今風(2014年はじめ)の少し固めのデザイン

金融系などの固めのデザインを必要とするサイトでは、
今流行っているデザインを使いづらく、
どうしても2〜3年前に流行ったデザインなど、時代遅れなデザインになりがちです。
この1〜2年でのフラットデザインの流行により
PCメインだった2〜3年前のデザインと、タブレットPCやスマホを重要視した最近のデザインでは使い勝手も変わってくるため、
できれば今の時代にあったデザインにすることが理想的です。
今回は固めの印象を残しつつも、今の時代に合わせたデザインのサイトを探してみましたので、ご紹介いたします。
フラット系。
スライドアニメーショが凝っていて、横画面いっぱいに広がるメインビジュアルが今っぽいです。
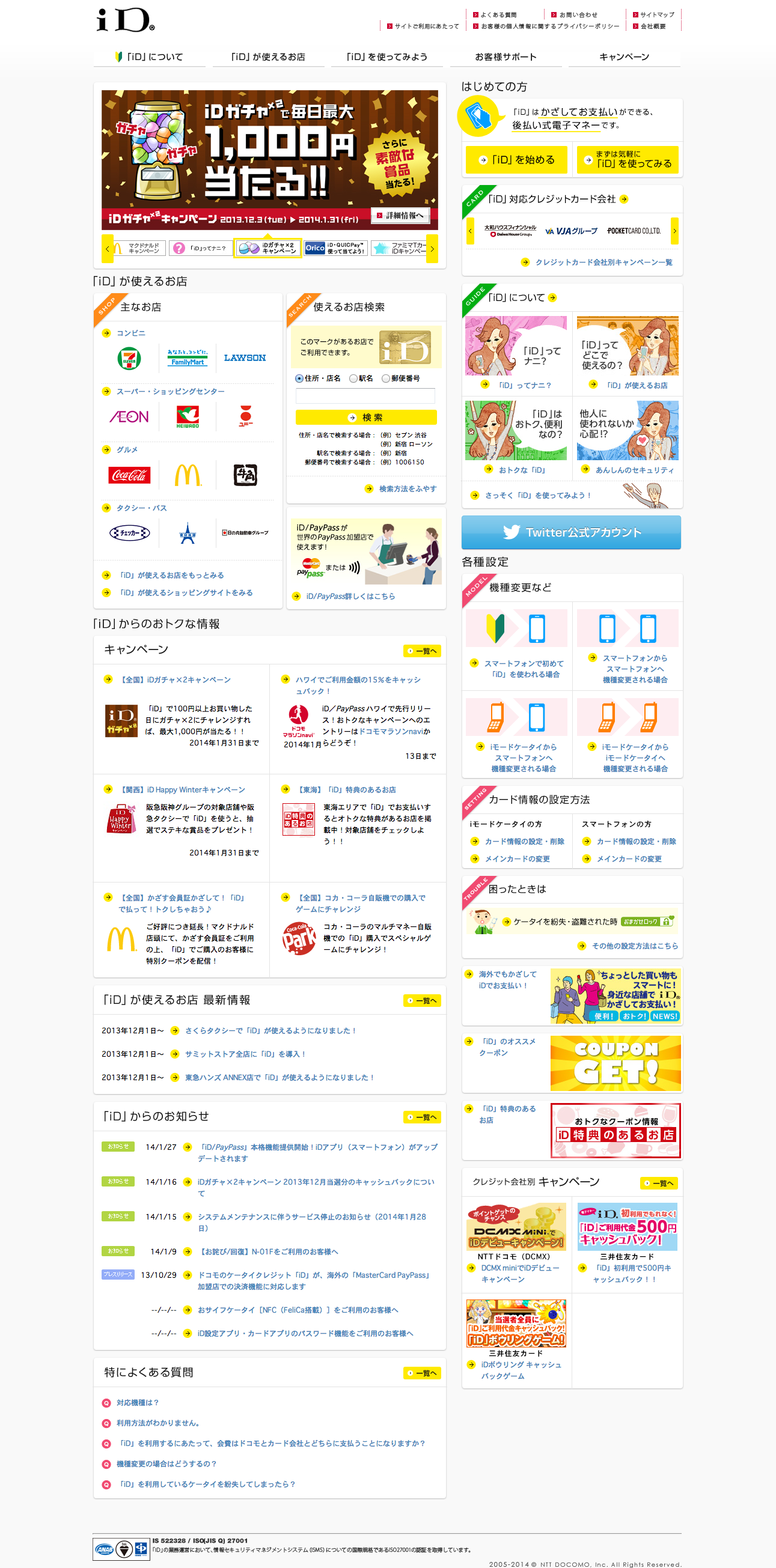
グリッド系。
こちらはにぎやかで、固めのサイトから少し外れる気もしましたが、ヒントになりそうでしたので載せました。
グリッド系をイメージしたデザインですが、基本2カラムで構成されていて、安定感があります。各ボックスに小さめのドロップシャドウと小さめの角丸をつけ、落ち着いた印象を与えています。リンクを示す矢印のアイコンや、一番下のよくある質問のQのアイコンは、真円の小さなアイコンで統一されています。
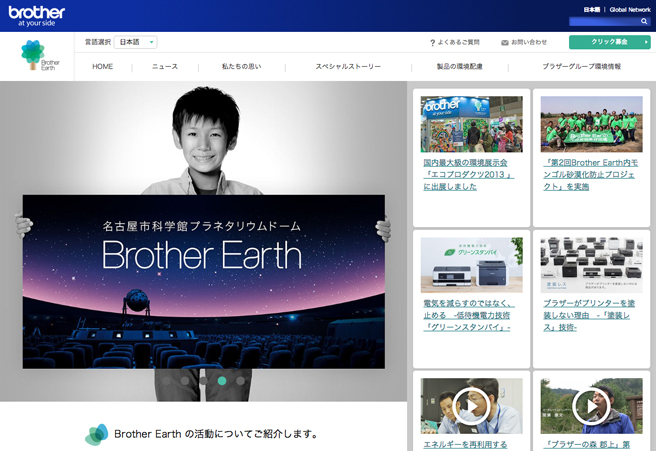
フラット系+グリッド系。
今風のデザインですが、堅実な印象も感じさせてくれます。レスポンシブデザインになっていて、各要素が無駄なく、見やすく配置されています。
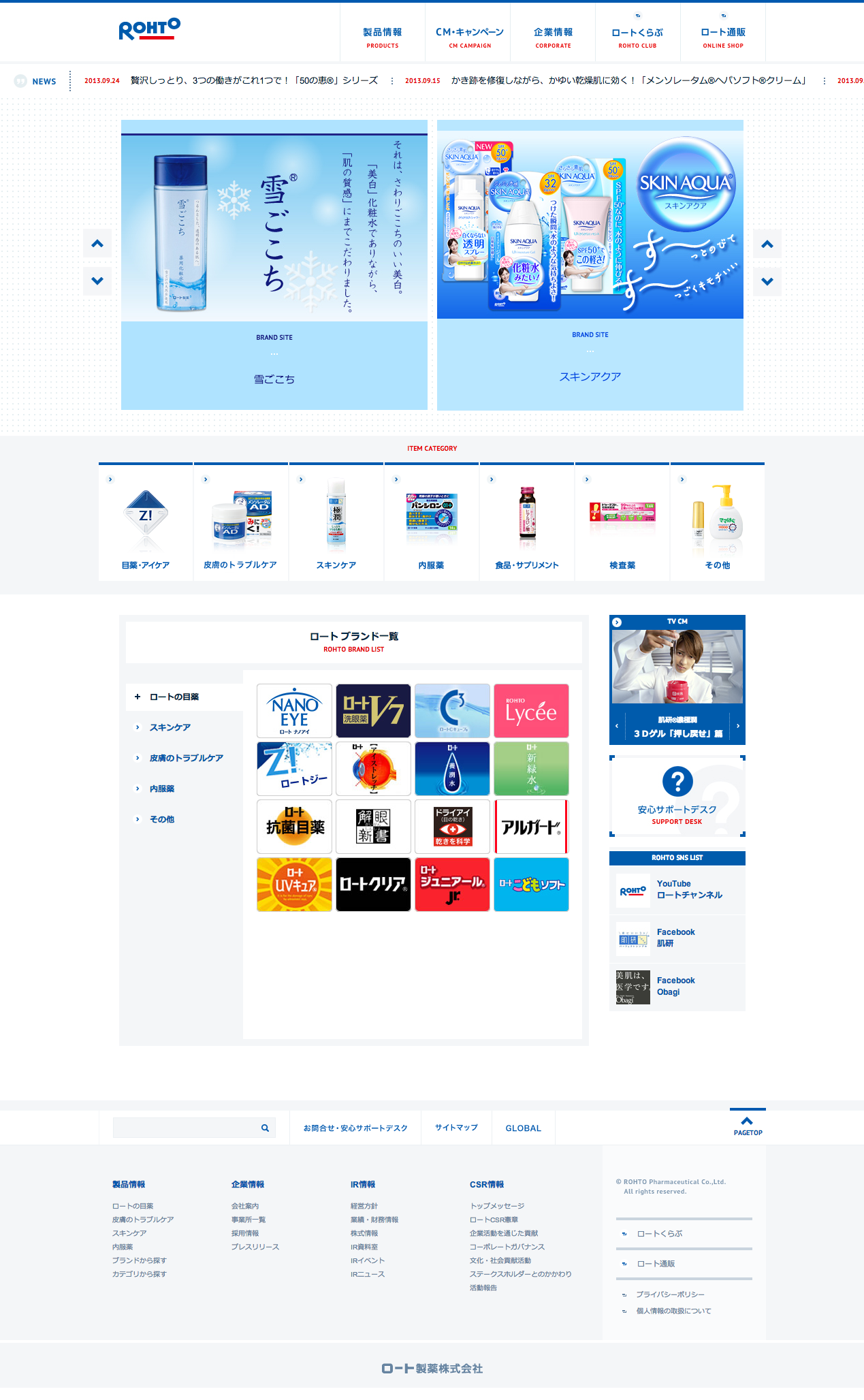
フラット系。
青色のラインや小さなアイコン、テキストなどで堅実な印象を感じさせて筒も、画面横いっぱいに広がるニュース表示や縦スクロールのスライダーを2つ並べるなど今風の大胆な印象も感じます。商品などが数多く並べられていますが、全体が青と小さめの赤で統一されているので、うるさく感じません。
ポイント
固めのサイトの印象を与えるものとしては、
- ヘッダートップの横方向のライン
- 文字とラインのみで構成されたシンプルなメインビジュアル
- 小さめのフォント・アイコン
といったものがあるように思います。
また、グリッド系のデザインにする場合も、全体にグリッド要素を使わずに、
メインコンテンツに添える形で使うと、イメージを崩さないようです。
固めの印象を与える要素を全体に散りばめつつ、基本的にはフラット系やグリッド系、レスポンシブといった今の時代に合わせた構成のデザインにすることで、
固めでも今風のデザインのサイトにすることができるのではないかと思います。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE