IllustratorによるWebデザインのためのイラスト質感UPを目指す

イラストをWebデザインに向けて製作することとなりましたが、
実際描いてみると、2012年現在のトレンドに合っておらず、
古いイメージになってしまいました。
そのため、今回は、2012年のWebトレンドに合わせ、
イラストの質感を上げる方法について調べてみました。
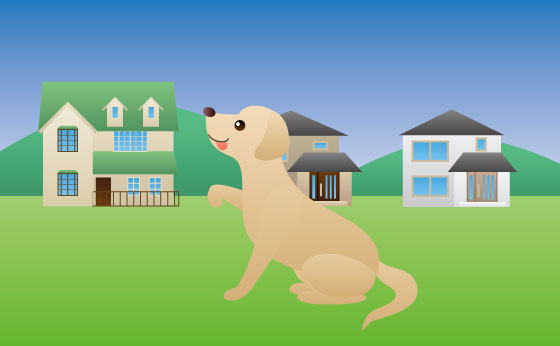
まずこちらがこれまでの方法で私がIllustratorでイラストを製作した場合。

やはり古い印象を感じさせてしまいます。
そこで今回は、色の塗り方について、次の3つの方法を試してみました。
1.グラデーションを穏やかにして、ハイライトをつける。
2.グラデーションを使わず、面で陰影をつける。
3.直線的でない、形に合わせたグラデーションを使う。
では実際にやってみましょう。
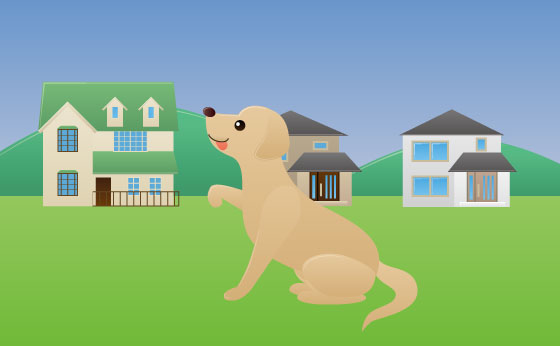
1.グラデーションを穏やかにして、ハイライトをつける。
こちらの方法は、こちらの本を参考にさせていただきました。
「ウェブデザインコーディネートカタログ」技術評論社(2011)
http://www.amazon.co.jp/%E3%82%A6%E3%82%A7%E3%83%96%E3%83%87%E3%82%B6%E3%82%A4%E3%83%B3%E3%82%B3%E3%83%BC%E3%83%87%E3%82%A3%E3%83%8D%E3%83%BC%E3%83%88%E3%82%AB%E3%82%BF%E3%83%AD%E3%82%B0-%E9%BB%92%E9%87%8E-%E6%98%8E%E5%AD%90/dp/4774146870

一番時間がかかりました。
先ほどよりは落ち着いたイメージですが、
ハイライトのかけ方が難しく、あまりうまくいきませんでした。
アイコン向けの方法のようです。
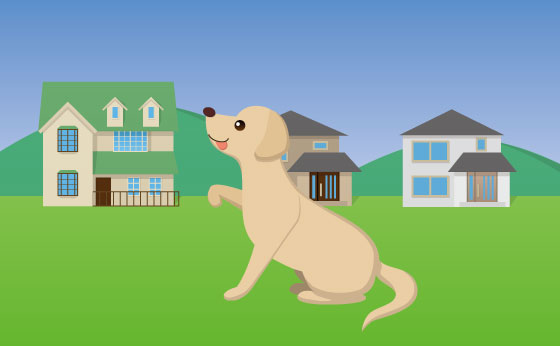
2.グラデーションを使わず、面で陰影をつける。
こちらはの方法は、こちらのサイトに掲載されているイラストを参考にさせていただきました。
http://dc2009.drupalcon.org/

時間は他の二つの方法の中間くらい。
落ち着いたイメージで、影もしっかりかかっていていい感じです。
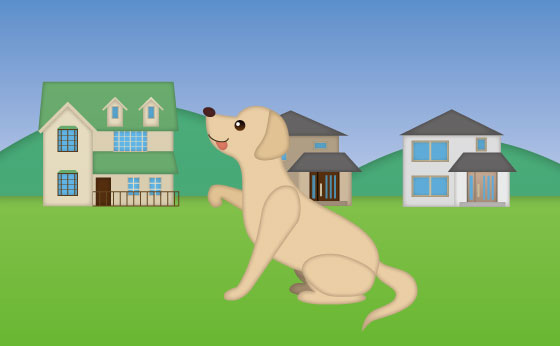
3.直線的でない、形に合わせたグラデーションを使う。
こちらはの方法は、こちらのサイトに掲載されているイラストを参考にさせていただきました。

3つの方法の中では圧倒的に早くできました。
Illustratorの「効果」メニューのスタイライズで、
光彩(内側)を乗算で15%の不透明度でかけただけです。
時間がかからなかった割には、落ち着いた質感あるイラストになりました。
やってみた感想としましては、
イラスト製作に必要な時間や、載せるWebサイトのデザインに合わせて、
これらの方法を使い分けていくと、いいのではないかと思いました。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





