最近の素晴らしいデザイン・プロトタイプツールを紹介

デザインツールといえば、IllustratorやPhotoshopが定番だったと思いますが、sketchの台頭から徐々に変わりつつあるようです。
sketchは興味は常に持ちつつも実際には使用せず…という状況が続いております。
デザインとプロトタイプの機能を両方持ち合わせたツールが言わずと知れた「Adobe XD」ですが、
どんどんパワーアップしており、使い勝手がよくなっています。私は基本的にはこのツールが一番なのかなと思ってしまいます。
早速最近見かけて良さそうだなと思ったツールを紹介していきます。
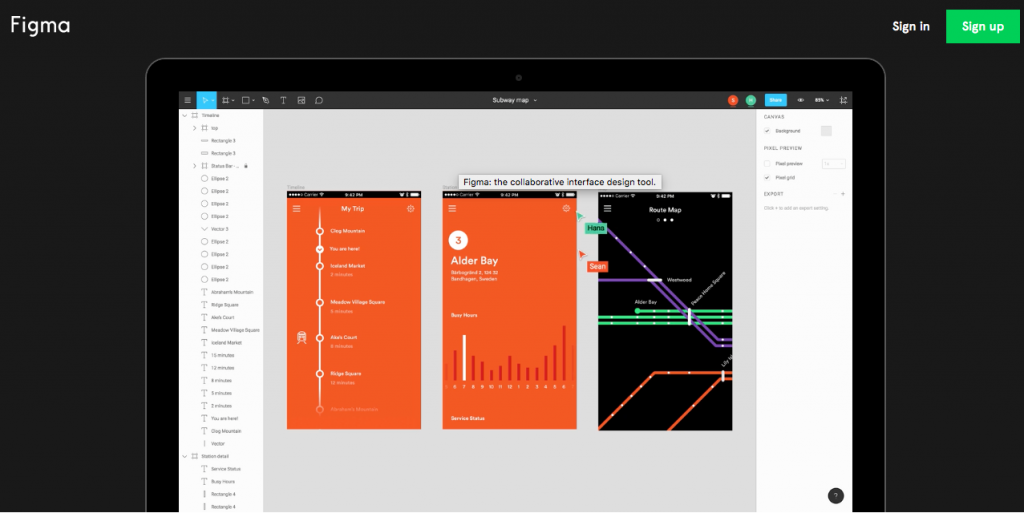
Figma

Sketchに似たデザインツールということなんですが、ブラウザ上でもdesktopでも使用できます。
そしてなんといっても、「オンラインで複数人が同一デザインを作成、編集できる」というのがスゴい点です!
他にも、
・バージョン管理機能
・コメント機能
があり、複数人で作業するのに適しています。
なんと、無料ということなので気軽に導入できますし、お客さんと共有しながら修正指示をもらうということも出来るかもしれません。
Figma: the collaborative interface design tool.
Pingendo

Bootstrapをベースにしたプロトタイプツールということですが、こちらダウンロードして使用します。無料です。
こちらはデザインというよりワイヤーフレームの作成にいいかもしれません。
bootstrapがベースなので、普通のワイヤーよりもキレイな見た目で作れるかと思います。
Pingendo – web authoring with comfort
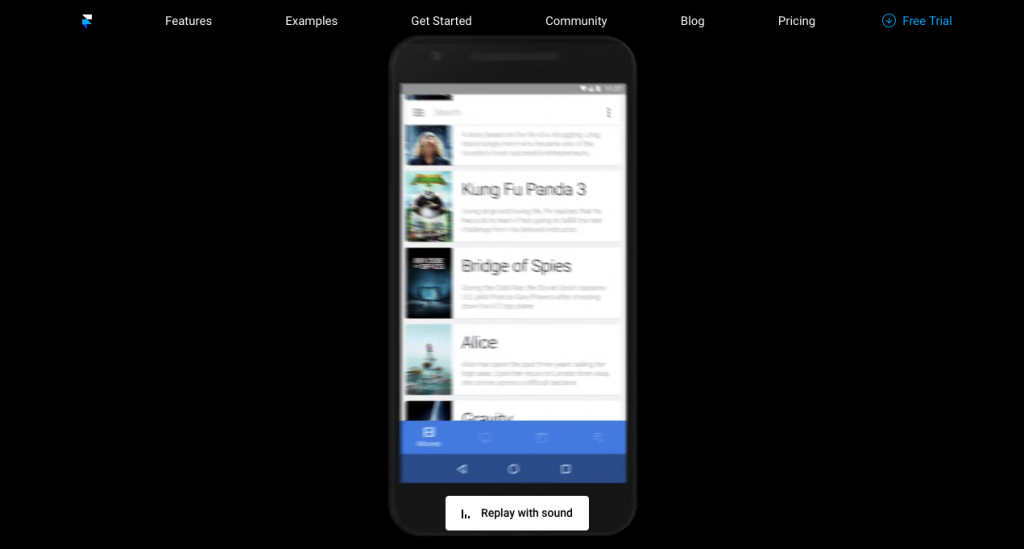
Framer

こちらはプロトタイプツールで割りと自由な感じでモックアップが作れます。
有料のツールですが、無料で2週間試すことできます。
動きは元からあるものもありますが、特徴的なのがjavascriptを使って動きを付けることも出来る点です。javascriptといっても簡単に扱えるようになっているので、知らなくても多少使えばすぐ慣れるかと思います。
photoshop,sketch,先程紹介したFigmaのファイルをインポートすることが出来るので連携も良いい感じです。
Framer – Design interactive prototypes for web & mobile
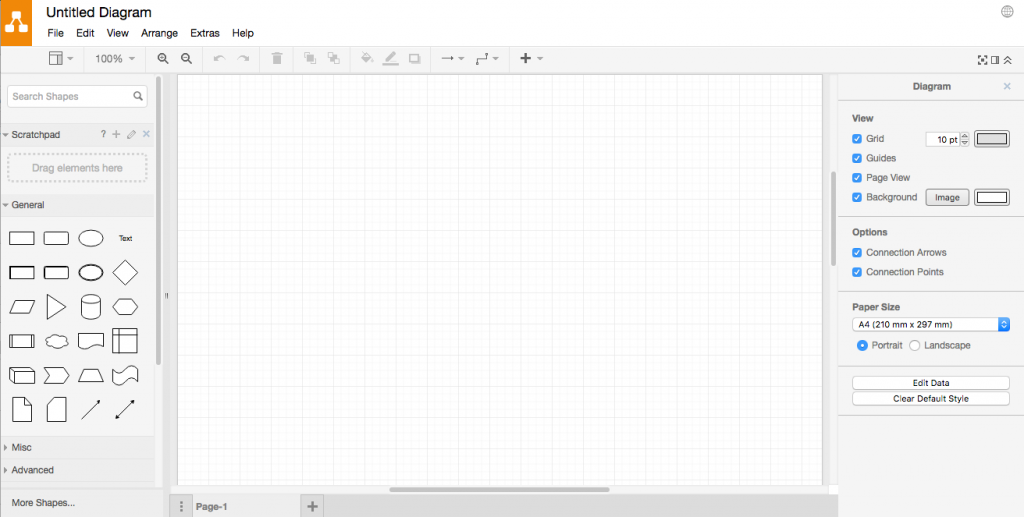
draw.io

最後に紹介するのは、デザインツールでもプロトタイプでもないのですが、良さそうと思ったので紹介します。
こちらは企画書とか共有資料に使えそうな図面を簡単に作成することができます。
無料かつアカウントの必要もありません。
フローチャートとか構成図とかにいいと思います。
もちろんワイヤーも作れないことはないです。
使い勝手が非常に良さそうなので、ディレクターとかには重宝しそうです!
以前にも違うツールを紹介している記事もありますので、そちらもぜひ興味があれば覗いてみてください。
webサイト・アプリのモックアップ、デザインのツールはAdobeに期待!! | スターフィールド株式会社
Author Profile

スターフィールド編集部
SHARE





