知らなかった!photoshopでcssを書き出してくれる無料のエクステンション「CSS3Ps」

こんなものがあるなんて今まで知りませんでした・・・
なぜ知らなかったのでしょう。勉強不足ですね。。。
今日紹介するのは、photoshopの「CSS3Ps」というエクステンションです。
シェイプレイヤーやテキストレイヤーのをcssで書き出しくれるという代物です。
もちろん名前の通りcss3対応です。
どんな風に書きだされるのかが気になる所かと思いますが、
順をおって説明していきます。
まずはダウンロード
まずは下記URLからダウンロードします。
右上の「free download」をクリックです!
ダウンロードしたファイルを開く
ダウンロードしたファイルを開くと勝手にphotoshopへインストールしてくれます。
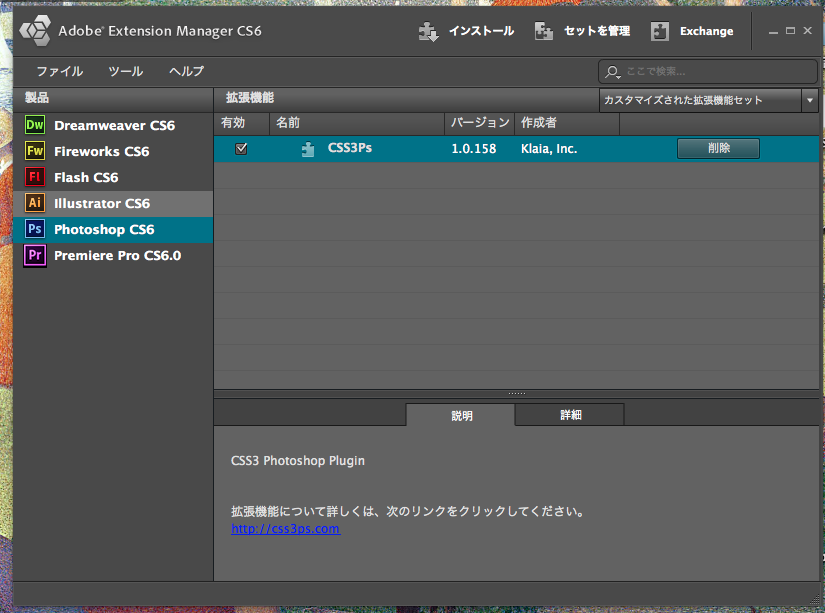
以下のような画面が立ち上がると思います。

photoshopを開いて、エクステンションを表示
もし今まで開いていたのであれば、
1回終了してからまた開いてください。
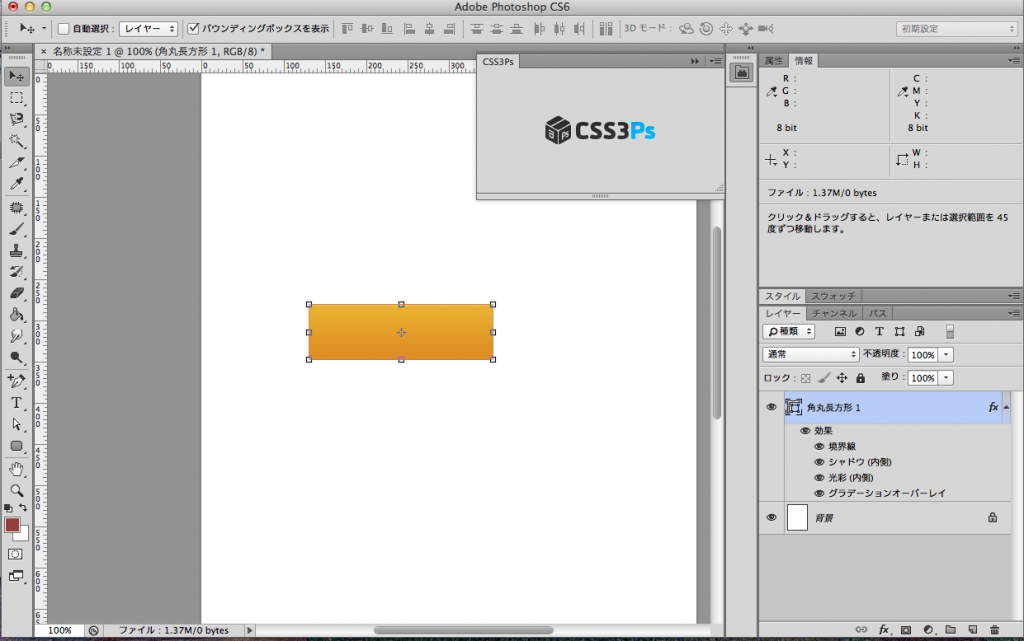
そうすると、ウィンドウ > エクステンションの所にcss3Psと表示されるのでクリックします。

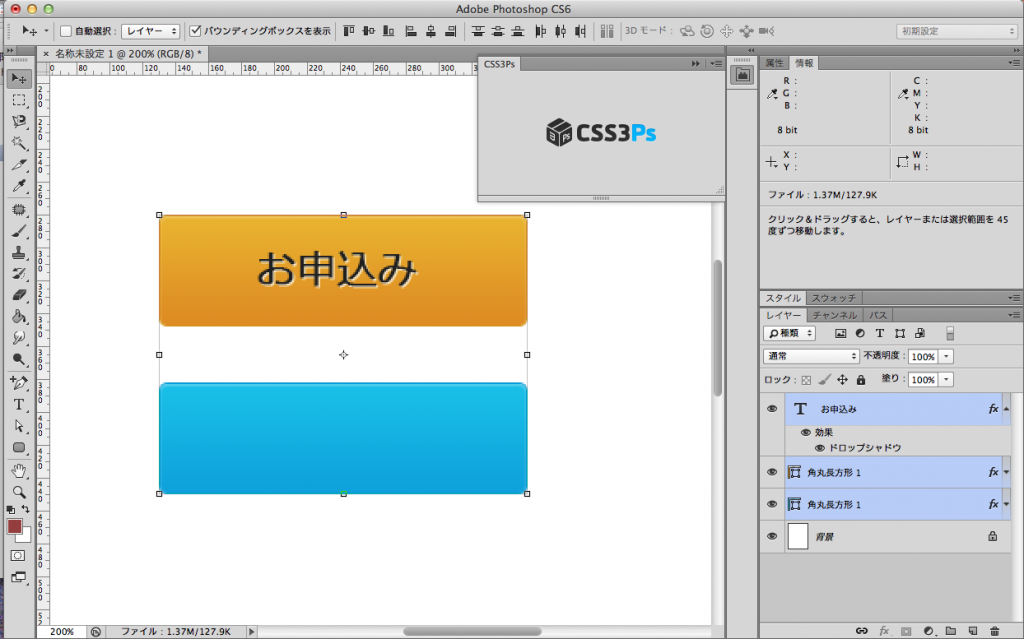
シェイプ選んでクリック
シェイプレイヤーを選択状態にし、下の画面のCSS3Psの箇所をクリックします。

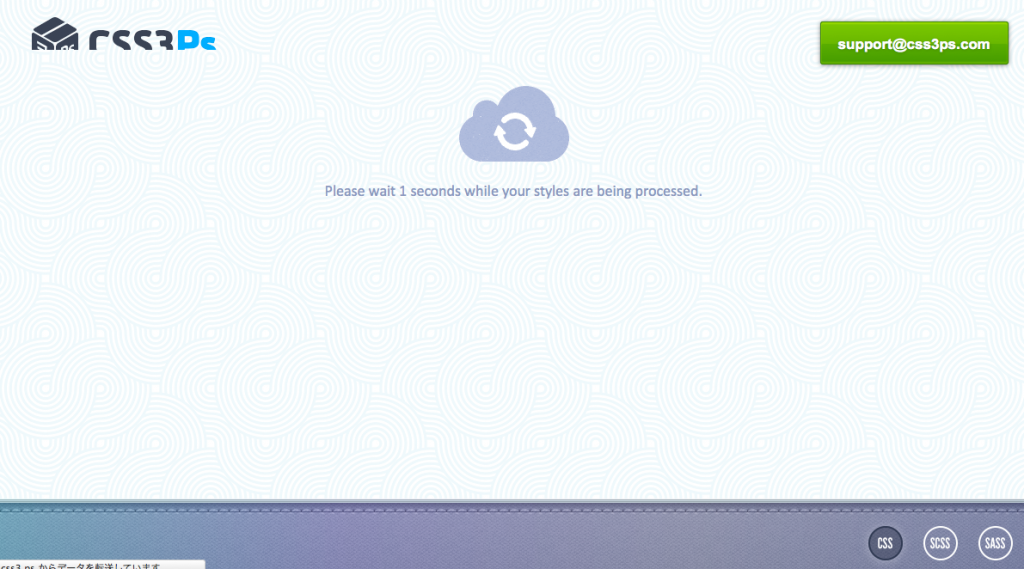
cssの書きだしが完了!
新規ブラウザウィンドウが立ち上がり、数秒待つと、
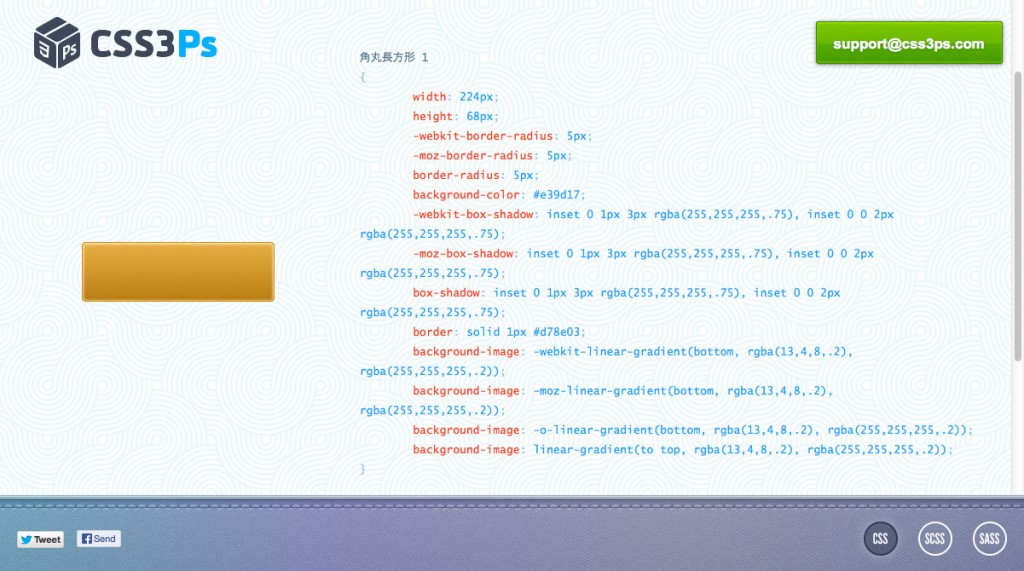
cssが表示されます。
そちらをコピーして後は自由に使用すると言った感じですね。


複数も可能
複数のレイヤーを選択して書き出すことも可能です。
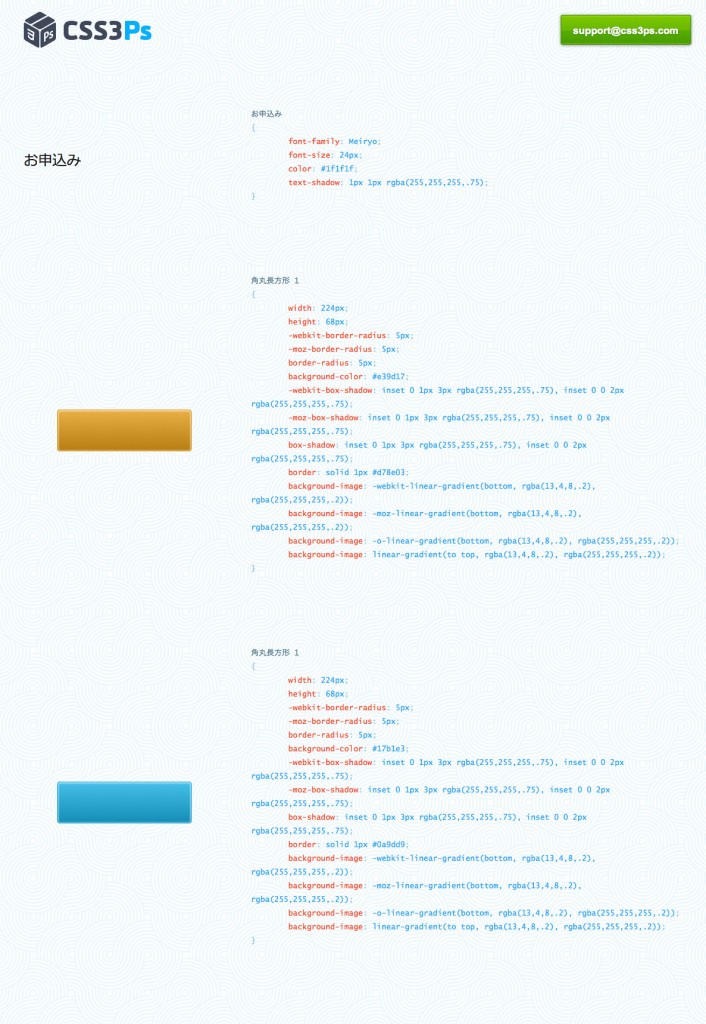
以下のような形で書きだすと、

以下の様に表示されます。

レイヤー重ねていても、それぞれのレイヤーを個々に書き出してくれます。
どこまでcssで書き出しくれるかもサイトに載っておりますので、
ぜひ使ってみて下さい!
Author Profile

スターフィールド編集部
SHARE





