PDFなどをページ内で軽快に閲覧できるGoogle Docs Viewer

Web上ではPDFファイルへのリンクを貼ることが度々あります。
ただその場合閲覧する側は、一度ページを離れなくてはならないだけでなく、
PDFがダウンロードされるのを待たねばならないため、あまり軽快とはよべないページになってしまいがちです。
今回ご紹介するGoogle Docs Viewerは、Googleドライブを利用している方は
その中でファイルを開くときに、目にする機会も多いと思いますが、
コチラのビューアをWebページ内に設置して、
PDFなどのファイルを軽快に閲覧できるようにすることができます。
今回はPDFで紹介しますが、他にも多くのドキュメントファイルの表示に対応しています。
対応しているファイル形式(Googleドライブヘルプより)
- 画像ファイル(.JPEG、.PNG、.GIF、.TIFF、.BMP)
- 動画ファイル(WebM、.MPEG4、.3GPP、.MOV、.AVI、.MPEGPS、.WMV、.FLV)
- テキスト ファイル(.TXT)
- マークアップ/コード(.CSS、.HTML、.PHP、.C、.CPP、.H、.HPP、.JS)
- Microsoft Word(.DOC、.DOCX)
- Microsoft Excel(.XLS、.XLSX)
- Microsoft PowerPoint(.PPT、.PPTX)
- Adobe Portable Document Format(.PDF)
- Apple Pages(.PAGES)
- Adobe Illustrator(.AI)
- Adobe Photoshop(.PSD)
- Tagged Image File Format(.TIFF)
- Autodesk AutoCad(.DXF)
- Scalable Vector Graphics(.SVG)
- PostScript(.EPS, .PS)
- TrueType(.TTF)
- XML Paper Specification(.XPS)
- アーカイブ ファイルの種類(.ZIP and .RAR)
↓こちらがDEMOです。
設置の仕方
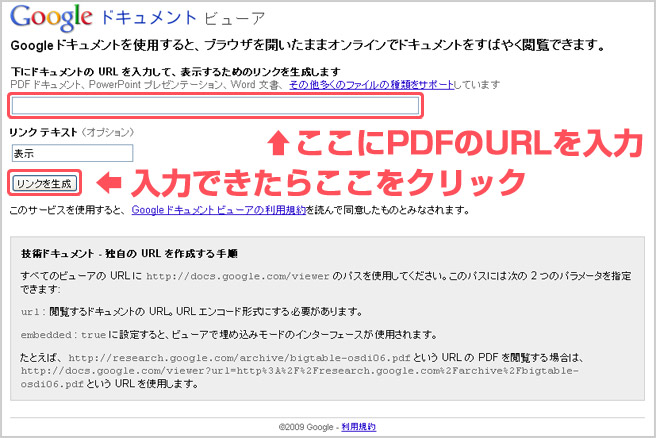
1.Googleドキュメントビューアのページを開きます。
URL:
https://docs.google.com/viewer
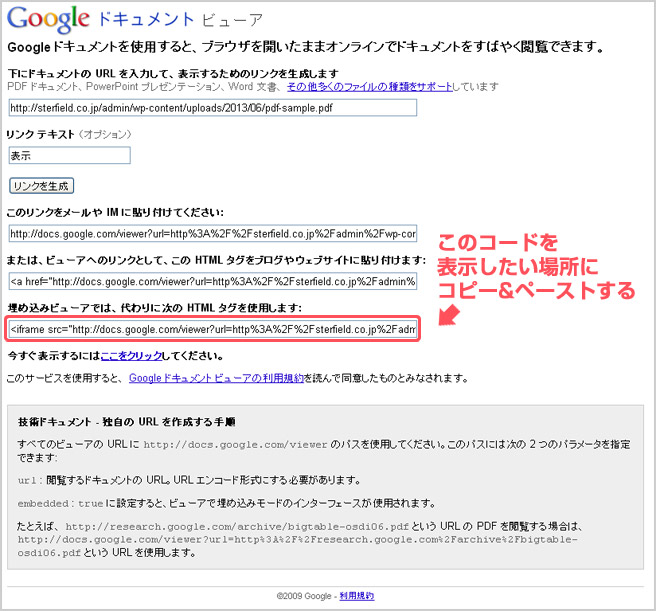
2.表示させるPDFファイル(または表示に対応している他の形式のファイル)のURLを入力し、HTMLタグを生成します。

3.生成したHTMLタグをWebページの表示させたい場所にコピー&ペーストすれば、完了です。

※注意点
テスト環境などで、Basic認証などのアクセス制限がかかっていると、ビューアがPDFにアクセスできないため、
表示することができませんので、ご注意ください。
Googleドキュメントビューアのサイトに毎回アクセスしてHTMLタグを生成しなくても、下の「ファイルのURL」のところに表示したいURLを入力すれば、Webページ内での表示が可能です。
|
1 | <iframe src="http://docs.google.com/viewer?url=「ファイルのURL」&embedded=true" width="565" height="780" style="border: none;"></iframe> |
ただ、こちらのURLは普通のURLではなく、URLエンコード形式にする必要があります。
静的なサイトの場合はコチラのサイト(http://www.tagindex.com/tool/url.html)などでエンコードして利用することができます。
PHPなど動的なサイトの場合は、「 urlencode ([ファイルのURL])」などの関数を使って、
利用することができます。
現時点での欠点としては、DEMOで見ていただけると分かりますが、
写真などのラスター形式の画像は、画質が著しく劣化します。
画質を重視する場合は、あまりオススメできません。
その分表示速度はとても速く、ファイルも軽いので、
軽快にPDFを表示したい場合にはとてもオススメです。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE






