ナビゲーションに面白いアニメーションが使われたサイト

ナビゲーションにアニメーションを使うことは、今ではごく普通のこととなりましたが、
アニメーションの仕方がちょっと変わっていて面白いサイトを集めてみました。
「女子旅つくるプロジェクト」
CSS3アニメーションとjQueryを組み合わせたアニメーションが使われています。
数種類のアニメーションが組み合わされていて、
とてもきれいです。
「Azitas 新卒採用2014・2015」
ホバーアニメーションは普通ですが、
ナビゲーションにGIFアニメが使われていて、
思わず目が止まります。
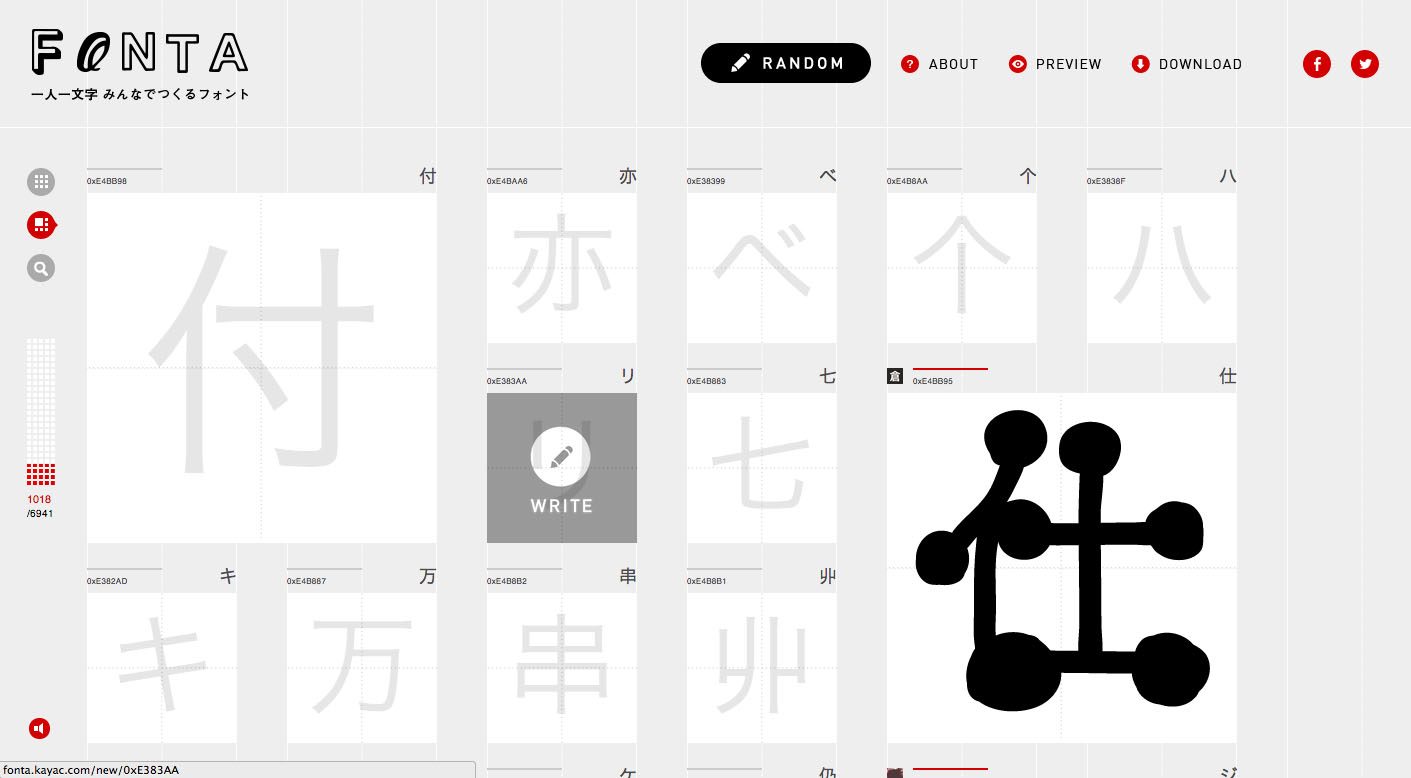
「FONTA」

CSS3アニメーションとjQueryを組み合わせたアニメーションが使われています。
Webアプリとしてのリッチな印象を、アニメーションが高めています。
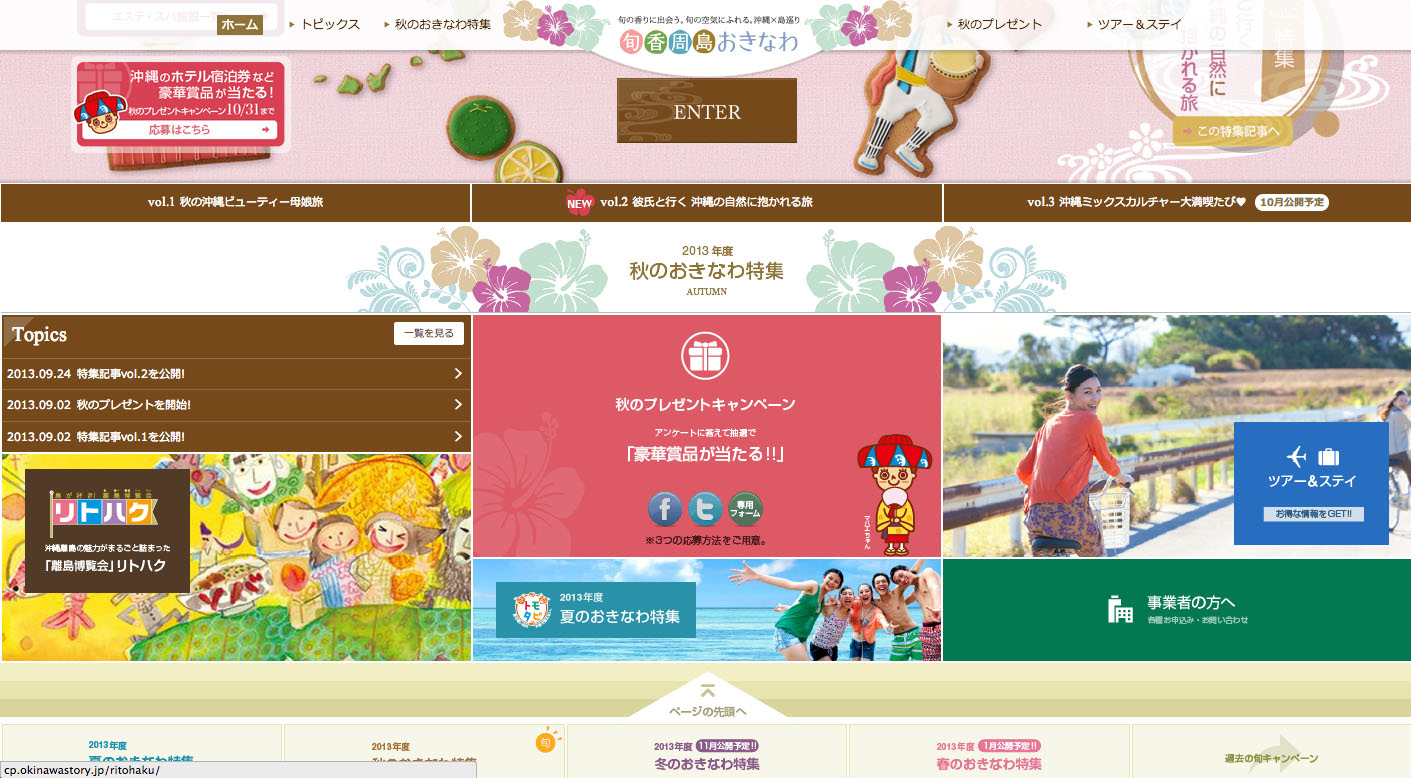
「しゅんおき!旬香周島おきなわ」

CSS3アニメーションがバナー類に使われています。
ゆったりとしたアニメーションが、控えめながら印象を残します。
「風景結々」
左側のナビゲーションにアニメーションが使われています。
よく見るアニメーションのように思いましたが、
よくみると、色の反転の仕方などが凝っています。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE








