レスポンシブサイトに最適!web制作者用ブラウザ「Blisk」が便利そう!

いつもはchromeブラウザを使用して、ディベロッパーツールを使いながら制作をしています。
昨今レスポンシブデザインがデフォルトみたいな感じになっており、
幅を縮めたり、ユーザーエージェントを変えたりしながらPC,SPを確認しながら制作を進めています。
そんなこんなで情報収集している最中、
少し前に、「Blisk」というブラウザに出会いました。
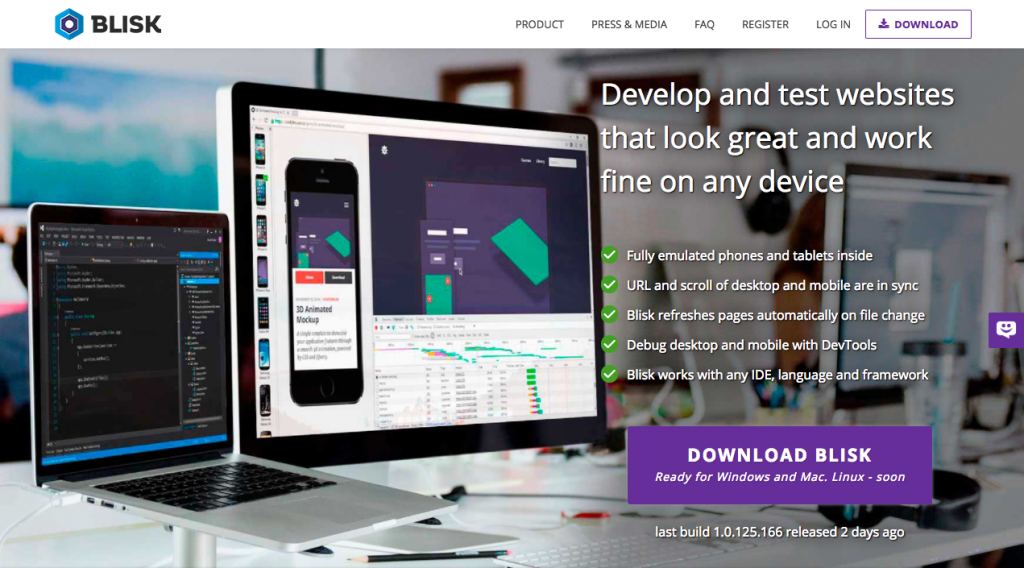
Bliskとは

web開発者用のブラウザということで、chromeと同じエンジン、そして見た目も似ています。
ディベロッパーツールもほとんど同じで、さらに、chromeの拡張機能も使えるとのこと。
Blisk – a browser for web developers
さて、肝心の機能ですが、
・スマホ/タブレットとパソコンを同時に見ることができる
・スクロールが連動している
・URLも連動している
・オートリフレッシュ機能
・エラーチェック
・スクリーンショットが撮れる(登録が必要)
スマホ/タブレットとパソコンを同時に見ることができる

なんといってもこれがいい。同時に見ることができるので、cssを修正した時、スマホに影響が出てしまう時もしっかり確認できます。
スクロールが連動している
どちらかをスクロールするとそれに合わせてもう一方の画面も同じようにスクロールします。
もちろんしないように設定することも可能です。
URLも連動している
どちらかでページをリンクした時に同じように遷移してくれます。
確認する時に便利そうですね!
フォーム系のPOSTとかはどうなるのでしょうか・・・?
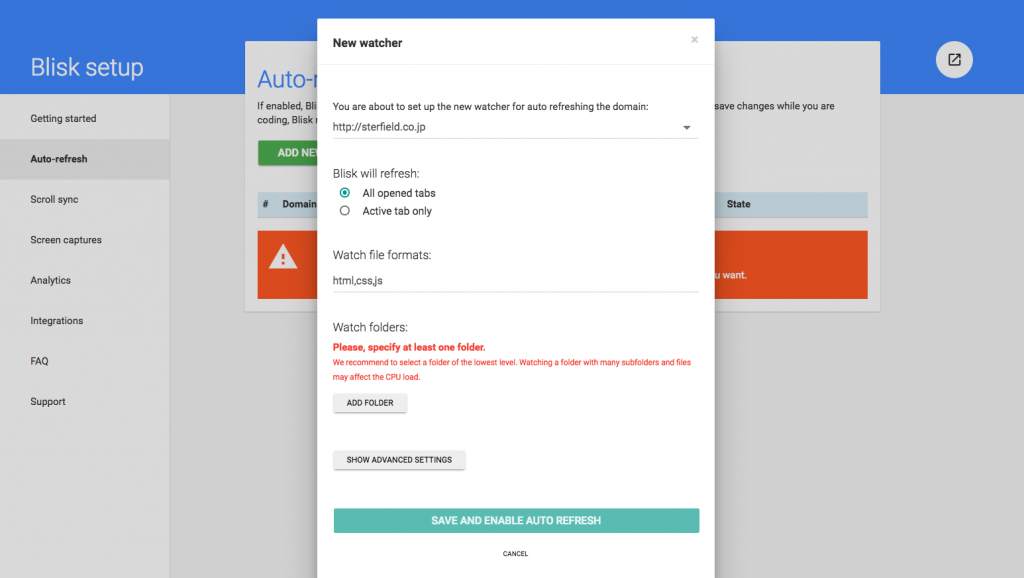
オートリフレッシュ機能
htmlやcssを修正すると、ブラウザが自動的に更新してくれる機能です。
これはgulp等で実装出来る機能がデフォルトでついている感じですね。

ドメインの指定が必要なのでローカルの場合はlocalhost使わないとダメそうですね。
エラーチェック
簡単なバリデートしてくれます。
エラーがあると右上に数字が表示されます。
スクリーンショットが撮れる
スクリーンショットをそれぞれ撮ることができます。
こちらはアカウント登録が必要になっております。
このブラウザはまだβ版なのでこれから進化していくのを期待してます。
開発者にとってこのブラウザはデフォルトになってきそうですね。。。
Blisk – a browser for web developers
ちなみにこれらの機能は有料になりますが、1日30分はテストとして無料で使えるようです。
無料で使う場合は、普通のchromeみたいなブラウザって感じですね…
Author Profile

スターフィールド編集部
SHARE





