フラット(べた塗り)なデザインのサイトを調べてみる

最近よく見かけるようになってきた、フラットなデザインのサイト。
こちらのブログ(→http://w3q.jp/t/3526)でフラットなデザインのWebサイトについてまとめられていたので、
こちらで紹介されているサイトが、どうしてかっこよく見えるのか、まとめてみました
– 形 –
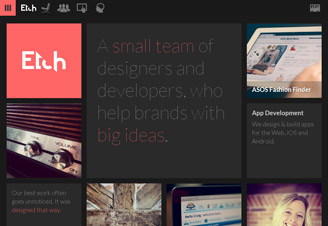
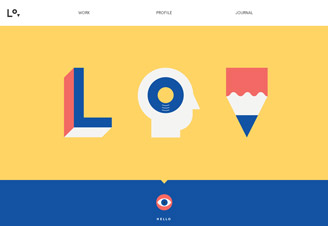
四角、正円といったシンプルな形をベースに構成しています。
四角については、Web上のコンテンツが仕様上四角なので、
各要素の外枠になるボックスが四角なのはWebサイトでは一般的なことですが、、
フラットなデザインのサイトでは、枠だけでなく、ロゴやアイコンやイラストなども
四角がベースになっていて、統一感が出されています。
角も丸めたり、削ったりせずに、そのままです。
逆に丸い要素は、正円がベースになっていて、安定感と統一感を支えています


– 色 –
グラデーションでの色の変化がないため、
使った色がそのまま飛び込んできて印象にのこります。
サイトのイメージが色として記憶に残る感じです。
単色のサイトも多い印象です。
2色以上の場合でも、トーンを変えて他の場所に使うということはなく、
全くそのままの色が、全体の要素に使われています。
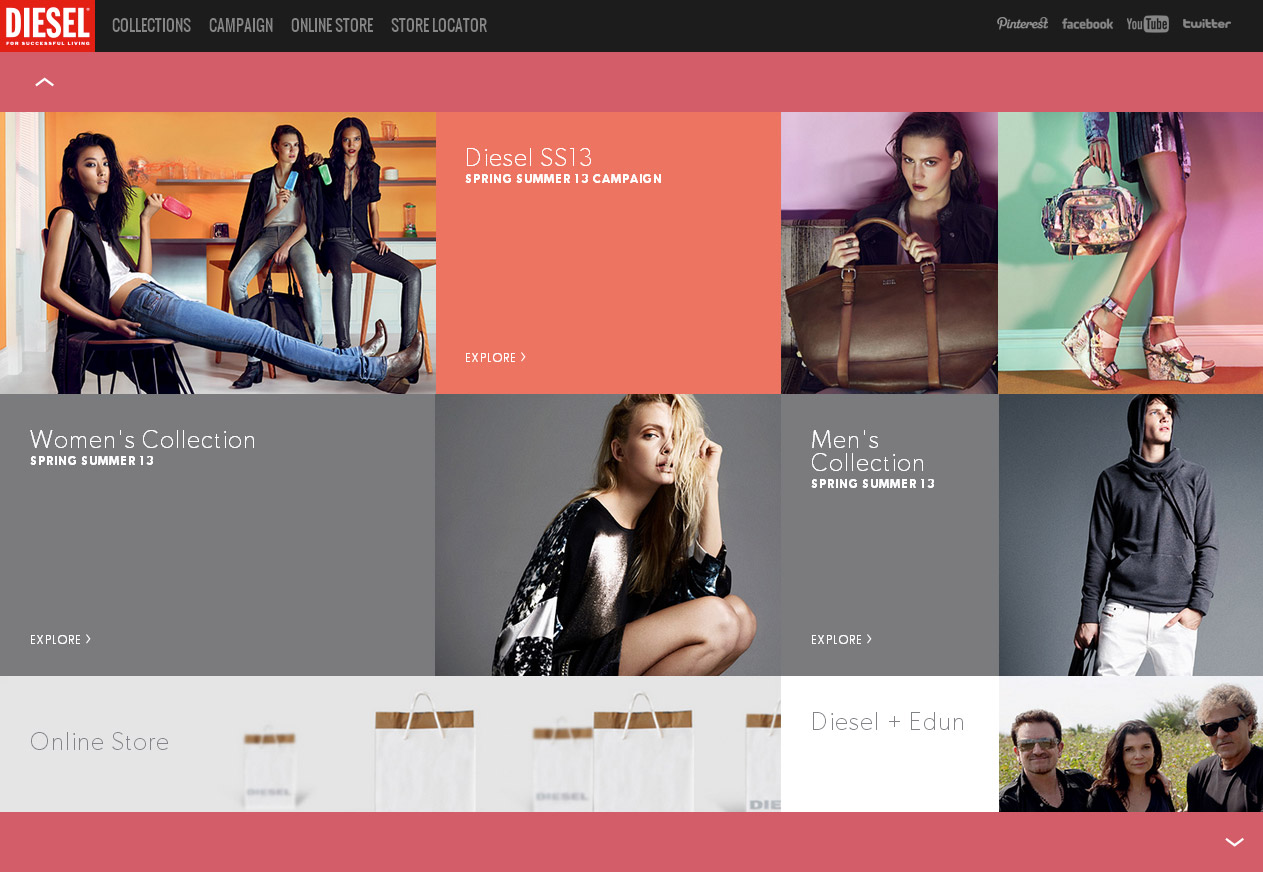
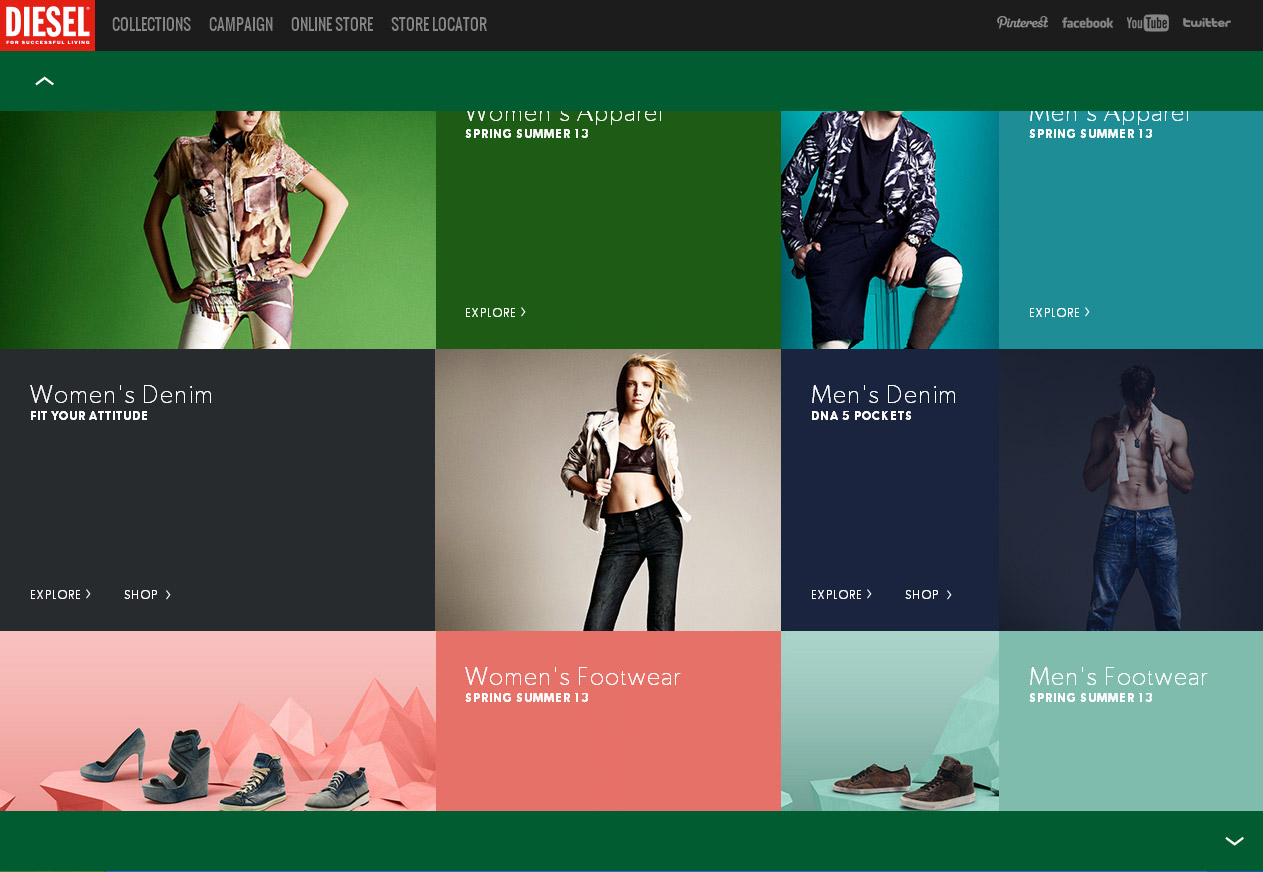
こちらのサイト(→http://www.diesel.com/)では多色を使っているように見えましたが、
それぞれのコンテンツに合わせて、コンテンツのイメージカラーが統一されています。
スクロールで表示されているコンテンツに合わせて、上下のナビゲーションの色が変化していて、おもしろいです。


– レイアウト・文字 –
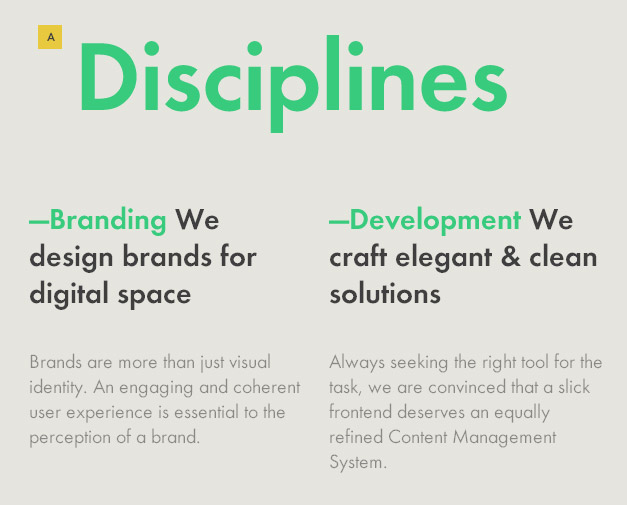
文字はフラットさを引き立てるように、
大きな余白が用いられたレイアウトが目立ちます。
フラットなデザインでは装飾が少ない分、文字の大きさや太さにメリハリをつけて、
変化やリズム感が出されています。
文字の大きさの差は、2倍以上あることが多いようです。
画像を使わずに、テキストとして配置されていますが、
フォントの種類を細かに変化させていることがわかります。
日本のサイトの場合だと、使えるフォントが限られてくるので、
この辺がネックになりそうです。
必要と想定される代理のフォントを絞込み、具体的に設置するのがポイントになりそうです。

– アイコン –
白抜きや単色のアイコンが圧倒的に多いです。
大きくデフォルメされた、シンプルな形のアイコンが使われることが多いようです。
ファビコンについても、とてもシンプルなものが多いです。

~ まとめ ~
- 色はイメージカラーに統一。トーンを変化させたバリエーションの色は使わない。
- 四角・正円で要素の形を統一。それ以外の形も、シンプルな線で。
- 余白を多くとって色を強調。
- 文字は大きさのちがいを2倍ほどつけてメリハリを。
- 細かくフォントを設定して、フォントでもメリハリを。
- アイコンは単色。シンプルに。
まとめてみると、デザインで重要なポイントが凝集されている印象です。
フラットなデザインの製作は、デザインの基本を学ぶいい機会になりそうです。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE