2013/05/15
Illustratorを使った地球の3Dイラストの作り方

今回お仕事で地球のイラスト画像が必要になったのですが、
日本を真ん中にあるものを選んだり、光のかかり方がイメージに合うものなど、
デザインの都合に合わせたものを、素材の中から探す出すのは、
とても大変な作業となります。
Illustratorでは、「効果」→「3D」の機能を使って、
簡単な3Dのイラストを制作することができるのですが、
この機能を使えば、比較的簡単に都合に合わせた地球のイラストを制作することができます。
そこで、今回はその方法をご紹介いたします。
手順
- 世界地図のベクター画像(AI、EPSなど)を準備する
- 世界地図の画像をシンボルに追加する
- 半円を作る
- 「効果」の「3D」で回転体を作成する
- シンボル化した世界地図をマッピングする
- 位置や影のかかり方などを調整する
方法
1.世界地図のベクター画像(AI、EPSなど)を準備する
世界地図のAIやEPSなどのベクター画像は、フリーの素材で入手することが可能です。
ここでは、データを紹介しているサイトをご紹介いたします。
→「ベクターアートでデザインされた高品質な世界地図の無料素材25個まとめ」
2.世界地図の画像をシンボル化する
Illustratorでファイルを新規作成し、
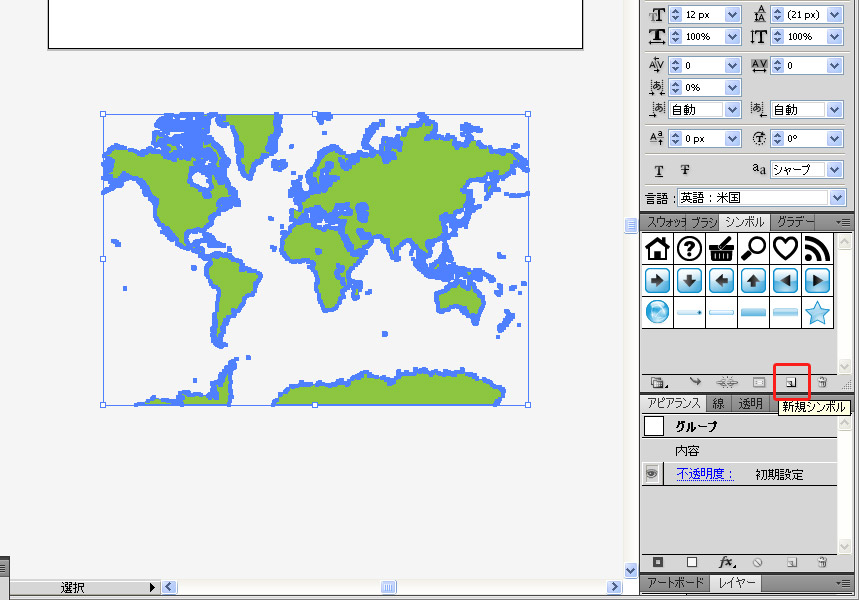
先程入手したデータをアートボードの外に、配置します。
配置できたら、「シンボル」パネルの「新規シンボル」のアイコンをクリックします。

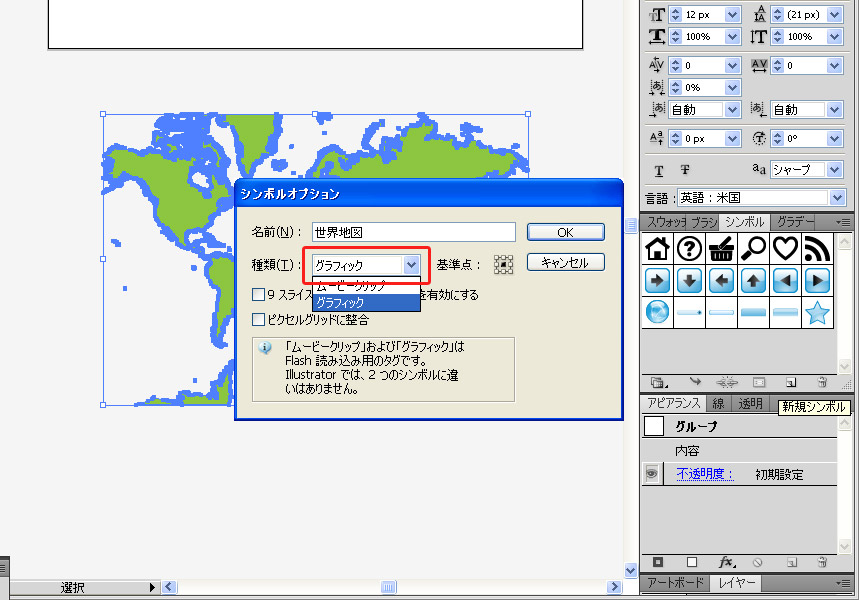
シンボルオプションが表示されたら、「種類」を「グラフィック」に変更して、「OK」をクリックします。

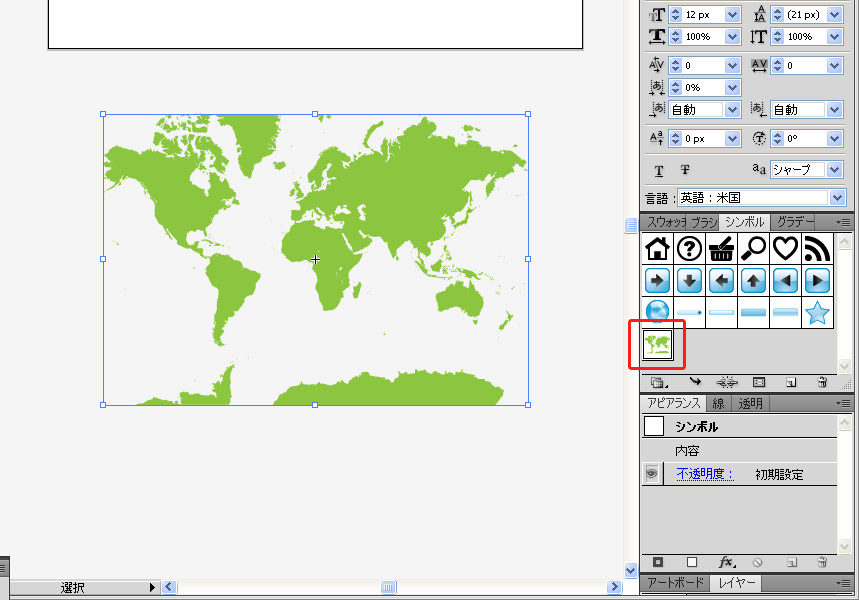
これで、世界地図のデータをシンボルに追加することができました。

3.半円を作る
次に、半円を作ります。
半円を作る方法は多くありますが、「円ツール」を使った方法が一番簡単です。
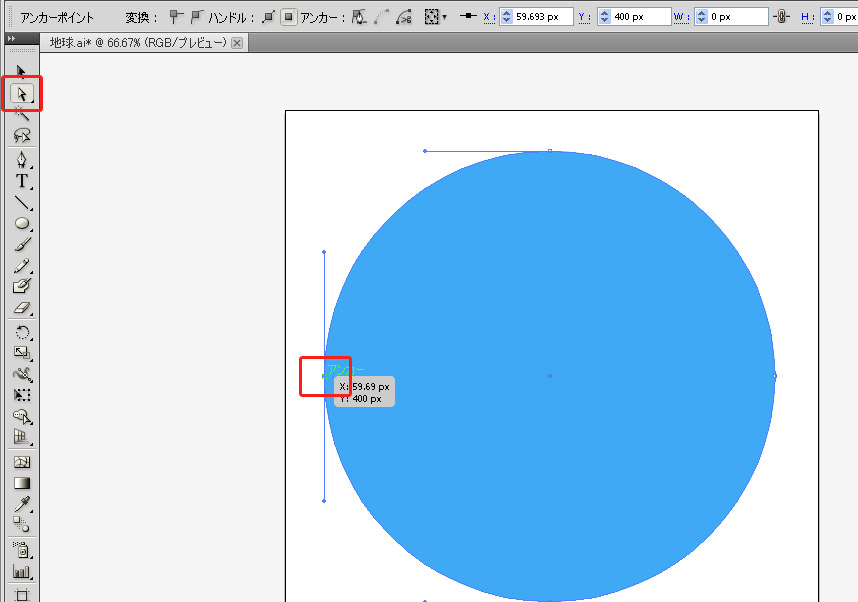
まず、「円ツール」を選択し、[Shift]キーを押したままドラッグし、正円を描きます。

そして、「ダイレクト選択ツール」に切り替えて、円のアンカーポイントをひとつだけ選択します(左右のどちらかがいいです)。

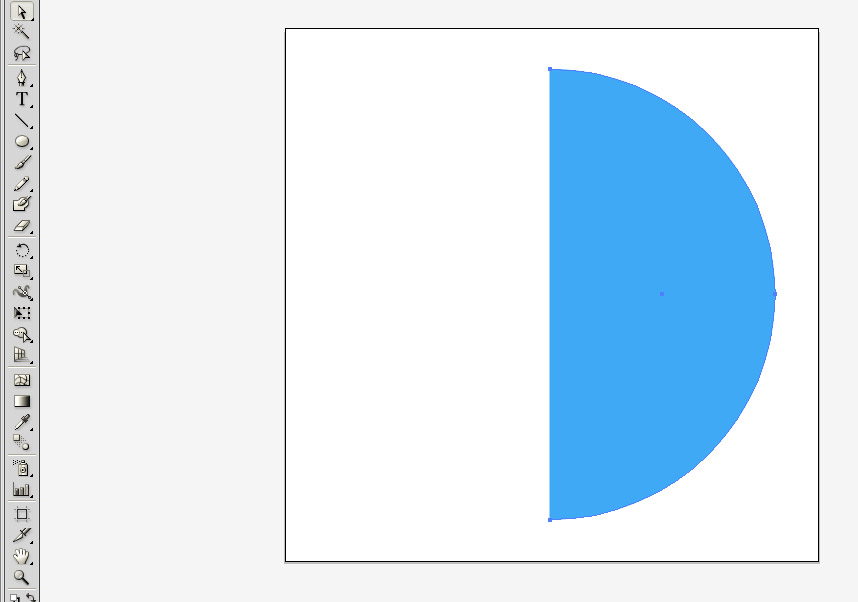
[Delete]キーを押して選択したアンカーポイントを削除すれば、半円が出来上がります。

4.「効果」の「3D」で回転体を作成する
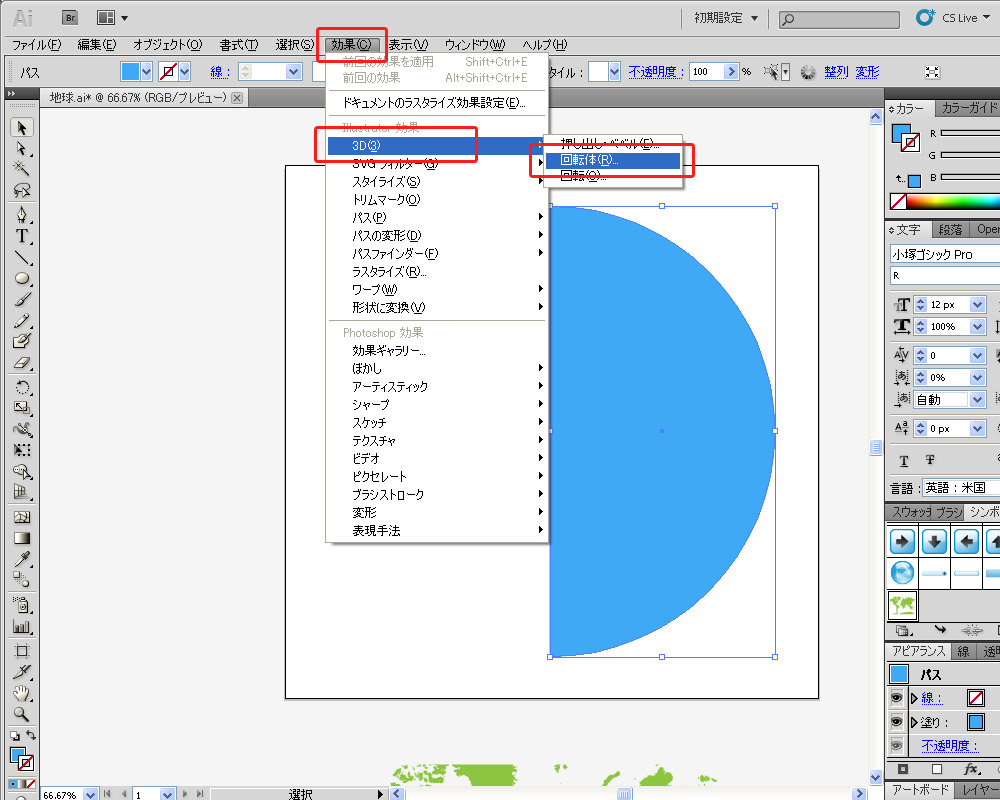
「選択ツール」に切り替えてこの半円を選択した後で、
上のメニューから、「効果」→「3D」→「回転体」を選択します。

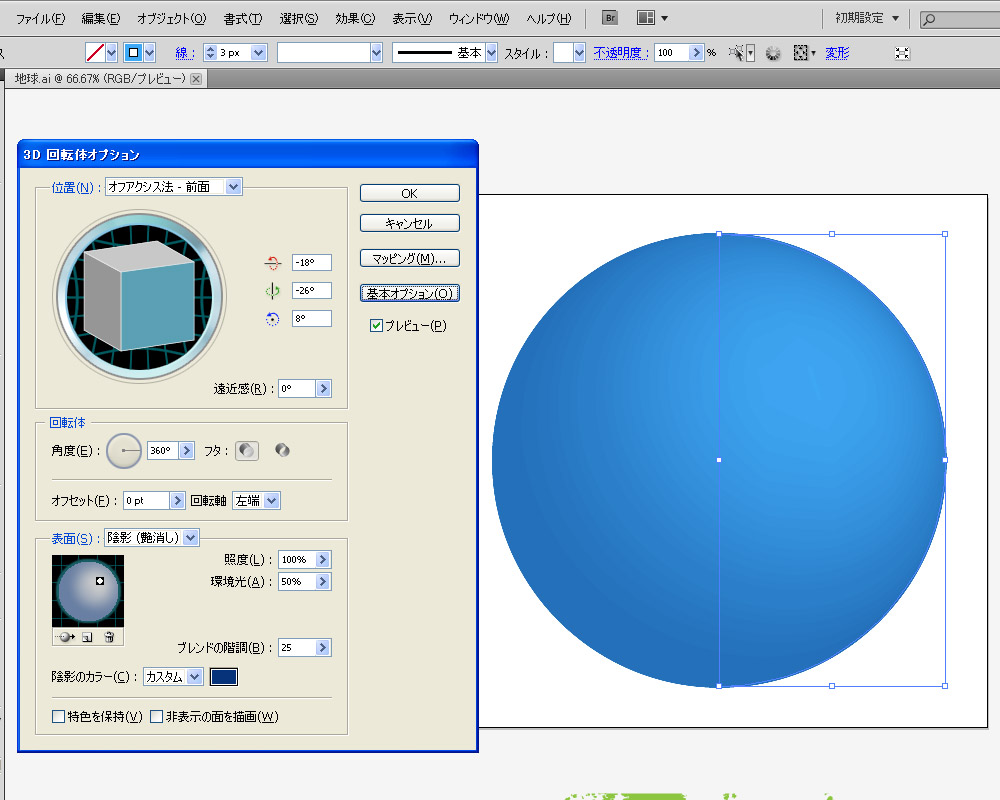
3D回転オプションが表示されますので、右の「プレビュー」にチェックを入れて、
作成される球体の状態を確認しながら、各種オプションを調整します。

地球のベースとなる球体はこれで出来上がりです。
5.シンボル化した世界地図をマッピングする
続いて、先程準備した世界時図を球体の上に描きます。
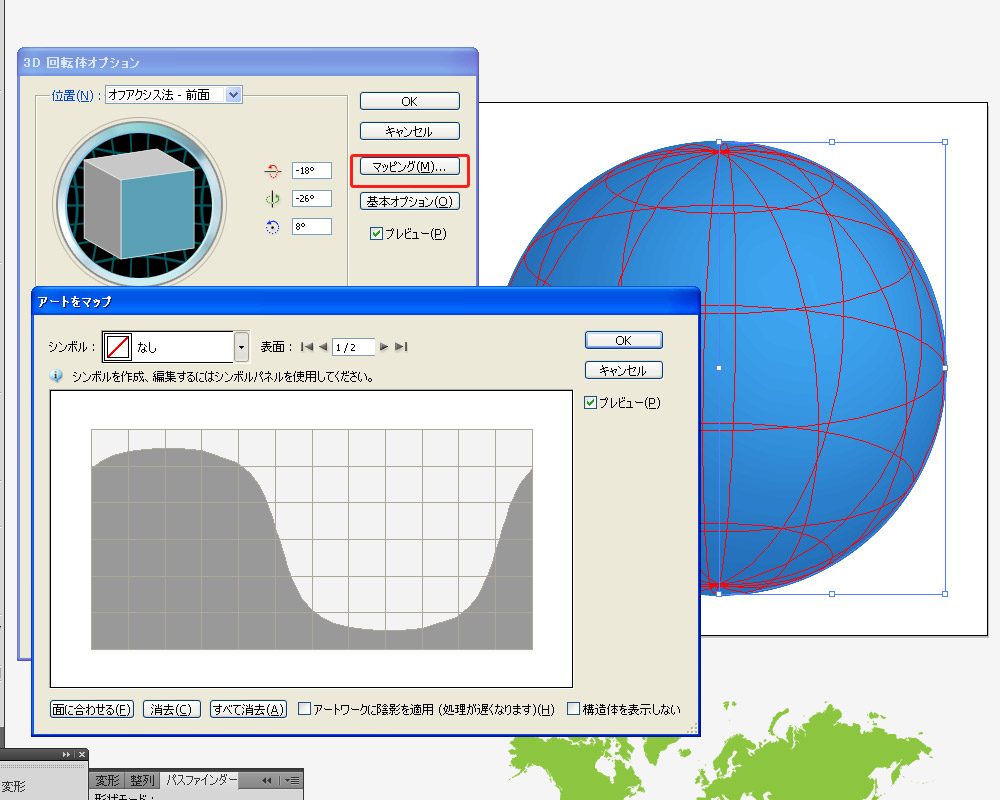
まずは、先程の3D回転体オプションで、右にある「マッピング」をクリックします。

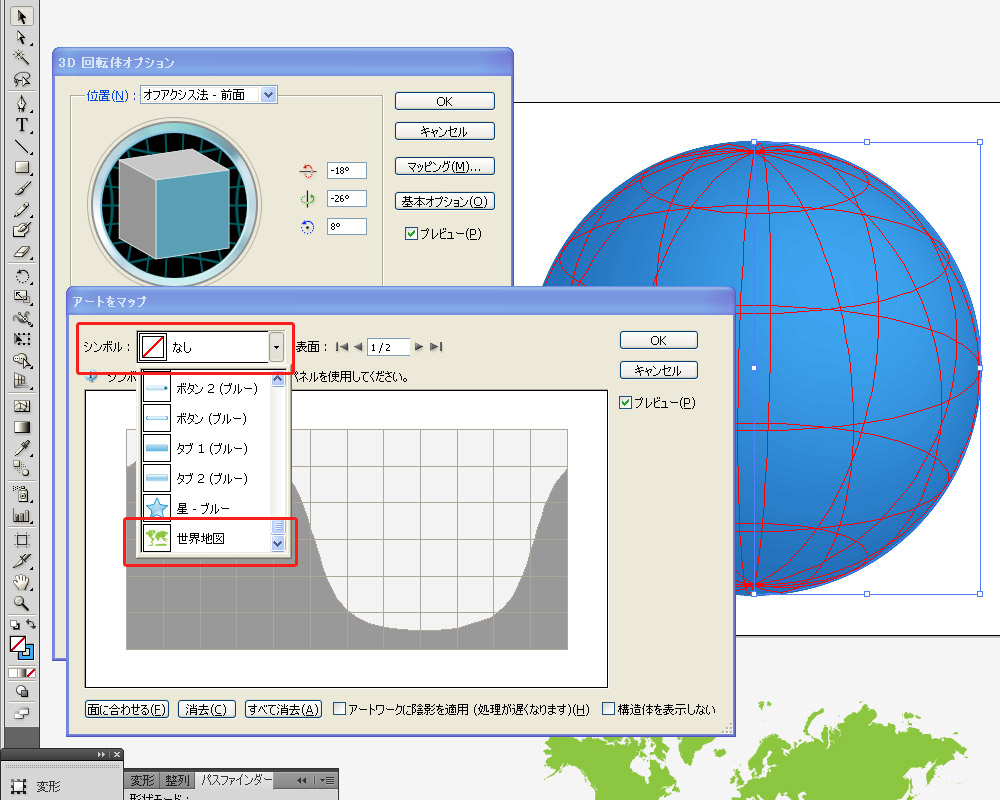
上の「シンボル」から、手順2で制作した世界地図のシンボルを選択します。

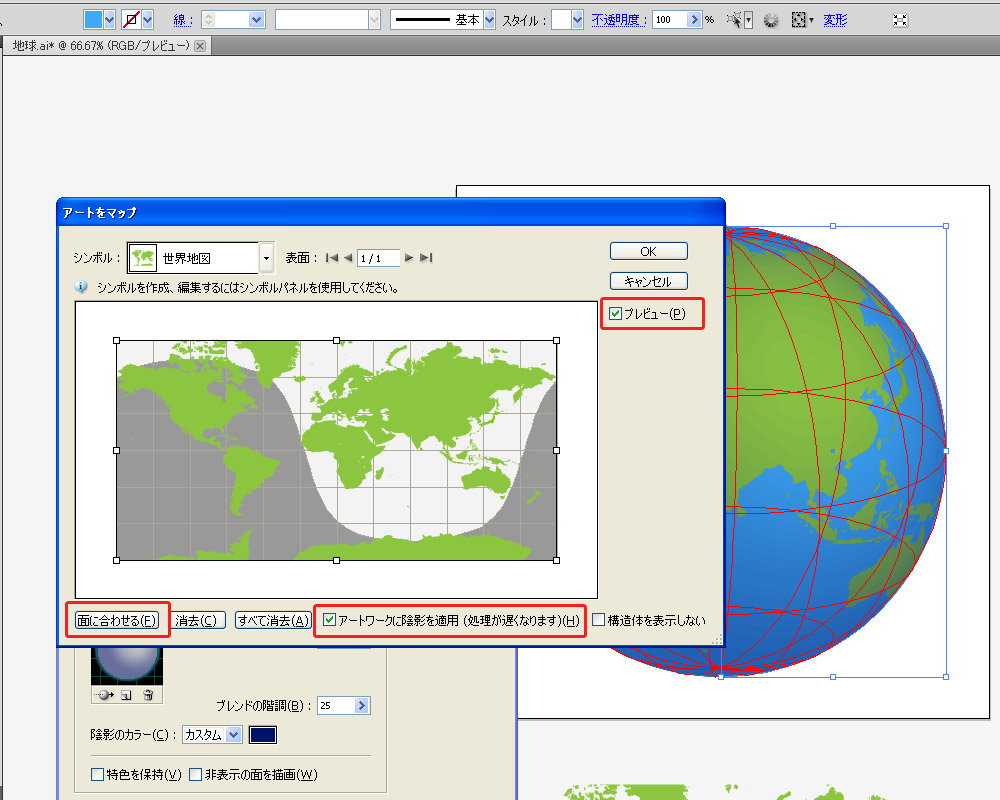
下の「面にあわせる」、「アートワークに陰影を適用」をクリックし、右の「プレビュー」にチェックを入れて、
状態を確認し、よければ「OK」をクリックします。

これで世界地図を球体上に描くことができました。
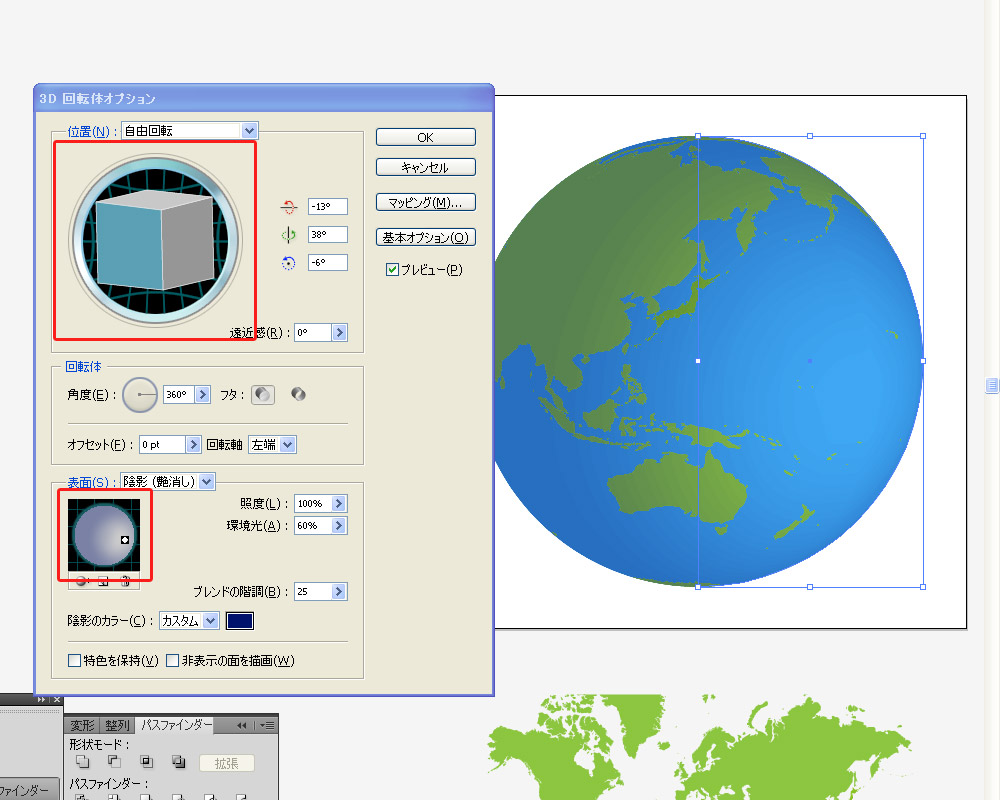
6.位置や影のかかり方などを調整する
最後に、プレビューで状態を確認しながら、
3D回転体オプションの上側にある「位置」の立方体をドラッグで操作して、
マッピングの位置を調整したり、
下側にある「表面」(こちらが表示されていない場合は、右側の「詳細オプション」をクリック)にある球体上にある
ポイントを調整して、陰影の位置を調整したりするなどして、
好みの状態に調整します。

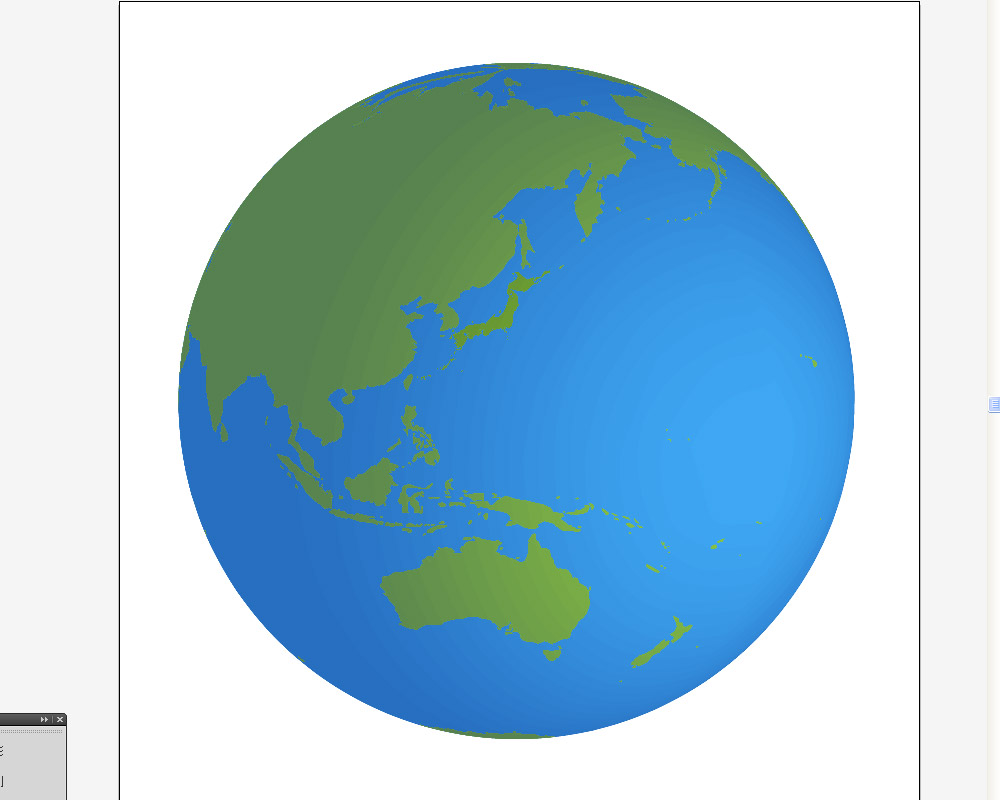
これで、地球の3Dイラストが完成しました。

ベクターデータなので、大きさや状態を後から自由に変えることができますので、
一つ作っておくと便利です。
おまけ 海を半透明にする
地球の海の部分を半透明にしたイラストもよく見られますが、
こちらも簡単に制作できます。
世界地図をシンボル化する前に、世界地図に半透明の背景を配置しておき、
一緒にシンボル化します。
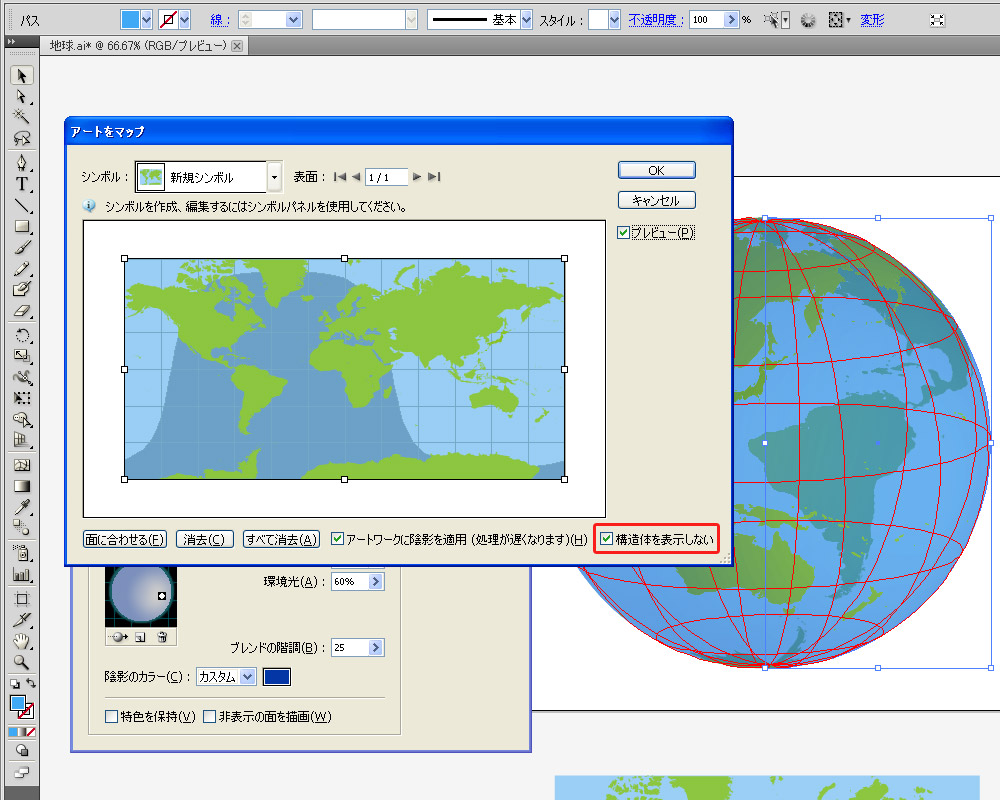
そしてこれをマッピングで指定するのですが、
このままでは、ベースになっている球体の色により、
半透明ではなくなってしまいます。
そこで、マッピングのオプションにある、下の「構造体を表示しない」にチェックを入れます。
これにより、球体の色が反映されなくなり、マッピングのみが表示されるようになります。
これで、海が半透明になった地球の3Dイラストを制作することができました。


Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





