フラットデザインの制作に役立つあれこれ

フラットデザインとは、最近の流行りで、
無駄を省いた、シンプルな質感でしばらくは今後のデザイントレンドになると考えられるものです。
ミニマルな感じで僕は非常に好きなタイプなのですが、
このデザインでキーとなるのが、
「タイポグラフィ、写真、アイコン、配色」
で、特に重要なのがタイポグラフィなので、
日本語を使うサイトでは、英語圏のサイトに比べるとちと難易度が高いのが悩ましい所。。。
まぁそんなことをいってもしかたがないので、
実際制作するにあたり、役に立つサイト等をお伝えします。
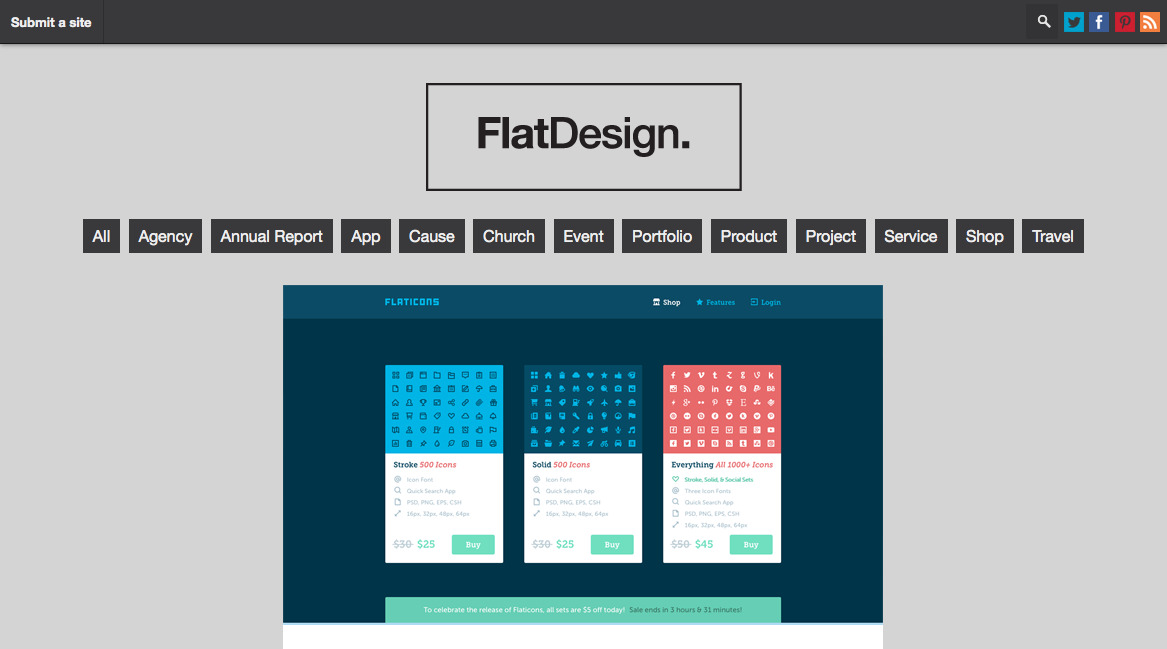
まずは、他のサイトのフラットデザインはどんなもんかと調べるためのサイトをご紹介。

Flat UI Design – A showcase of the best examples of the flat UI design aesthetic on the web.
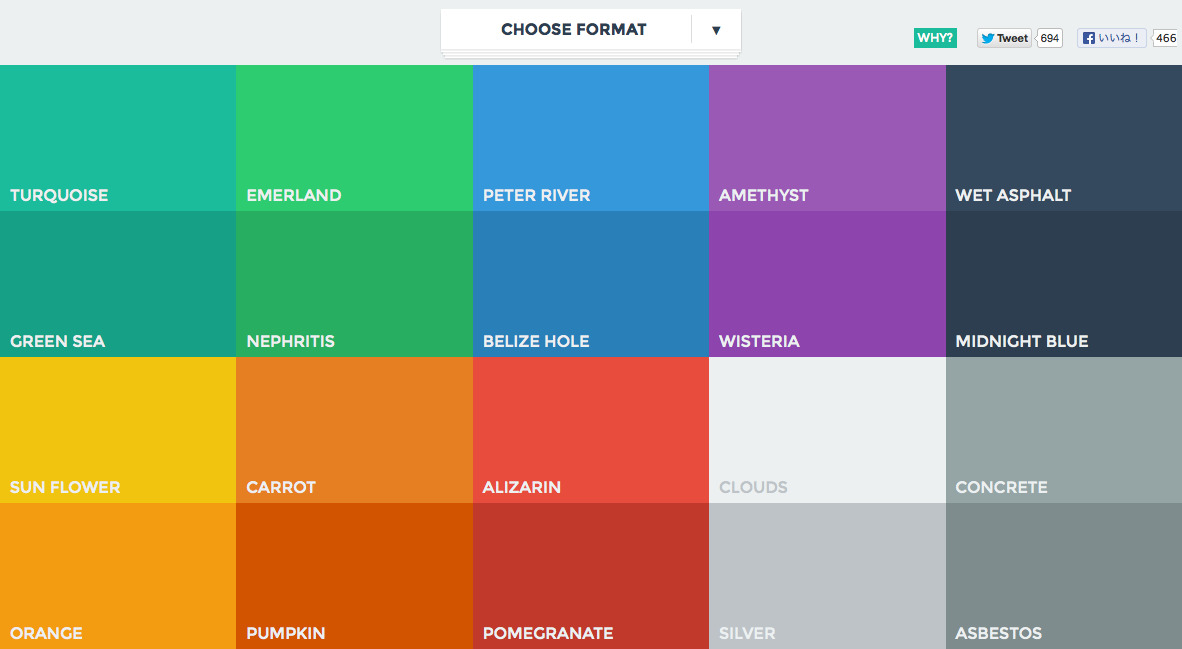
次に、フラットデザインで配色するための色を手っ取り早く知るためのサイト
そして、フラットデザインに使えるアイコンの紹介。
こちらは先日書いた以下のブログをご覧ください!
商用無料!流行りのフラットデザインにぴったりなアイコン4セット
最後は、実際にデザインしてあるパーツ等をPSDでダウンロード出来る素材のご紹介です。
縦長すぎるので、画像は省力しますが、
この2つは手元に置いておきたい素材です。
色味の参考にしてもよし、そのまま使ってもよしな非常にありがたい品です。
Square UI Free – User Interface Kit – Designmodo
こちらはツイッターでつぶやくとダウンロード出来るようになります。
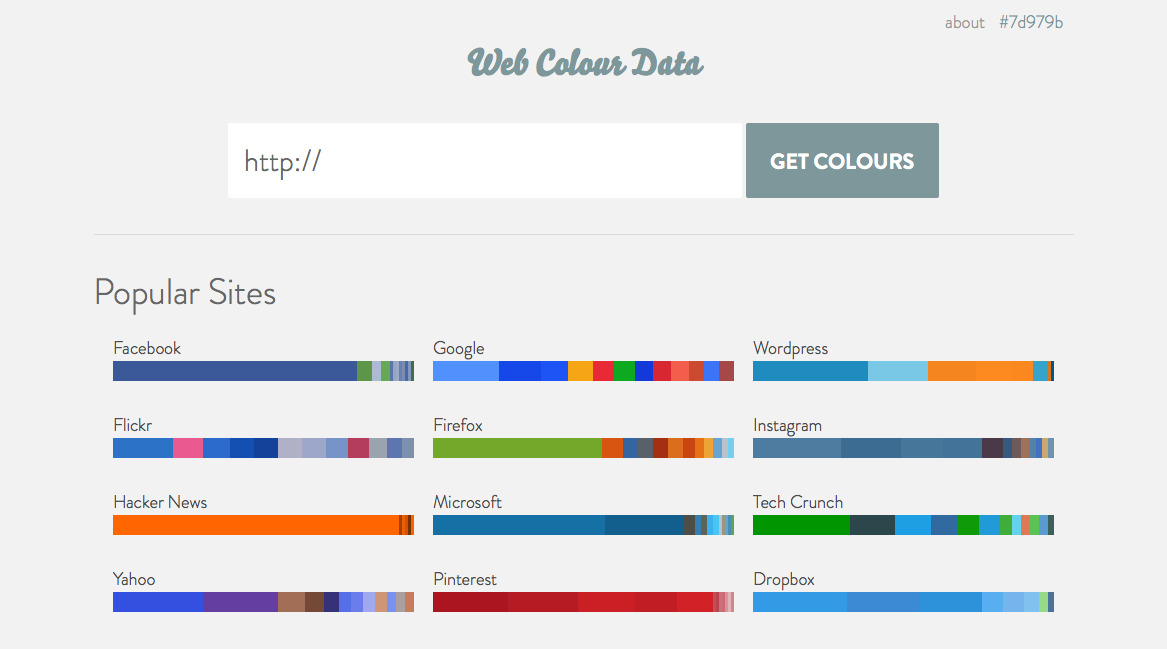
最後にあまり関係ないですが、
webサイトで使用している色を教えてくれるサイトのご紹介です。
urlを入れるだけで、そのサイトが実際に使っている色を割合も含めて表示してくれます。
Author Profile

スターフィールド編集部
SHARE