XDのデータからアニメーションつきのプロトタイプを作れるCompositor

Adobe の XD は、WEB サイトやアプリのデザインを制作するツールとしてとても使いやすく、プロトタイプツールとして、お客さんとの情報共有のツールとしても利用できるため、最近使う機会がとても増えてきました。
XD ではプロトタイプとしてページの遷移を再現することはできますが、アニメーションを付けるところまではできません。
最近の WEB デザインの傾向として、アニメーションが印象に占める割合が大きくなってきているため、コーディングに入る前にアニメーションをお客さんに確認いただきたい機会が増えてきているため、そのあたり何とかできないものかと思うようになっていました。
XD でデザインを作って、アニメーションをつけたい。それを実現してくれるのが、
「Kite Compositor」です。
公式ホームページ: Kite Compositor – Motion Design for Mac
$99 で購入する必要がありますが、20日間、無料で体験利用することができます。
Kite で XD データからアニメーションを作る方法
- XD データをインポートする
- データを整える
- アニメーションの設定
- アクションの設定
- テスト & 動画の録画・出力
1. XD データをインポートする
XD でデザインデータを作成します
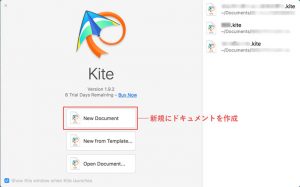
Kite で新規ドキュメントを作成し、
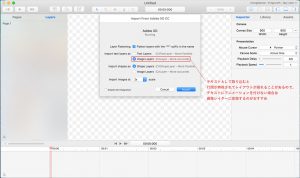
XD で対象ファイルを開いた状態で、 File > Import > From Adobe XD CC を選択
変換方法を設定してインポートします。
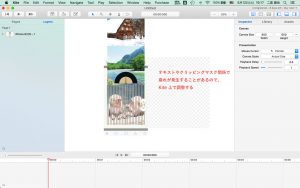
2. データを整える
インポートしたままだと、クリッピングマスクを掛けていた場合に、マスクが外れてしまうことがあるなど、崩れることがあるので、調整します。
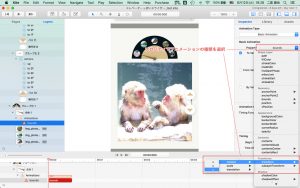
3. アニメーションの設定
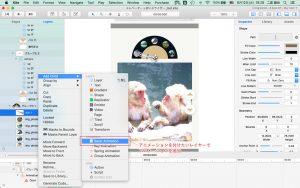
アニメーションを設定したい要素があるレイヤーを選択し、
Add Child > Basic Animation でレイヤーにアニメーションを追加します。
transformなど、アニメーションの種類を選択します。
アニメーション後の値を設定します。
アニメーション名は、あとで確認しやすいものに変更しておきます。
タイムラインの時間をスライドさせると、アニメーションの状態を確認できます。
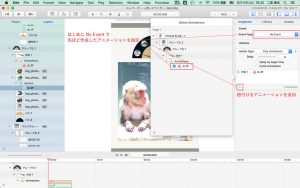
4. アクションの設定
クリックなど、アニメーションに紐づけたいアクションをつけたい要素のレイヤーに、
Add Child > Action でアクションを追加します。
まず1つ目、Event Type で「No Event」を選択し、先程作成したアニメーションを選択します。
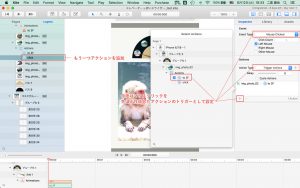
2つ目のアクションを追加し、Event Type で「Mouse Clicked」を選択し、
Action Type で Trigger Actions を選択し、
「+」ボタンで1つ目で設定したアクションを追加します。
5. テスト & 動画の録画・出力
ウィンドウの上にある 動画ウィンドウアイコンの「Present」ボタンで実際の動作を確認できます。
その横のビデオカメラアイコンの「Export」ボタンで、動画を録画・出力できます。
↓作ったアニメーションの動画の例
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE