ、気になって調べたらすぐわかりました笑
その条件とは、「デベロッパーツール」を開いている時になります。
「デベロッパーツール」の表示は、command + option + uか右クリックメニューの「検証」で表示できます。
こちらのほうが簡単でいいですね!
ただ、このやり方で消せない場合は最初の方法で削除する必要があるかと思います。
Author Profile

スターフィールド編集部
SHARE





