コーディングの際の画像ファイルの命名ルールについて

最近、コーディング案件が多く、
せっせとやらせてもらっているのですが、
コーディングの際、意外と手間取るのが、
画像のスライス、かつ画像の命名です。
画像の命名については
どういう名前にしようか、
少し手が止まったりしちゃう時もあります。
一応自分の中でルールを決めつつやるのですが、
なんだかんだで曖昧になって統一されてないものになっちゃいます。
ですので、今後画像命名をスムーズにするため、
命名ルールを決めたいと思います。
命名ルールを決めるメリット
メリットとしては、
1.画像切り出しがちょっと早くなるかも
2.後々画像が増えた場合も悩まなくて済む
3.画像ファイルを探しやすくなる
4.動的に出力する際に便利かも
と言った感じでしょうか。
画像の命名ルールに関しては、
WebDesigning2013/4号
にコーディングガイドラインについての記事がありましたので、
それを思いっきり参考にさせてもらいます。
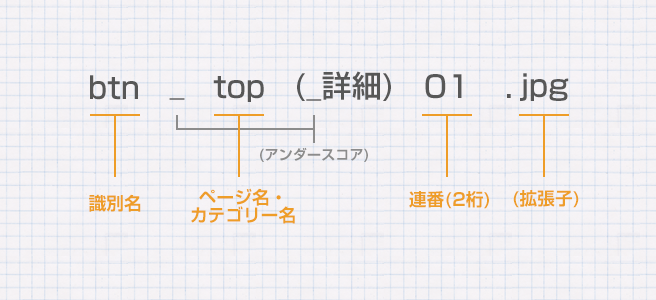
まずは、下のイメージが、基本的なルールです。

例:btn_top01.jpg
識別名の一覧は以下になります。
| 識別名 | 用途 | 命名サンプル |
|---|---|---|
| bg | 背景や、ボーダ用にリピートされて使われる画像 | bg_top01.jpg bg_dotx01.jpg bg_dotx_3x1.jpg |
| btn | ボタンとして使われる画像 | btn_contact01.jpg btn_contact01_on.jpg |
| ico | アイコンとして使われる画像 | ico_arrow01.jpg ico_square01.jpg |
| bnr | バナーとして使われる画像 | bdr_top01.jpg bnr_side01.jpg |
| h1-h6 | h1タグなどの論理タグで囲まれる見出し画像 | h2_business01.jpg h3_service01.jpg |
| tit | h1-h6等に用途が限られない見出し画像 | tit_blog01.jpg tit_news01.jpg |
| txt | デザイン上、画像化するテキストの画像 | txt_blog01.jpg txt_news01.jpg |
| pic | 商品や人物、風景などの写真画像 | pic_blog01.jpg pic_news01.jpg |
| thumb | 写真と連動するサムネイル(小さい)画像 | thumb_blog01.jpg thumb_news01.jpg |
| img | 写真以外のイラストや図表などの画像 | img_blog01.jpg img_news01.jpg |
| mainimg | ページのメイン画像 | mainimg_top.jpg mainimg_news.jpg |
識別名はこれだけではなく、いろいろまた追加もあると思います。
とりあえず、このルール上で今後、
やって行きたいと思います。
これが載っている雑誌はこちらです。
Author Profile

スターフィールド編集部
SHARE





