CSS3でステップのリストをつくる

レスポンシブのデザインでのコーディングをするとき、要素の形や表現の方法を、
デバイスの幅に応じて変化させたいときがよくあります。
形を変えたいとき、画像によって変えることが多かったのですが、
スマートフォンなどでは、あまり多くの画像を使ってしまうと、
読み込みに時間がかかるなどして、ストレスを感じさせてしまうサイトになってしまう可能性が大きくなります。
これを回避するために、CSS3を駆使して、できるだけ画像を使わずにデバイスごとの
形状の変化をさせようと思ったのですが、
今回ショッピングサイトでのステップを示すリストを作るときに、
三角形を含む形の作り方を身につける必要がでてきたので、
作ってみることにしました。
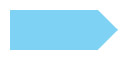
↓こちらが作ってみたもの
方法
HTML
|
1 2 3 4 5 6 7 | <ul class="flows"> <li class="flow"><span>1.START</span></li> <li class="flow"><span>2.STEP I</span></li> <li class="flow"><span>3.STEP II</span></li> <li class="flow"><span>4.STEP III</span></li> <li class="flow"><span>5.FINISH</span></li> </ul> |
シンプルにリストで要素を準備します。
こちらをCSSによって形を作っていきます。
1.擬似要素::afterとborderを使って、三角形を作る
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | li.flow{ width: 80px; height: 30px; line-height: 30px; list-style: none; text-align: center; font-size: 12px; background: #FC9; box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.25); margin-left: 30px; margin-bottom: 20px; float: left; position: relative; z-index: 10; } li.flow:nth-child(odd), li.flow2:nth-child(odd){ background: #FCC; } li.flow span, li.flow2 span{ position: relative; z-index: 20; } li.flow::after{ content: ""; height: 0; border-top: solid 15px rgba(0, 0, 0, 0); border-bottom: solid 15px rgba(0, 0, 0, 0); border-left: solid 15px #FC9; box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.25); position: absolute; top: 0; right: -15px; z-index: 5; } |
まずはCSSのborderの特徴を利用した方法です。
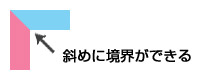
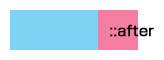
borderは、2px以上の太さで、縦横を色違いで設定した場合、縦横の境界の部分は斜めにできます。

borderを設定する要素の大きさが0の場合には、それぞれの線の境界が接するために、
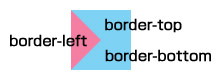
色違いの部分が三角形の形になります。下の図でのborder-leftの部分にあたります。

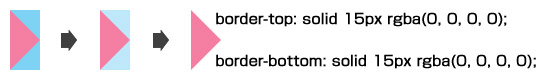
さらに三角形として見せる必要のない部分を透明色に設定すれば、三角形が出来上がります。
今回はrgbaをつかって透明色に設定しました。

これを擬似要素の::afterで対象要素に設定し、position:absoluteなどを使って位置を調整すれば、
ステップリストの三角形の部分をつくることができます。
ただ、この方法で作った場合、box-shadowを設定した場合に、透明部分もboxとして認識されてしまうため、
影が不自然になってしまいます。

その場合は、もうひとつの方法を使います。
2.擬似要素::afterを45度回転させて、三角形に見せる
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 | li.flow{ width: 80px; height: 30px; line-height: 30px; list-style: none; text-align: center; font-size: 12px; background: #FC9; box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.25); margin-left: 30px; margin-bottom: 20px; float: left; position: relative; z-index: 10; } li.flow span{ position: relative; z-index: 20; } li.flow::after{ content: ""; width: 21px; height: 21px; background: #FC9; transform: rotate(-45deg); box-shadow: 5px 5px 10px rgba(0, 0, 0, 0.25); position: absolute; top: 5px; right: -10px; z-index: 5; } |
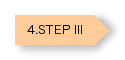
先程の方法と同じくpositionで配置した擬似要素の::afterで三角部分をつくります。

まずは、::afterの要素を回転させ、ひし形を作ります。

ただ、この状態では、三角部分の大きさが大きめになってしまうので、
::afterをかけている要素の高さを√2で割った高さに、widthとheightを設定します。

後は、::afterの要素と対象の要素の色をそろえれば、三角の部分ができたように見えます。

ただこのままだと、::afterの対象となっているようその中に文字がある場合に、
::afterで追加したひし形の見えていない部分が、文字を隠してしまいます。
そのため、中の文字を<span>などで囲み、
z-indexの値を::afterよりも高く設定して、隠れないようにする必要があります。
これで、box-shadowをかけても自然な形を作ることができました。

こちらも、影の方向や大きさの設定によっては、
ひし形部分が浮き出てしまうので注意してください。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





