意外と知らないかもしれないchromeのデベロッパーツールの機能

今や、webサイトの開発・制作には欠かせない存在といっても過言ではないchromeのデベロッパーツールですが、
もしかしたら意外と知られてないかもしれないという機能を紹介したいと思います。
こんなの当たり前だよ!って感じでしたらすみません…
早速紹介したいと思いますが、chromeのデベロッパーツール自体の説明については省略させて頂きます。
一応初心者向けの方を対象にした記事を貼っておきます。
初心者向け!Chromeの検証機能(デベロッパーツール)の使い方
記事にもありますが、
ツールを開くにはショートカットも使用でき、
「option」 + 「command」 + 「i」(Macの場合)
「F12」(Windowsの場合)
で開くことができます。
- テーマ変更
- ルーラー表示
- 要素の疑似状態を確認
- 背景画像のチェック
- 検証ツール表示の時だけできる「再読み込み」
- 使用していないcssやjavascriptをチェック
- デバイスモード(PC)
- キャプチャを撮る
1.テーマ変更
テーマといっても通常白い画面を黒に変更するといっただけです。
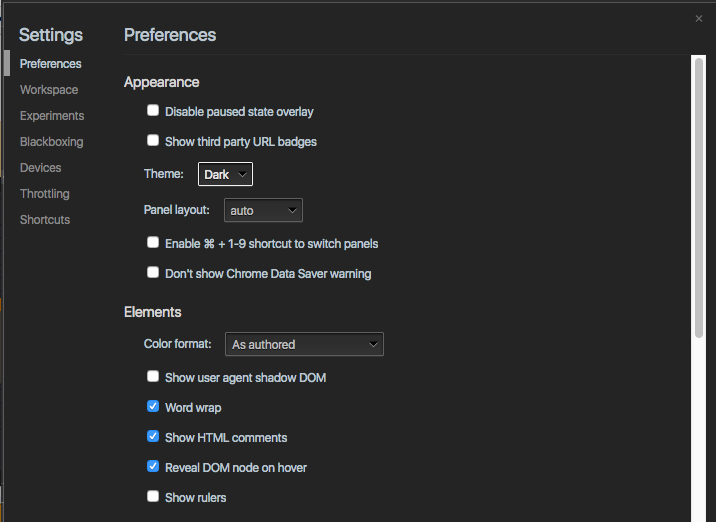
ツールを開いている状態で、右上の「︙」をクリックして表示される「Setting」を選択します。

※すでに黒くしている画面です
Setting画面のPreferencesのAppearanceの項目で、
Themeというのがあるので、それをDarkに変更するだけでOKです。

ターミナルに慣れている人にはこの黒い画面が良かったりするかもしれませんね。
2.ルーラー表示
ルーラーを表示させることができますが、
先程のテーマ変更の時に表示したSetting画面のPreferencesのElementsの項目にある、
「Show rulers」にチェックを入れるだけです。
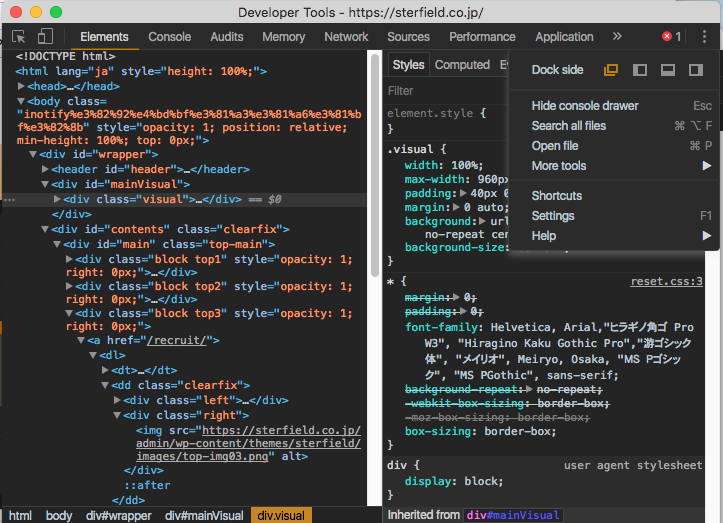
ちょうど上の画像の下のほうに映っています。
チェックを入れると、
ツールを開いてElementsのソースにマウスオーバーしている時に以下のように表示されます。

ツールを開いてたら表示されるようにしてくれたほうが使い勝手がいい気がしますが…
3.要素の疑似状態を確認
要素の疑似状態というのはcssの、active,hover,focus,visitedのことで、
サイトを実際に触っていなくてもその状態にできるようになります。
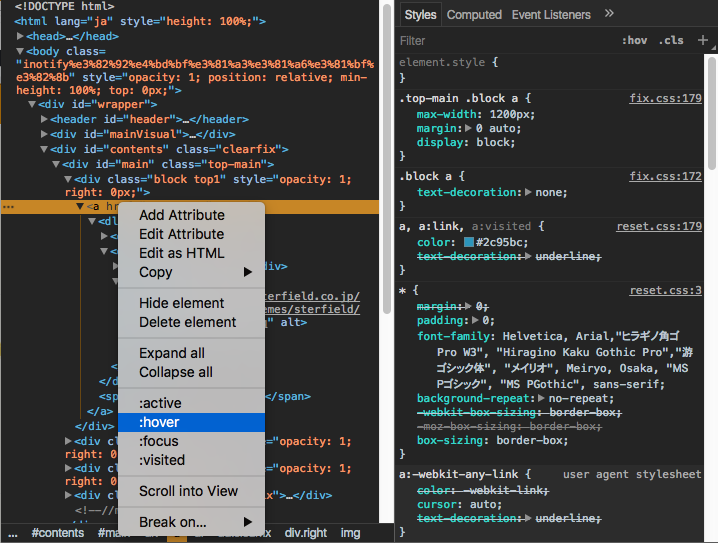
疑似状態にさせたいタグを選択して右クリックを押すと以下のパネルが表示されるので任意のものを選択します。

右クリックじゃなく、右上にある「:hov」をクリックすることでも可能です。

最近は特にhoverの処理が盛んなので、これは制作時、もしくは他のサイトを見たりする時によく使用します。
4.背景画像のチェック
imgタグで置いている画像はElementsのタグをマウスオーバーすればサイズが表示されますが、背景画像では、cssのurlの箇所をマウスオーバーしても表示されません。
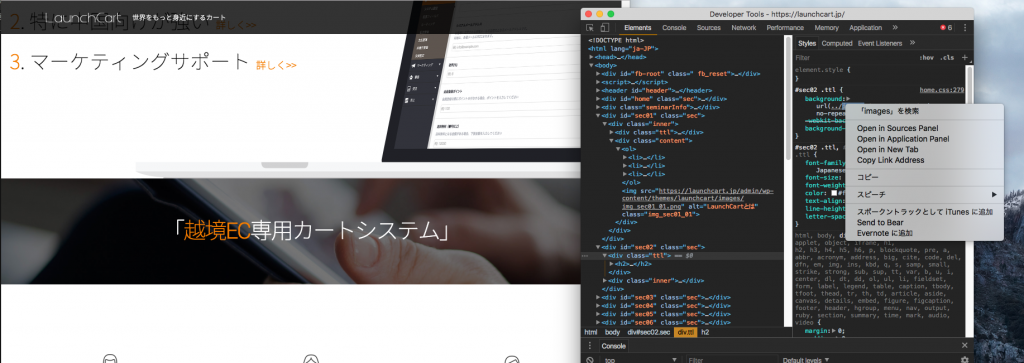
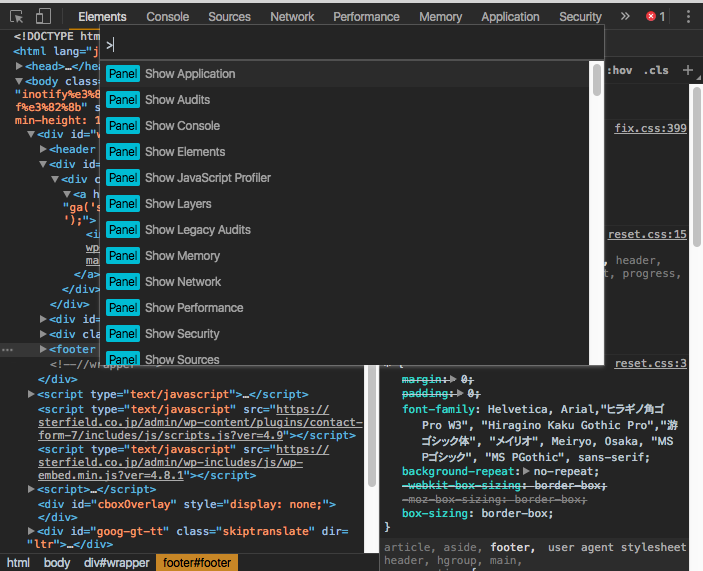
その場合は、右クリックを押すと、以下のような項目が表示されます。

これで「Sources Panel」もしくは「Application Panel」を選択すると、画像の重さやサイズがわかるようになります。

サイズが0×0に表示されることがあるので。その場合はもう1つの方で見ればわかるかと思います。
5.検証ツール表示の時だけできる「再読み込み」
ツールを表示してる時だけ再読込のボタンを長押しすると、違った再読込をすることが出来ます。
「ハード再読み込み」と「キャッシュの消去とハード再読み込み」の2つができるようになります。

ハード再読み込みってなんでしょうね…
キャッシュが残っている、残ってしまいそうな時はこの読み込み方法をするといいかもしれません。
使用していないcssやjavascriptをチェック
ツールを開いてる状態で、console drawerが表示されている時(開いてない場合escボタンを押すと表示されます)
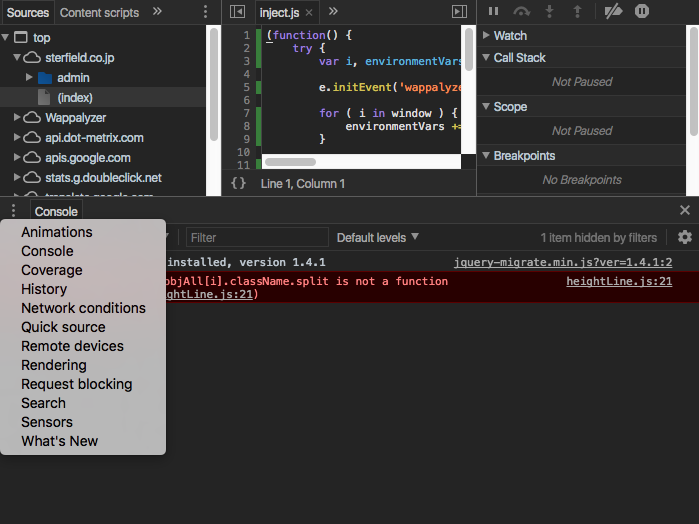
consoleの左になる「︙」をクリックすると、以下の項目が表示されます。

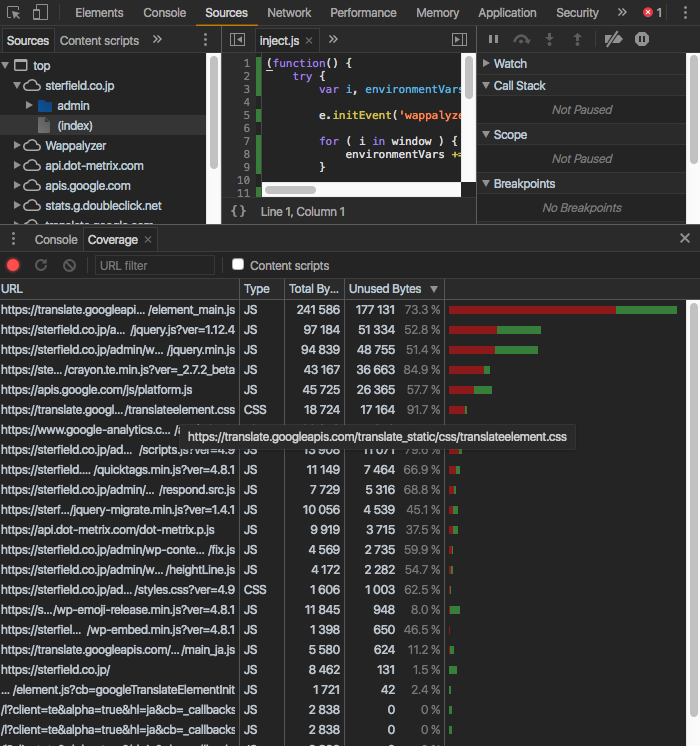
ここで、「Coverage」というのを選択すると、

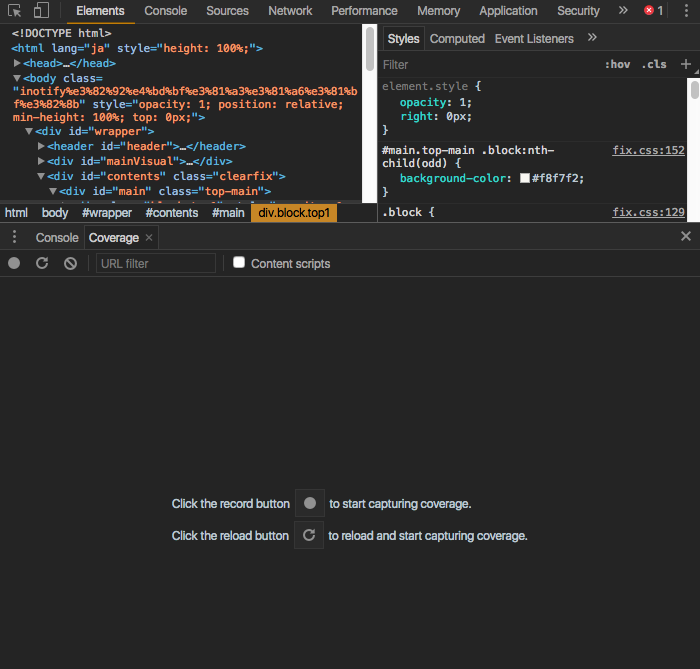
このような画面が出てるので、reloadボタンを押すと、チェックが始まります。
チェック完了すると以下のような画面になります。

緑が使用されている、赤が使用されていないものになります。
下の画面でファイルを選択すると、上でさらに詳細がわかります。
いらないコードを削除したい場合良いかもしれません。
6.デバイスモード
iPhoneやAndroidのシミュレート出来るのはもうご存知かと思いますが、PCのモードがあるのは意外と知らないのでは?と思ったので紹介します。
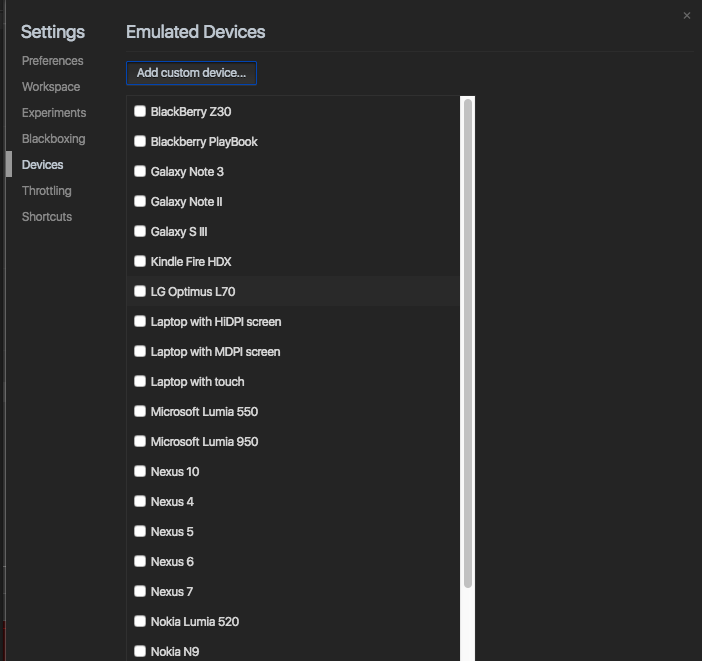
Settings画面の「Devices」を選択すると、いろんなデバイスを追加出来る画面があります。
この中で、「Laptop with HiDPI screen」「Laptop with MDPI screen」にチェックをいれるだけです。

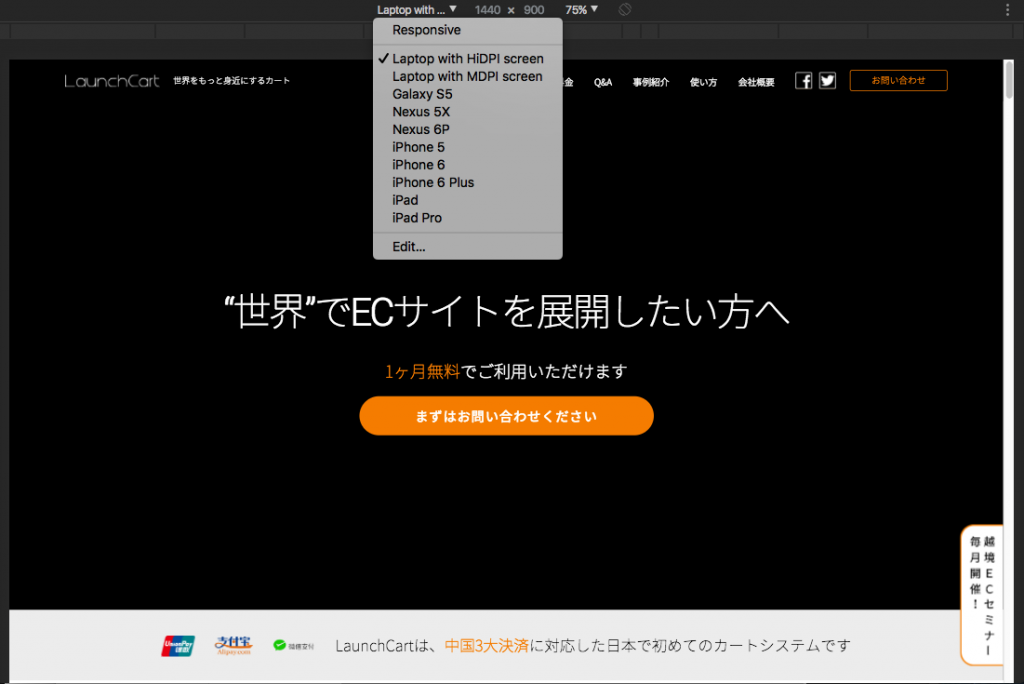
そして、デバイスモードの画面で、モードを変更しようとすると、

追加した2つが表示されており、これで確認することができます。
「Laptop with HiDPI screen」は、1440×900
「Laptop with MDPI screen」は、1280×800
のサイズで表示してくれます。
PCモードいる?とか最初は思ったのですが、
このサイズで見たい時や、ノートPCしかない時は便利です。
また、HiDPIはRetinaみたいなものなので、
Retina対応のPCでない場合、Retinaでどういう風に見えているかみたいなのがチェック出来るようです(どこまで本物と同じかはわかりませんが…)
7.キャプチャを撮る
キャプチャは拡張機能やfirefoxのアドオンでしかできなかったのですが、
このツールの機能で撮ることができます。
撮り方は私が把握してるのでは2つありますが、
まずは先程紹介したデバイスモードの続きのものを紹介したいと思います。
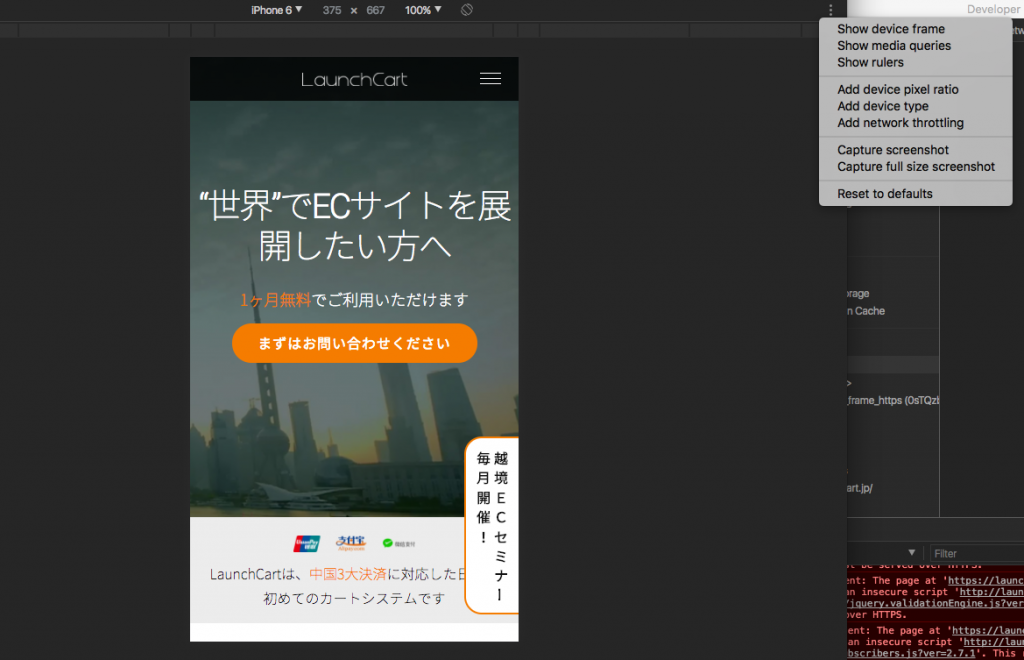
デバイスモードを開いている時、右上の「︙」をクリックすると、以下の項目が出てきます。

「Capture screenshot」もしくは「Capture full size screenshot」を選択すればキャプチャが撮れてしまいます。
ただ、フルサイズの場合はサイトによっては上手く撮れない場合があります。
pc.verもスマホ.verも撮れるので便利ですね〜
いちいちデバイスモードにするのが面倒くさいなという方にはもう一つの方法が良いかと思います。
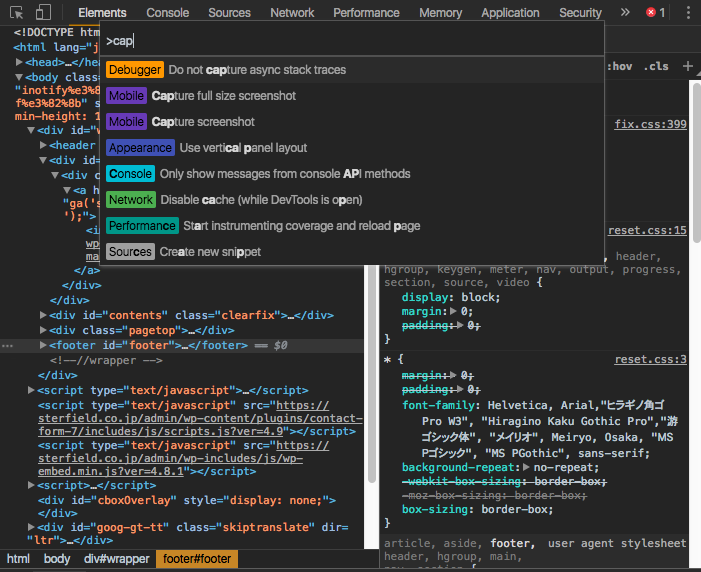
それはツールを表示し、ツール上で「command」+「shift」+「p」を押すと、以下のような画面が表示されます。

ここでcapと打つと、

先ほどと同じ文言のキャプチャを撮る項目が表示されるので、選択すればOKです!
Mobileと表示されていますが、デバイスモードにしていない時は、PCの見ている画面でキャプチャを撮ることができます。
Chromeのデベロッパーツールでキャプチャを撮ろうと思ったら、
ショートカットでツールを表示して(「command」+「option」+「i」)、
「command」+「shift」+「p」を押して、
capと打って、
フルサイズか今開いている画面を選ぶ
の4段階で完了しますね。
まぁちょっとプロセス面倒くさいかもしれないですね笑
今回はちょっとした機能の紹介でしたが、デベロッパーツールはまだまだ機能を持っています。
NetworkやPerformanceで、サイトをもっと速く表示させるためにチェックしたり等、
まだまだ私自身も使いこなせていないので勉強したいと思います。
Author Profile

スターフィールド編集部
SHARE






