流行りつつあるロングシャドウを作れる無料PSD

フラットデザインが流行っているのと共に、
ロングシャドウもじわじわと流行りつつあるようです。(もしかしたらもう流行ってる??)
ロングシャドウってなに??っていう人は、
以下のサイトをご覧ください。
Flat design casts a long shadow | Webdesigner Depot
要はやたら長いドロップシャドウみたいな感じですね。
フラットデザインと相まっていい感じですね!!
そんなドロップシャドウを簡単に作れる無料PSDがあります!
斜め45度限定になりますが、十分でしょう!
以下からダウンロードして下さい!
Long Shadow Generator | GraphicBurger
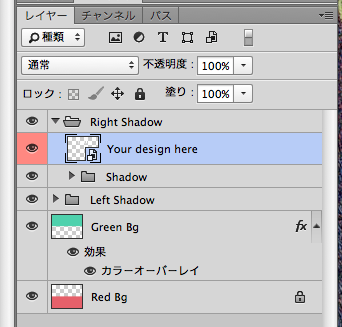
実際にPSDを開いてみると、
レイヤーがこんな感じになっているので、
Your design hereに合わせて、右クリックで、
「コンテンツを置き換え」をするとそのコンテンツに合わせてシャドウが生成されます。
テキスト、アイコンなんでもOKっぽいです。
上のメインビジュアルが実際に作ってみたものになります。
これはPSDですが、
htmlを生成してくれるサイトもあり、css3を使って表現しているようです。
以下のサイトになります。
Long Shadows Generator – by Juani
実に簡単にできますね!!
これでロングシャドウは怖くないぞ!!
おまけ:
iOS7のカラーコードを一覧にしているサイトがあります。
カラーの参考にぜひどうぞ!
Author Profile

スターフィールド編集部
SHARE