PhotoshopでFlashのような滑らかなGIFアニメを作るための裏技

こちらのサイト(→http://triand.jp/)をご覧いただきたいのですが、
こちらのサイトでは、トップページのビジュアル部分にアニメーションが使われています。
とても滑らかな動きなので、FlashかHTML5のCanvasで作られていると思ったのですが、実際にはGIFファイルでした。
GIFアニメだと独特のカクカクとした動きしかできないものだと思っていたので驚きました。
調べてみると0.03秒に1コマというとても細かい間隔で作られていました。
通常Photoshopでは、0.1秒までしか設定できませんが、実はもっと細かくできるんじゃないかと思って、
いろいろ試していたところ、普通にできてしまうことがわかったので、その方法をご紹介いたします。
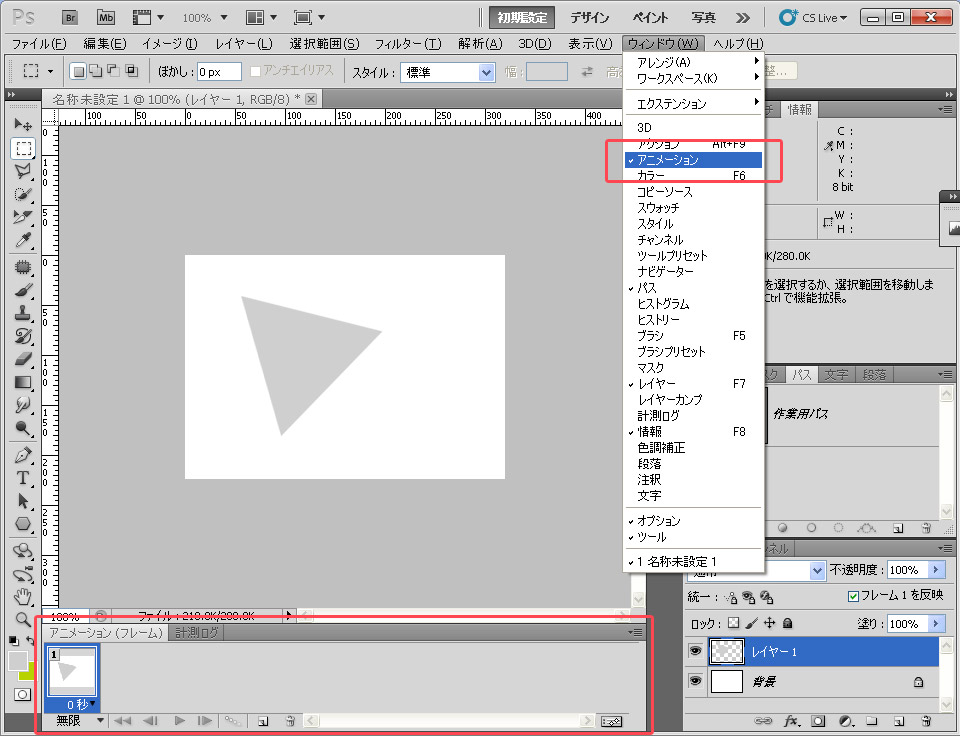
まずは「ウィンドウ」→「アニメーション」でアニメーションのフレームを表示します。

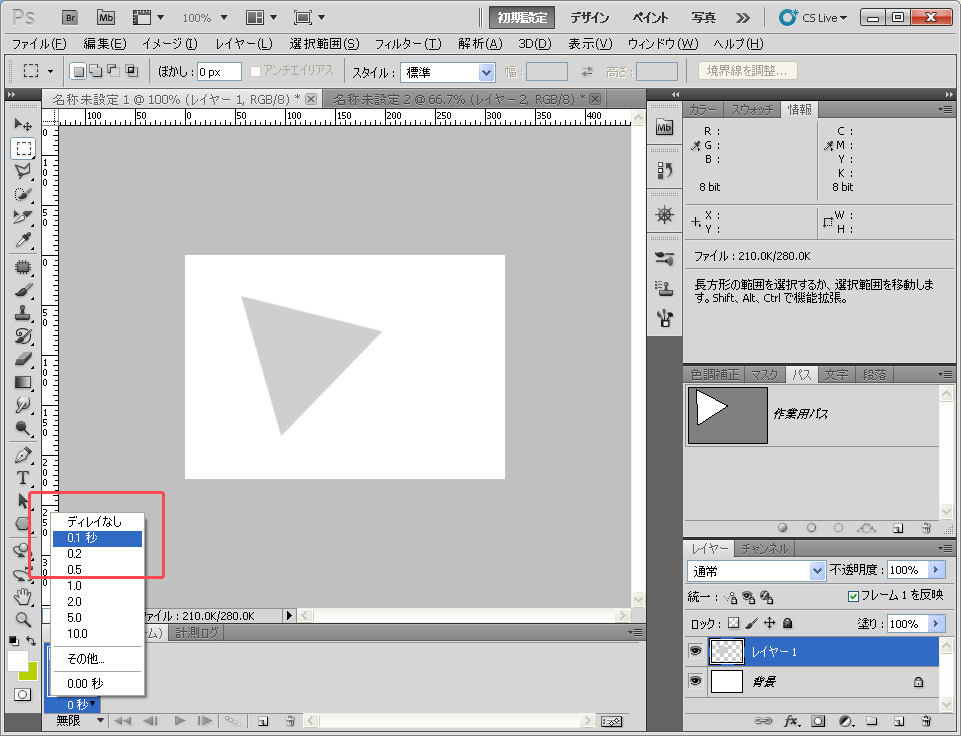
つぎに、アニメーションの間隔を指定します。

ドロップボックスに表示されるのは0.1秒までなのですが、
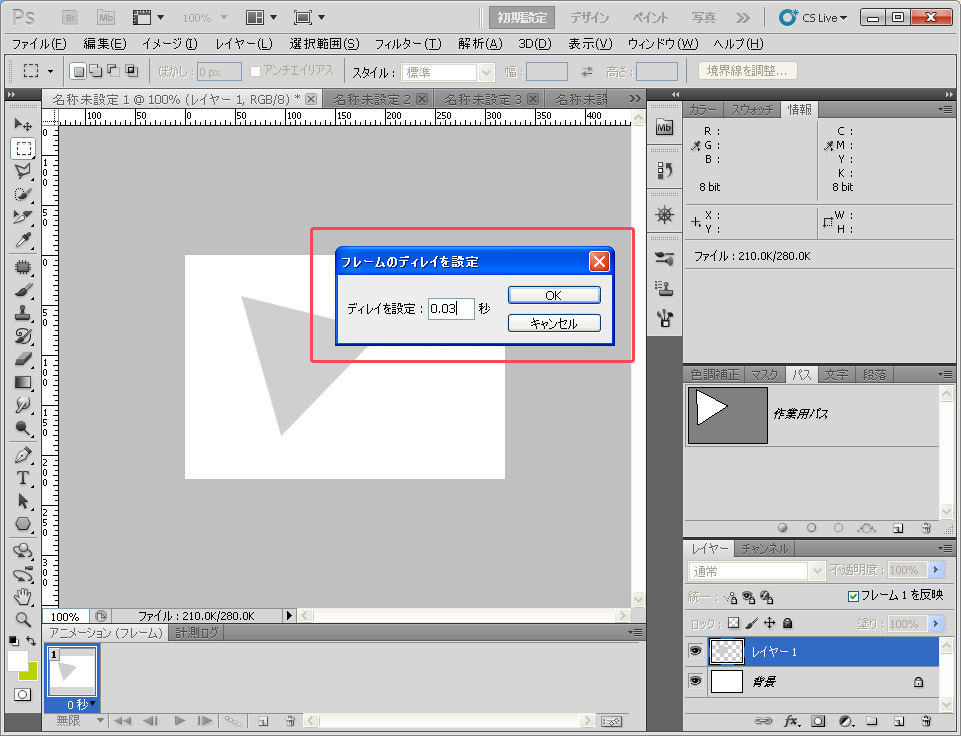
その他を選ぶことでもっと細かく指定できます。

1コマ1コマなのでかなり根気の要る作業となりますが、
ちょっとした効果をJS等を使わずに表現するとき、
役に立ちそうです。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE





