2021/10/30
GitHub Actions を使って静的コード解析を行うのがとても便利

スターフィールドでは、ソースコードの開発管理に GitHub を使っています。
GitHubでは、ソースコードを管理するだけではなく、開発物の承認ですとかサーバーへのデプロイも実行できるのですが、その一連の流れを実施してくれる、GitHub Actions があります。
GitHub Actions については、公式ドキュメント以外にも、ClassmethodさんのDevelopers.IOにて、詳しく解説をされているので、 そちらをご覧いただくとして、
この記事では、「GitHub Actions 初心者」としての感想などを書いてみたいと思います。
どういうことをしたいのか
PHP のソースコードを書いて、静的コード解析ツールを通して評価する Workflow を作成します。
静的コード解析ツールには、 PHPStan を用います。
実験
Workflowの作成
PHPStanは、GitHub Packagesにコンテナが公開されているので、それを利用します。
|
1 | ghcr.io/phpstan/phpstan |
また、作成するWorkflow の一部には、 Greg Bowler氏による PHP Actionsを利用させていただきました。
https://github.com/php-actions/phpstan
Workflowは、 .github/workflow/phpstan.yaml として保存しました。
|
1 2 3 4 5 6 7 8 9 10 11 | name: phpstan on: [push, pull_request] jobs: php-stan-test: runs-on: ubuntu-latest steps: - uses: actions/checkout@v2 - run: pwd; find ./ - run: docker run --rm -v `pwd`:/app -w /app ghcr.io/phpstan/phpstan analyse -c ./conf/phpstan.neon |
対象とするPHPのコードは、PHPStanのトップページにあるコードです…。
PHPStan Config(neon)の作成
|
1 2 3 4 | parameters: paths: - ../src/php_src/ level: 8 |
とても短いneonですが、これで十分な動作をします。
PHPStan には、0〜9までの Rule Level がありますが、
最高レベルの level: 9を指定すると、
|
1 | Level config file phar:///composer/vendor/phpstan/phpstan/phpstan.phar/conf/config.level9.neon was not found. |
とのエラーが発生しました。Dockerイメージの中には、level:9 の neon ファイル用意されていないようです。
そのため、level: 8 を指定しました。
Workflowの実行
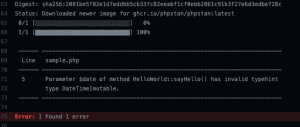
GitHub Actions の Workflow を通して、PHPStanを実行した結果です。
level:8 だと、

最低レベルの level: 0 だと、

level:8 の方が手厳しく指導されてますね!
そもそも、level:8 で、まともなコードと言えるでしょう。
静的コード解析は、最高レベルで実施するに限ります。
まとめ
コードの品質を保つには、静的コード解析ツールを実行する他にも、コードレビューを確保する必要がありますが、GitHub Actionsを使って、コードが更新されるたびに静的コード解析ツールが実行されると、品質の悪いコードが入り込む余地がありません。
お客さまが触れる製品サービスの品質をあげていく上でも、また、エンジニアの負担軽減のためにも、このようなGitHub Actionsを活用していきたいです。
Author Profile

SHOTA.SAITOH.
好きなゲームは、PS5のStrayです。
SHARE






