少しずつ実装の進んできているCSSのグリッドレイアウトを試してみる

CSS でボックス型の要素を横並びにする方法としては主に、
- WEB2.0 の時代から使われている float や display: inline-block や table、 JavaScript を使う方法
- CSS3 から導入された Flexbox を使った方法
- 更に最新のブラウザで導入された Grid Layout という方法
の3つがあります。
CSS2 が主流の WEB2.0 の頃は、float や display: inline-block や table、 JavaScript を使ったレイアウトが一般的でしたが、この方法は本来、ボックス型の要素を横並びにするために最適化されたものではなかったので、記述が複雑化することが多かったり、調整のためにCSSハックを駆使する必要があったりと、ひとクセある実装方法でした。
しかし、CSS3 ではボックス型の要素をレイアウトすることを前提とした Flexbox が登場し、ここ最近一般的になりつつあります。Flexbox では、より簡潔な記述で、ボックス型の要素を横並びにレイアウトでき、中央揃えなども簡単にできます。
ただ、Flexbox は一定方向のレイアウトには強いものの、2次元的でより複雑なレイアウトは、要素を入れ子にしなければできないという欠点もありました。
そこでここ最近登場してきたのが Grid Layout で、 Flexbox で実現できなかった、より複雑なレイアウトを、CSS のみで実装することができます。
Grid Layout が出てきたばかりの頃は対応しているブラウザが少なく、まだ普及していませんが、2018年2月現在では IE11 以外の最新ブラウザで利用が可能になっており、スマホサイトを中心に利用できる環境が現実味を帯びてきたため、今回試してみることにしました。
↓DEMODEMO
1. Grid Layout の準備
|
1 2 3 4 5 6 7 | <ul class="grid grid--2"> <li class="grid__item">GRID 1</li> <li class="grid__item">GRID 2</li> <li class="grid__item">GRID 3</li> … <li class="grid__item">GRID 9</li> </ul> |
Grid Layout では、基本的に前もって複雑な構造のHTMLを用意する必要はありません。
HTML段階では、上記のような単純なリストでも、Grid Layout を実装できます。
|
1 2 3 4 | .container { display: grid; grid-gap: 10px; } |
CSS で Grid Layout を利用する場合、display に「grid」を指定します。
アイテムの間のスペースはマージンなどを指定する必要はなく、grid-gap により指定することができます。
See the Pen Grid Layout Test 1 by Tomoya Ninomiya (@TomoyaNinomiya) on CodePen.0
これだけでは縦並びですが、
|
1 | grid-auto-flow: column; |
を追記することで、横並びにすることもできます。
See the Pen Grid Layout Test 2 by Tomoya Ninomiya (@TomoyaNinomiya) on CodePen.0
ただ、Grid Layout は2次元的なレイアウトを目的としたレイアウト方法なので、これだけであれば Flexbox で十分です。そこで次に、Grid Layout ならではの方法を見ていきます。
2. Gridの幅を指定して配置する
|
1 2 3 4 5 | .grid { display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 10px; } |
grid-template-columns により、幅を指定することで、指定の幅で繰り返されるグリッドのレイアウトを実装できます。
Grid Layout では、repeat() という記述法と fr という単位を使って、均一なレイアウトを実装できます。
|
1 | repeat(3, 1fr); |
というのは、「3列、同じ幅で繰り返す」という指定です。
1fr は 分数の子数に相当し、この場合、1/3 の幅を意味します。
See the Pen Grid Layout Test 3 by Tomoya Ninomiya (@TomoyaNinomiya) on CodePen.0
任意の幅でグリッドのレイアウトを指定したい場合は、以下のように指定します。
|
1 2 3 4 5 | .grid { display: grid; grid-template-columns: 90px 2fr 1fr; grid-gap: 10px; } |
この場合、最初のカラムが 90px で 残りを 2/3 と 1/3 の幅で並べる指定になります。
See the Pen Grid Layout Test 4 by Tomoya Ninomiya (@TomoyaNinomiya) on CodePen.0
3. 縦の最小の高さと最大の高さを指定する
|
1 2 3 4 5 6 | .grid { display: grid; grid-template-columns: repeat(3, 1fr); grid-auto-rows: minmax(100px, auto); grid-gap: 10px; } |
grid-auto-rows により、最小の高さと最大の高さを指定できます。
どちらかを指定しない場合は、autoにします。
See the Pen Grid Layout Test 5 by Tomoya Ninomiya (@TomoyaNinomiya) on CodePen.0
ここまでは Flexbox より簡単な指定ですが、Flexbox でも可能な配置でした。
ここからは、Grid Layout ならではの配置を見ていきます。
4. 特定の要素を、任意の位置と大きさで配置する
|
1 2 3 4 5 6 7 8 9 10 11 | .grid { display: grid; grid-template-columns: repeat(3, 1fr); grid-gap: 10px; } .grid__item--box4 { grid-column-start: 1; grid-column-end: 3; grid-row-start: 2; grid-row-end: 4; } |
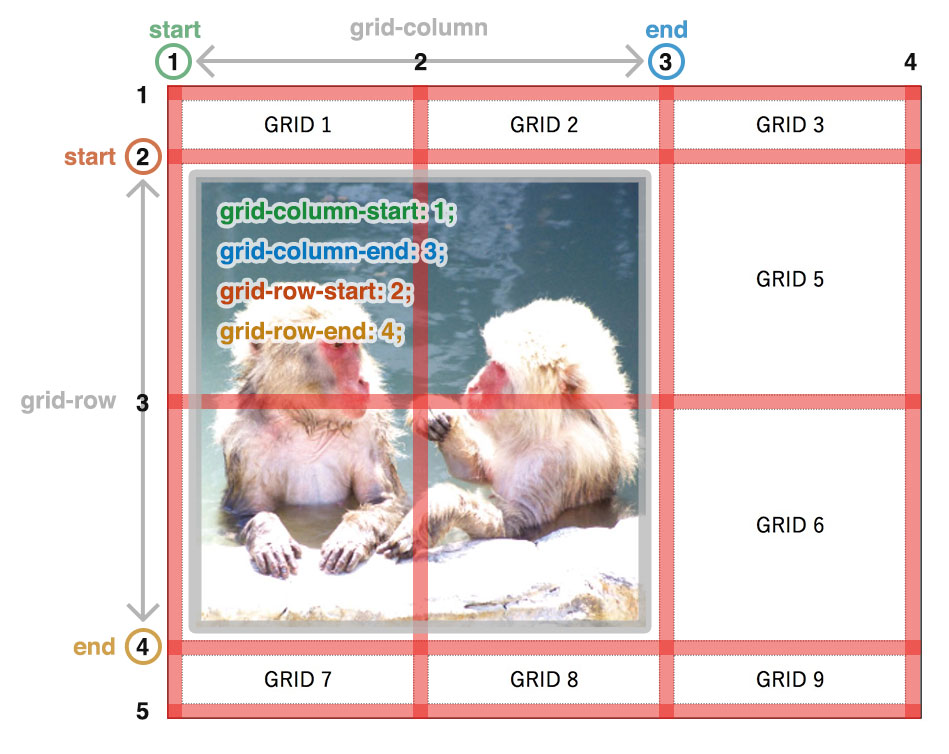
Grid の子要素に grid-column および grid-row を指定することで、任意の位置に任意の大きさで配置できます。
See the Pen Grid Layout Test 6 by Tomoya Ninomiya (@TomoyaNinomiya) on CodePen.0
grid-column で 横方向の位置と大きさを、
grid-row で縦方向の位置と大きさを指定できます。
指定方法は、開始位置と終了位置を start、end で指定します。
開始と終了の位置は以下の画像のように、グリッドの座標で指定しますので、
3カラムの場合、最後の終了位置が 3 ではなく 4 になるので、注意が必要です。
これを応用すれば、以下のようなより複雑なレイアウトも可能です。
See the Pen Grid Layout Test 7 by Tomoya Ninomiya (@TomoyaNinomiya) on CodePen.0
慣れれば Flexbox より自由なレイアウトができるようになるため、
スマホサイトから利用してみたいと思いました。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE