2013/06/13
便利。css3グラデーション生成ツール2つ

スマホ対応などでCSS3を使う機会が増えているが
理論的には理解していてもグラデーションなどはソースだけではなかなかうまくできない。
視覚的に微調整できる便利なツールのメモ。
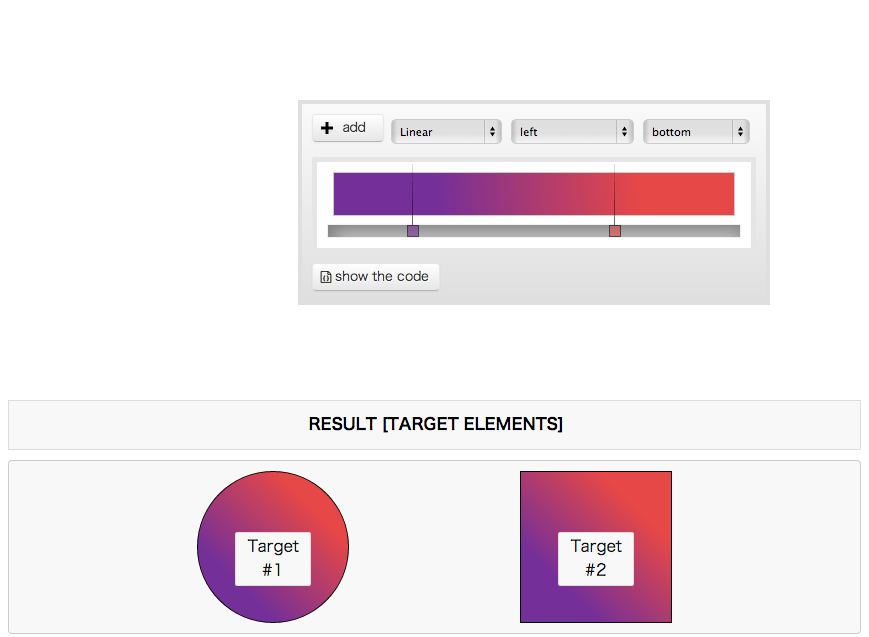
css3で単純なグラデーションを生成してくれるサービス
http://codologic.com/page/sites/all/files/gradx/demo.html
jQueryのプラグインとしても提供されており、無いと思うがユーザーにグラデーション方法を入力させることも可能。
サイトの装飾部分に使える感じ。
Linerの例
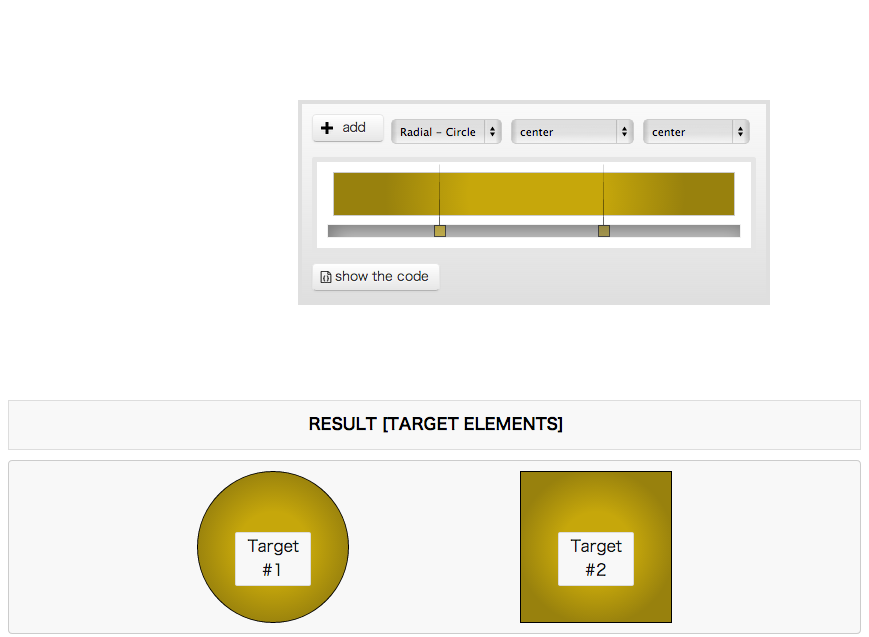
Circleの例
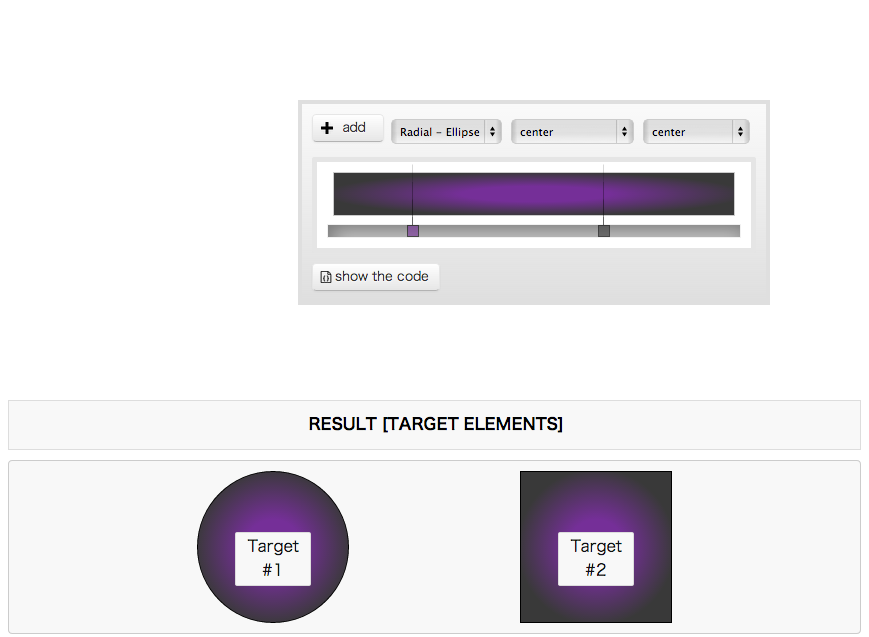
Ellipseの例
どれもかなり簡単にできるし、どのプロパティがどうゆう動きをするか勉強にもなる。
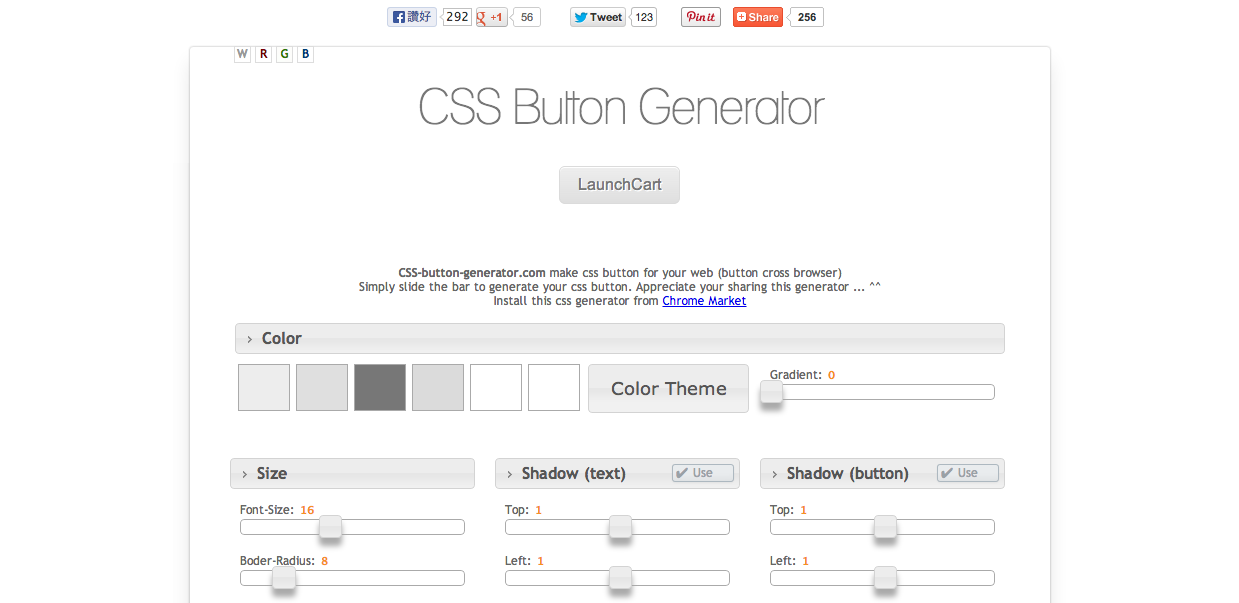
css3でボタンを生成してくれるサービス
http://css-button-generator.com/
角丸やシャドウなど、細かく設定できるので便利。
ソースから見た目はなんとなくイメージできれば良いと思うので
詳細はこのようなツールを使ったほうがよさそうだ。
Author Profile

HOSHINO
ECのことを中心に書きたいと思います。 ネタが無いときはプログラムやデザインのことも書きます。
SHARE