Google Fontsを使ってみた&フォント選びに便利なツール

今更ながらですが、google fontsについての記事を書くことにしました。
1,2年前ぐらいwebフォントが出現し、モリサワ等の会社もwebフォントを提供していますが、
webフォントを実際のサイトで使用したことはまだありません。
その理由としては有料ということもあると思いますが、そこまでフォントに対してこだわるお客さんがいないといった所でしょうか。。webフォントを読み込むのに時間がかかってユーザビリティが悪いといった懸念もあるように思います。
google fontsは無料かつ商用可で、特に登録もなく利用できるのですが、
こちらは英語しかないためまだ使用に至っていません。
結局の所、今後もしばらくはwebフォントを使う予定はないかもしれません笑
とはいえ、使い方を学んでおくにこしたことはないので、
軽くでは試してみたので、そちらとその流れを紹介したいと思います。
Google Fontsを使ってみた
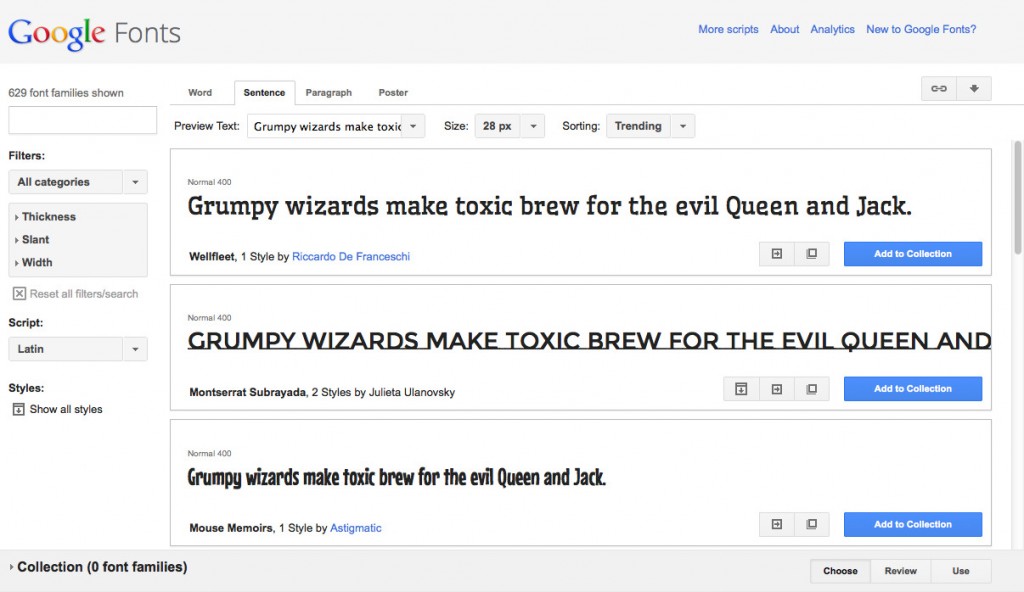
まずは、Google Fontsで使いたいフォントを選びます。

今は全部629種類のフォントがあるようですね。
基本的にはこの画面から、
フォントのカテゴリー(Serif,Sans Serif,Display,Handwriting)やThickness,Slant,Widthを設定して検索できます。
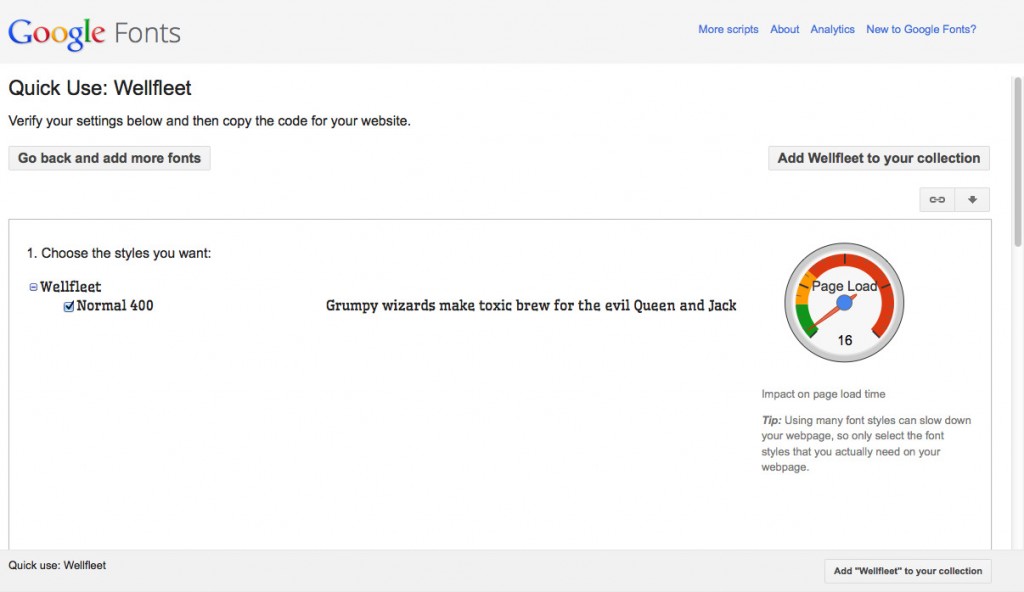
フォントの右下の⇒みたいなマークを押すと、
詳細画面に遷移します。
webフォントのスクリプトタグをゲット!
右側のストップウォッチみたいものはそのフォントを読み込むのかかる時間を表しているようです。
このページの下に、以下のようなwebフォントを読み込むスクリプトタグがあります。
|
1 | <link href='http://fonts.googleapis.com/css?family=Wellfleet' rel='stylesheet' type='text/css'> |
もうこれでOKです!
あとはcssで、
|
1 | font-family: 'Wellfleet', cursive; |
としてすればOKです!
非常に簡単ですね!
Google Fontsを選ぶのに便利なサイト
以下のサイトでは、実際にgoogle fontsを試せて、ダウンロードまでできるサイトです。
フォントの数が多いのでこちらで試しながらフォントを決めるのがオススメです!
Typecast – Public Demo | Design in the browser with web fonts and real content
また、googlefontsとは関係ないのですが、
フォント選びということで、便利なサイトを紹介します。
好きな文字/単語を、
自分のパソコンに入っているフォントで一覧で表示してくれるサイトです。
一つ一つPhotoshopで試すのはちょっと面倒ですよね!
意外と役に経ちます。
wordmark.it – helps you choose fonts!
google fontsで日本語出してくれないかな〜
Author Profile

スターフィールド編集部
SHARE