2022/02/24
Typescriptでの単体テストの書き方(Jest)

Typescriptに対応したテストフレームワークのJestを使って、テストをする方法を紹介します。
Jestとは
JavaScript/TypeScriptのテストフレームワークとしては以下のようなものが有名です。
- Mocha
- Jasmine
- Jest
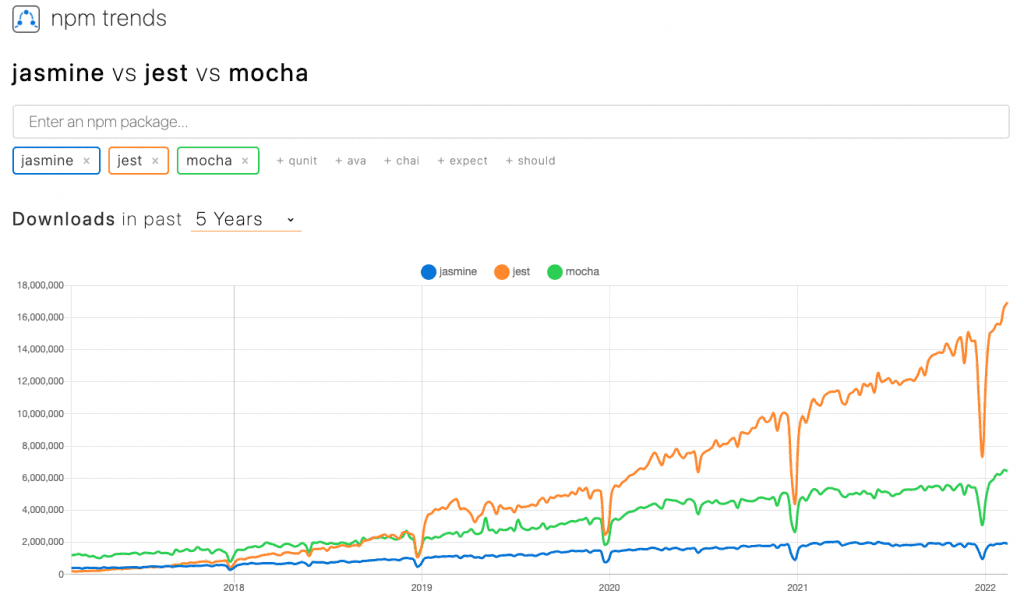
これらの利用状況をnpmのトレンドで比較するとjestが圧倒的によく利用されていて、そのトレンドが継続しているとわかります。

参考: https://www.npmtrends.com/jasmine-vs-jest-vs-mocha
JestをTypescriptのテストに使用するには、tscでJavaScriptにコードを変換する方法と、ts-jestを使う方法が公式で紹介されています。
今回は、ts-jestを使う際の導入方法を紹介します。
Jestのインストール、設定

必要なライブラリのインストール:
|
1 2 3 | npm install --save-dev jest typescript ts-jest @types/jest |
jestの設定ファイル(jest.config.js)の作成:
|
1 2 3 | npx ts-jest config:init |
jest.config.jsは作成直後には、以下のようになっています。
|
1 2 3 4 5 6 7 | /** @type {import('ts-jest/dist/types').InitialOptionsTsJest} */ module.exports = { preset: 'ts-jest', testEnvironment: 'node', }; |
ts-jestを使ってtypescriptを処理する場合には、
preset: 'ts-jest'の設定が追加で必要となるだけです。Typescriptのための面倒な準備がなく便利です。
特定のファイルパスのテストのみを実行したい場合、
testMatchという項目を追加します。|
1 2 3 4 5 6 7 | module.exports = { preset: "ts-jest", testEnvironment: "node", testMatch: ["**/*+(spec|test).+(ts|tsx|js)"], }; |
これにより、
xxxx.test.tsやxxxx.spec.tsのような名前のファイルがテスト対象になります。jestのテストコマンドをpackage.jsonに追記します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 | { "scripts": { "test": "jest" }, "devDependencies": { "@types/jest": "^27.4.0", "jest": "^27.5.1", "ts-jest": "^27.1.3", "typescript": "^4.5.5" } } |
これで、
npm run testでテストが実行されます。テストケースの作成
非常に簡単な例として、
typescript_jest_sample/src/sum.tsの以下のような関数をテストする場合を想定します。|
1 2 3 4 5 | export const sumNumbers = (a: number, b: number ): number { return a + b } |
テストケースを、
typescript_jest_sample/src/sum.test.tsに書きます。|
1 2 3 4 5 6 | import { sumNumbers } from "./sum"; test('1 + 2 = 3', function () { expect(sumNumbers(1, 2)).toBe(3); }); |
“1と2を足したら3になる”というテストです。
コードの書き方に問題がないなら、パスするはずのテストです。
コードの書き方に問題がないなら、パスするはずのテストです。
テストの実行
npm run testでテストを実行すると、以下のようにテストがパスしたと表示されます。|
1 2 3 4 5 6 | Test Suites: 1 passed, 1 total Tests: 1 passed, 1 total Snapshots: 0 total Time: 0.845 s |
このように、ts-jestを導入したことで、事前にJavaScriptに変換することなくjestでのテストが実行できました。
まとめ
今回は、ts-jestを使ってTypescriptのユニットテストを実行する方法を紹介しました。
面倒な設定が不要ですぐに利用でき、大変便利でした。
Typescriptでの開発時に是非利用してみてください。
Author Profile

スターフィールド編集部
SHARE






