2018/05/10
WebGLの仕組みについてまとめ直してみました

2010年12月に WebGL が Chrome で利用可能となり、
2011年には3月に Firefox、7月に Safari で利用可能となり、
2013年10月には IE の最終版で WebGL も利用可能な IE11 が登場し、
一般的なほとんどのブラウザで WebGL が利用可能となりました。
それから5年経った2018年、ようやく GPU などのハード面でも WebGL の動作環境が一般的に整い、
今、WebGL の実装の機会が増え、必要性も求められつつあります。
私もそんな状況も踏まえ、WebGL の技術習得を本格的に目指そうと思い、
WebGL のライブラリである Three.js について、これまでも何度か勉強してきたのですが、
Three.js の 公式 DEMO をコピーして画像やモデルを差し替える程度に留まってしまい、
技術を応用して新たに何かを作り出すというところまで行きつけずにいました。
これはひょっとして、WebGL そのものや、3D グラフィックの仕組みについて理解できていないのが原因なのではないかと思うようになり、
改めて素の WebGL について、学ぶことにいたしました。
WebGL については、以下のサイトを中心に学ばせていただきました。
wgld.org
(非常に詳しく、わかりやすく、これから WebGL を学ぶ方にとてもおすすめです。)
こちらを中心に学ばせていただいた内容を基に、
WebGL の基本の基本となる仕組みについて、私なりにまとめてみました。
1. WebGL とは
WebGL とは、WEB ページ上で、OpenGL ES 2.0 を扱えるようにするための、JavaScript API のことです。OpenGL とは、GPU による高速な 2D・3D の画像描画処理を行い、画面に表示するための仕組みを提供しているライブラリで、オープン標準として、多くの GPU で利用可能です。そのため、WebGL を利用すると、WEB ページ上で高速な 2D・3D の画像描画処理が可能になります。
WebGL で扱うことになる OpenGL ES 2.0 では、プログラマブルシェーダーを利用できるので、柔軟な描画を実現することができます。ただ、プログラマブルシェーダーの利用には GLSL(OpenGL Shader Language) というC言語ベースのプログラム言語での記述が必要となります。
2. WebGL における描画までの手順
- HTML から Canvas 要素を取得
- Canvas から WebGL コンテキストの取得
- シェーダーのコンパイル(シェーダーは GLSL で記述)
- モデルデータを用意(各頂点の座標・色・法線など)
- VBO(Vertex Buffer Object) の生成と通知
- (ポリゴンを扱う場合)IBO(Index Buffer Object) の生成と通知
- 座標変換行列の生成と通知
- 描画命令の発行
- Canvas を更新してレンダリング
参考: wgld.org | WebGL: ポリゴンのレンダリング より改変
3. GLSL(OpenGL Shading Language) について
GLSL(OpenGL Shading Language) は、OpenGL ES 2.0 以降で標準実装されたプログラマブルシェーダーを記述するためのプログラム言語です。 GLSL で記述するシェーダーは、以下の二つです。
- 頂点シェーダー: 頂点に関する情報
- フラグメントシェーダー: 色の情報 GLSL では描画処理を行うためのデータの型や組込関数が用意されています。以下はデータの一例です。
変数の修飾子
- attribute 修飾子: 頂点の情報をシェーダー側で受け取る変数
- uniform 修飾子: すべての頂点に一律で渡す情報を渡すことが可能(モデル・ビュー・プロジェクションをかけ合わせた座標変換行列を WebGL から渡すのに利用)
- varying 修飾子: 頂点シェーダーとフラグメントシェーダーの橋渡し
変数の型
- vec*: ベクトル; vec2 〜 vec4
- mat*: 正方行列; mat2 〜 mat4
- int: 整数
- float: 浮動小数点
- bool: 真偽
GLSL の例
頂点シェーダー
|
1 2 3 4 5 6 7 8 9 | attribute vec3 position; attribute vec4 color; uniform mat4 mvpMatrix; varying vec4 vColor; void main(void) { vColor = color; gl_Position = mvpMatrix * vec4(position, 1.0); } |
フラグメントシェーダー
|
1 2 3 4 5 | precision mediump float; varying vec4 vColor; void main(void) { gl_FragColor = vColor; } |
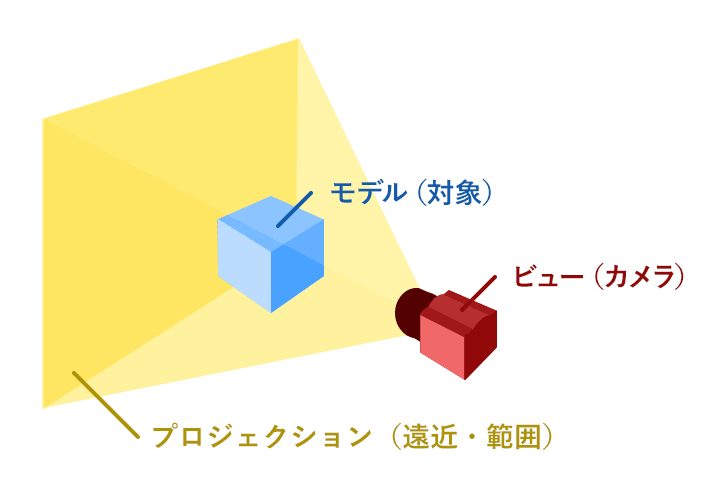
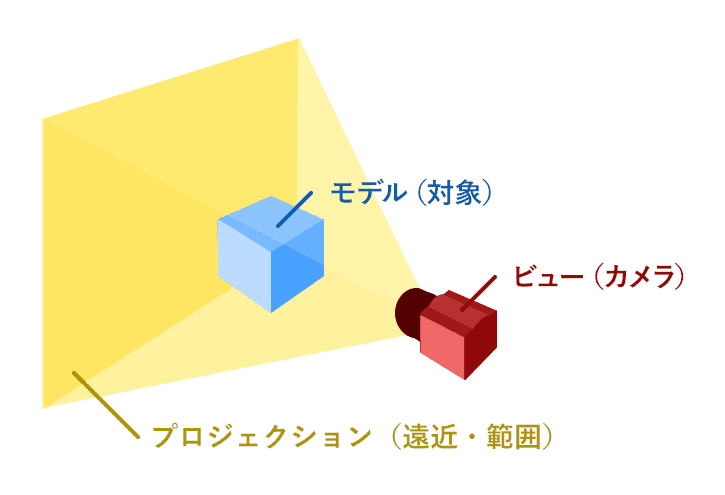
4. シェーダーに渡す情報の基本となるモデル・ビュー・プロジェクションについて
WebGL での描画処理までの過程では、シェーダーに頂点情報を渡す必要がありますが、
その頂点情報はモデル・ビュー・プロジェクションの3つの座標を掛け合わされた情報で、
WebGL を理解する上でこの3つについての理解はとても重要になりますので、ご紹介いたします。
モデルとは、描画する対象のことです。モデルの座標を回転させたりして変換することをモデル変換と呼びます ビューとは、対象を撮影するカメラにあたります。こちらの変換はビュー変換と呼びます。 プロジェクションとは、描画する範囲や遠近の状態のことです。こちらの変換はプロジェクション変換と呼びます
↓ 参考までに、学習中に作った DEMO です。
DEMO
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE