2014/01/22
AngularJSのリピートを利用した都道府県のセレクトボックス

住所を入力するフォームなどで、都道府県を選択するセレクトボックスをHTMLで組むと、
その部分がとても長くなり、編集するときなどに少し邪魔に感じることがあります。
この部分をコンパクトに記述する方法として、AngularJSを利用する方法もあります。
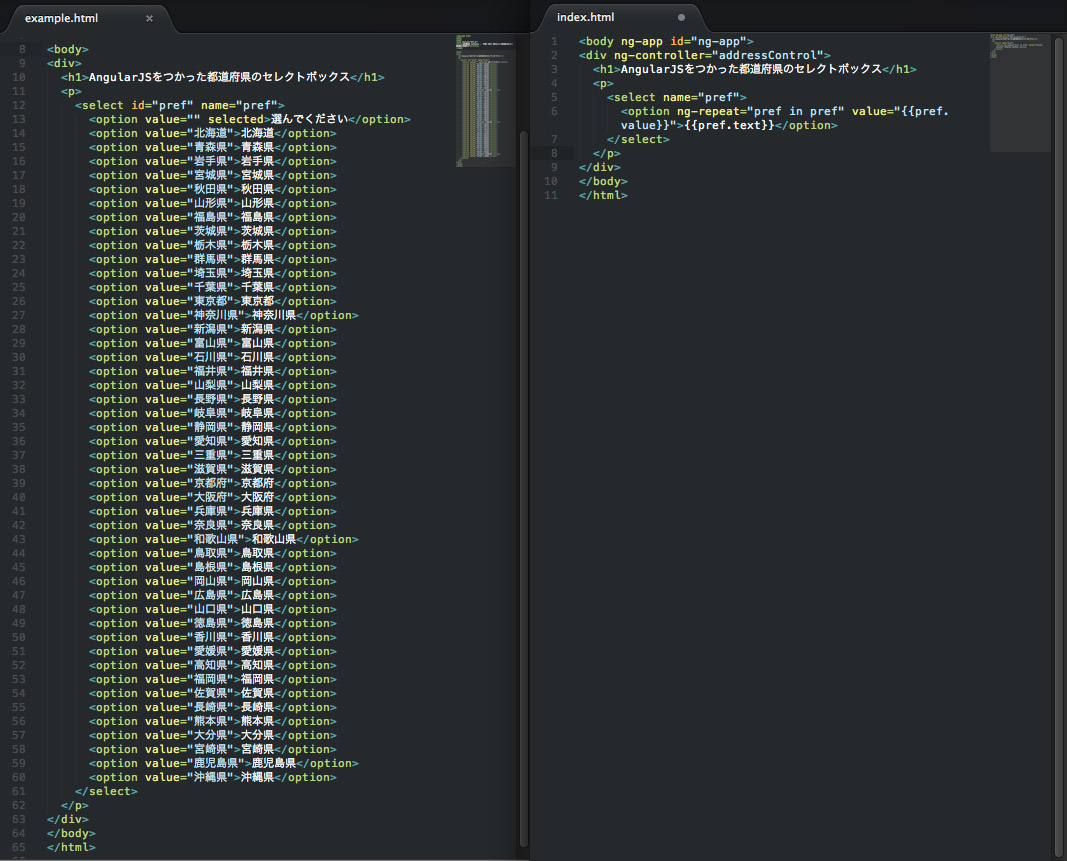
見た目としては、↓このくらいの差ができます(左が通常のHTML、右がAngulerJSを使った場合)。
↓こちらのDEMO
方法
まずはAngulerJSを読み込み、<body>にng-app属性を、
<select>の親要素にng-controller属性でコントローラの関数名を指定します。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 | <!doctype html> <html ng-app> <head> : <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.8/angular.min.js"></script> : </head> <body ng-app id="ng-app"> <div ng-controller="addressControl"> <select name="pref"> : </select> </div> </body> </html> |
次に、コントローラで、セレクトボックスに当てはめる都道府県のデータの設定をします。
|
1 2 3 4 5 6 7 8 9 10 11 12 | function addressControl($http, $scope) { $scope.pref = [ {value : "", text : "選択してください"}, {value : "北海道", text : "北海道"}, {value : "青森県", text : "青森県"}, {value : "岩手県", text : "岩手県"}, <中略> {value : "沖縄県", text : "沖縄県"}, ]; } |
HTML内に<script>で書くと、普通にHTMLでセレクトボックスを記述したときのように長くなってしまうので、
外部ファイルとして記述するのが良いと思います。
そして、<option>にデータ分全て記述するまで繰り返すため、
「ng-repeat属性」を記述します。
こちらの値は、”[プロパティ名] in [プロパティ名]”という形式で入力することで、
プロパティに含まれるデータが全て記述されるまで、繰り返しが起こることになります、
さらに、value属性と<option>内のテキストに、{{[プロパティ名].[子のプロパティ名]}}で、
コントローラで設定した値を出力するようにします。
|
1 2 3 | <select name="pref"> <option ng-repeat="pref in pref" value="{{pref.value}}">{{pref.text}}</option> </select> |
これで、都道府県のセレクトボックスができました。
全体
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <!doctype html> <html ng-app> <head> <meta charset="utf-8"> <title>AngularJSをつかった都道府県のセレクトボックス</title> <script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.2.8/angular.min.js"></script> <script type="text/javascript" src="pref.js"></script><!-- コントローラの内容を記述したJS --> </head> <body ng-app id="ng-app"> <div ng-controller="addressControl"> <h1>AngularJSをつかった都道府県のセレクトボックス</h1> <p> <select name="pref"> <option ng-repeat="pref in pref" value="{{pref.value}}">{{pref.text}}</option> </select> </p> </div> </body> |
このng-repeatを使った繰り返しでは、繰り返しを指定した要素ないで「{{$index}}」という記述をすることで、
繰り返しのindex番号をふることもできます。
↓例えばこんな感じです。
|
1 2 3 4 5 | <table> <tr><th>index</th><th>value</th><th>text</th></tr> <tr ng-repeat="pref in pref"><th>{{$index + 1}}</th><td>{{pref.value}}</td> <td>{{pref.text}}</td></tr> </table> |
こちらでは、$indexは0から始まるので+1しています。
今回はコントローラーの中に直接値を入力しましたが、
AngulerJSは本来JSONの読み込みのような非同期通信に強みを持つので、
実際使うときは、その方法を使う方がいいかもしれません。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE