2019/02/19
JavaScriptでIoTの組み込みプログラミングが学習できるobnizを試してみました

5Gが普及するとIoTが現実になると言われていますが(参考:モバイル通信から社会インフラに 「5G」は私たちの生活をどう変えるのか – ITmedia Mobile)、そうなった場合、WEBデザインの考え方も、画面中心からモノ中心になっていくかもしれません。
WEBデザイナーの仕事がどうなるかはまだわかりませんが、IoTがとても重要になってくることは間違いなさそうです。
ただ、IoTはなんだか難しいイメージで、自分が手を出せる領域ではないというイメージでした。
そんな中、先日obnizというJavaScriptでIoTの組み込みプログラミングを学べるツールがあるということを知りました。
obnizは自由にパーツを接続できるioが12個あり、好きな部品を組み合わせてプログラムすることができます。
それだけでしたら他にも似たようなデバイスがありますが、obnizは標準でwi-fiに接続して利用するため、遠隔での操作やプログラムができ、すぐにIoTを学習することができます。
また、JavaScript、Pythonでプログラムできるため、フロントエンドのエンジニアでも簡単にプログラムを始められます。さらに、ブロックプログラムというものも用意されているため、プログラム言語の知識がなくても始めることができるというのも大きな特徴です。
Pythonが使えるので、AIのライブラリと組み合わすことも可能で、実際にAIを使った作品も公開されています。
昔から組み込みに興味はありましたが、ハードルが高いイメージで実際に手を出すことはなかったのですが、JavaScriptで実現できるということならやってみたいと思い、購入して実際に始めることにしました。
今回はフルカラーLEDの操作を試してみました。
obnizを設定する
Wi-fiにつなぐ
最初にobnizをmicro-USBで電源につなぐと、wi-fiへの接続画面が出てきますので、接続したい接続先を選択して、パスワードを入力します。画面の操作は、obnizのデバイスの橋についているスイッチを使って行います。
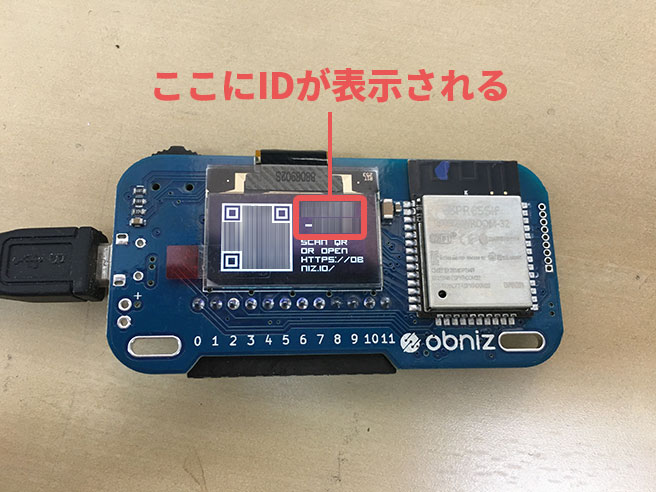
wi-fiに接続すると、8桁のIDが表示されますので、このIDを使ってプログラムを始めます。
フルカラーLEDをJavaScriptで操作する
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 | <script src="https://unpkg.com/obniz@2.0.0/obniz.js" crossorigin="anonymous"></script> <script> var obniz = new Obniz("XXXX-XXXX"); obniz.onconnect = async function () { const led = obniz.wired("FullColorLED", {r: 2, g:0, b:1, common:3, commonType:'anode_common'}); let hue = 0; let added_number = 1; setInterval(() => { hue += added_number; if (hue > 360) { hue = 0; } led.hsv(hue, 1, 0.1); }, 50) } </script> |
obnizのJavaScript SDK ライブラリであるobniz.jsを読み込み、
|
1 | var obniz = new Obniz("XXXX-XXXX"); |
でobnizに接続します。XXXX-XXXXのところに、先程デバイスに表示されていたIDを入力するだけです。
obnizでは主なパーツがライブラリから簡単に操作できるようになっており、フルカラーLEDもライブラリに含まれています。
|
1 2 3 4 | obniz.onconnect = async function () { const led = obniz.wired("FullColorLED", {r: 2, g:0, b:1, common:3, commonType:'anode_common'}); ・・・ } |
上記のように接続したフルカラーLEDのioを指定すると、
|
1 2 | led.rgb(255, 255, 0); //RGBで色を指定 led.hsv(120, 1, 0.1); // HSVで色を指定 |
のような指定でLEDの操作ができます。
もちろん専門的な知識があれば、ioを直接操作したり、状態を計測したりすることすることも可能です。
今回はフルカラーLEDの定番のグラデーションと、WEBページに表示した画像から色を取得してLEDに表示するプログラムを組んでみました。
グラデーション
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 | var obniz = new Obniz("XXXX-XXXX"); obniz.onconnect = async function () { var led = obniz.wired("FullColorLED", {r: 2, g:0, b:1, common:3, commonType:'anode_common'}); var hue = 0; var added_number = 1; setInterval(() => { hue += added_number; if (hue > 360) { hue = 0; } led.hsv(hue, 1, 0.1); }, 50) } |
画像のマウスを重ねた場所の色取得してLEDで表示
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | var obniz = new Obniz("XXXX-XXXX"); obniz.onconnect = async function () { var led = obniz.wired("FullColorLED", {r: 2, g:0, b:1, common:3, commonType:'anode_common'}); const canvas = document.getElementById("canvas"); const ctx = canvas.getContext("2d"); const img = new Image(); const rect = canvas.getBoundingClientRect(); img.src = "img/image01_m.jpg"; img.onload = function() { ctx.drawImage(img, 0, 0); canvas.addEventListener('mousemove', e => { const data = ctx.getImageData(e.clientX - rect.left, e.clientY - rect.top, 1, 1); led.rgb(Math.round(data.data[0] / 20), Math.round(data.data[1] / 20), Math.round(data.data[2] / 20)); }) } } |
今回はあまりIoTらしくないプログラムでしたが、センサーなどと組み合わせたよりIoT的なプログラムにも挑戦してみたいです。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE