【Facebook】Graph APIでかっこ良く画像を投稿する方法

Facebook上のウォールにプログラムからGraph APIを使って画像を投稿する時
ちょっとかっこよく見せるためのテクニックをご紹介。
こちらはよくあるパターン
今回のものは
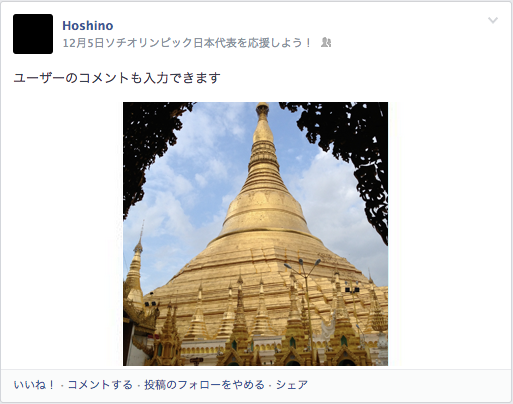
こんな感じ。
あまり変わらないが、コンパクトにまとまっていて情報がわかりやすいのと、
あとは大きな理由としてAPI経由での投稿でユーザーが入力した内容以外で定型文を入れることが原則禁止されているため
そのような時の対処法としても便利な方法だ。
方法は、画像を投稿させるのではなく、指定の画像をOGPで指定した動的なダミーページを用意して、そのURLをシェアするイメージ。
上記の例では
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!doctype html> <html> <head> <meta charset="UTF-8"> <meta property="og:title" content="ソチオリンピック日本代表を応援しよう!" /> <meta property="og:type" content="article" /> <meta property="og:description" content="ソチオリンピック日本代表を応援しよう!ソチオリンピック日本代表を応援しよう!" /> <meta property="og:image" content="http://img.hoge.com/1.png" /> <meta property="og:site_name" content="ソチオリンピック日本代表を応援しよう!" /> <meta name="keywords" content="ソチオリンピック、オリンピック、ソチ" /> <meta name="description" content="ソチオリンピック日本代表を応援しよう!ソチオリンピック日本代表を応援しよう!" /> <title>ソチオリンピック日本代表を応援しよう!</title> </head> <body onload="window.location.href='/';"> </body> </html> |
のようなHTMLを動的に生成し、ユーザーごとの画像と定型文を記載している。
こちらは動的なページなので、例えばhttp://hoge.com/?id=xxx
などとなってしまい、直接アクセスされるとよくわからないページが表示されてしまう。
それを回避するために、16行目のように
|
1 | <body onload="window.location.href='/';"> |
と、ここではトッページにリダイレクトさせている。
余談だが、スマホを重視する場合投稿する画像のサイズは
468 x 245がベストらしい。
Author Profile

HOSHINO
ECのことを中心に書きたいと思います。 ネタが無いときはプログラムやデザインのことも書きます。
SHARE