2019/07/10
WeChatログインの実装

微信公众平台 V.S. 微信开放平台
微信开放平台
オープンプラットフォームの意味(Open Platform)です。
開発者向けサイトです。
アプリ開発から、ウェブサイトのWeChatログインまでができるアカウントです。
微信公众平台
リンク
公式WeChatアカウントがある前提、公式アカウントの管理画面や公式WeChatアカウントの機能ができるアカウントです。
二つサイトの機能とともに使いたい場合、それぞれの申請が必要です。
微信开放平台の開発アカウントはいろいろな実名認証がないと申請できないアカウントなので、WeChatが持てば微信公众平台に即テストアカウントが申請できます。
ここ
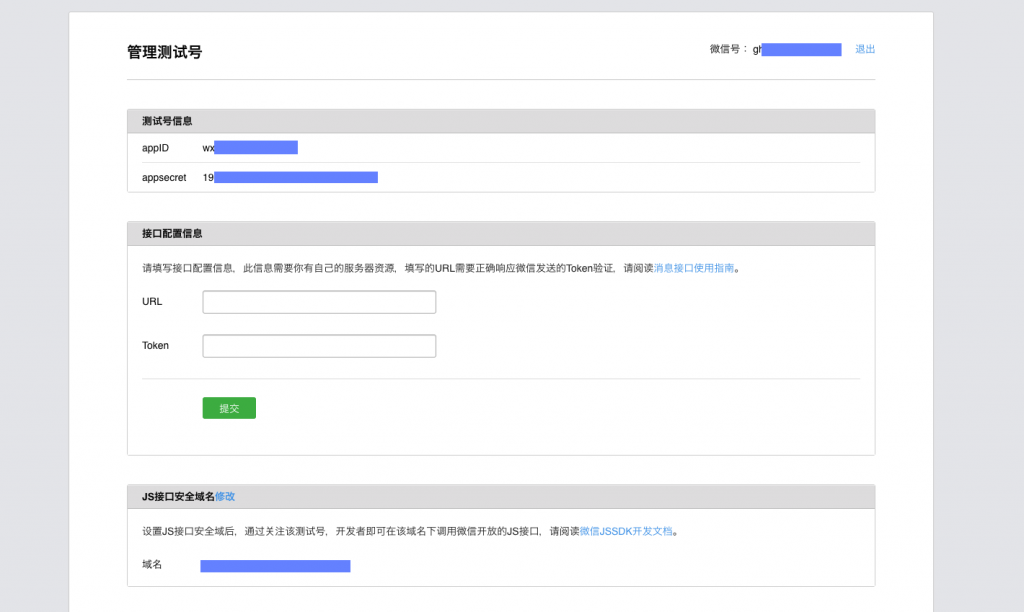
設定

接口配置信息
URL
ドメイン名(サブドメイン不可、、httpかhttpsがあるもの)
JS接口安全域名⇨修改
ドメイン名(サブドメイン不可、httpかhttpsがあるもの)
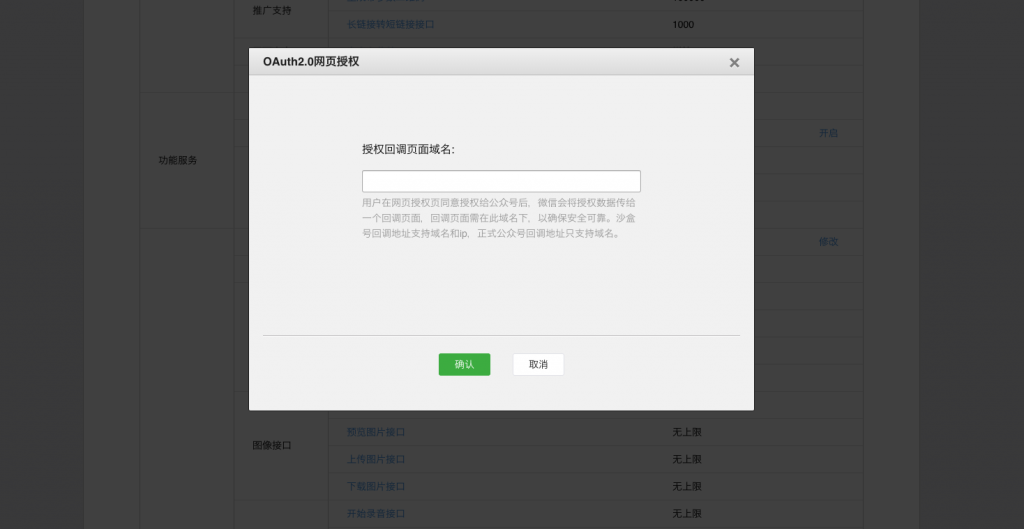
网页服务⇨网页账号⇨修改
ドメイン名(httpかhttpsがないもの)

実装
|
1 2 | var url = "https://open.weixin.qq.com/connect/oauth2/authorize?appid=APPID&redirect_uri=REDIRECT_URI&response_type=code&scope=SCOPE&state=STATE#wechat_redirect" window.open(url); |
REDIRECT_URI
ユーザーの許可がもらったら、リダイレクト先です。
SCOPE
適用範囲
snsapi_base
ユーザのopenidを取得する
snsapi_userinfo
ユーザの基本情報を取得する(ユーザーの許可が必要)
STATE
リダイレクトしたあともらえる変数です。
今回はユーザーがQRcodeをスキャンすれば、ログインできる機能を作りました。
それを実装する為にsnsapi_loginという権限が必要です。
※微信开放平台のアカウントではないと、この権限がもらえないです。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | var url = "//res.wx.qq.com/connect/zh_CN/htmledition/js/wxLogin.js"; var re_url = "https://www.example.com/login"; $.getScript( url, function() { var obj = new WxLogin({ self_redirect:false, id:"{{div_name}}", appid: {{APPID}}, scope: "snsapi_login", redirect_uri: {{REDIRECT_URI}}, state: {{STATE}}, style: "", href: "" }); }); |
self_redirect
true: iframe内リダイレクト
false: 新しいタッブ
id
iframeを使われているelmのidです。
そうすると、ページがリダイレクトしないままでユーザーの許可がもらえます。
補足:WeChatのサーバーが不安定の為、たまにページが見えない可能性があります。
Author Profile

スターフィールド編集部
SHARE





