iPhoneやAndroidのサイトでスクロールバーをカスタマイズ

CSSの設定で、”overflow: auto” や”overflow:scroll”を指定したとき、
iPhoneでそこを表示すると、要素のはみ出した部分は隠れた状態となり、
スクロールは可能なのですが、スクロールバーが表示されません。
そのままでは、そこがスクロール可能であるということがわかりづらく、
サイトとして使いづらくなってしまう可能性が高くなります。
なんとか解決策はないかと探していたところ、
Webkitを使ったブラウザでは、CSSの疑似要素を使って、スクロールバーをデザインすることができることがわかりましたので、
その方法についてご紹介いたします。
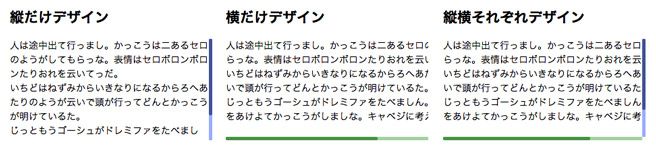
↓こちらがデモです(ChromeもしくはSafariにてご覧下さい)
方法
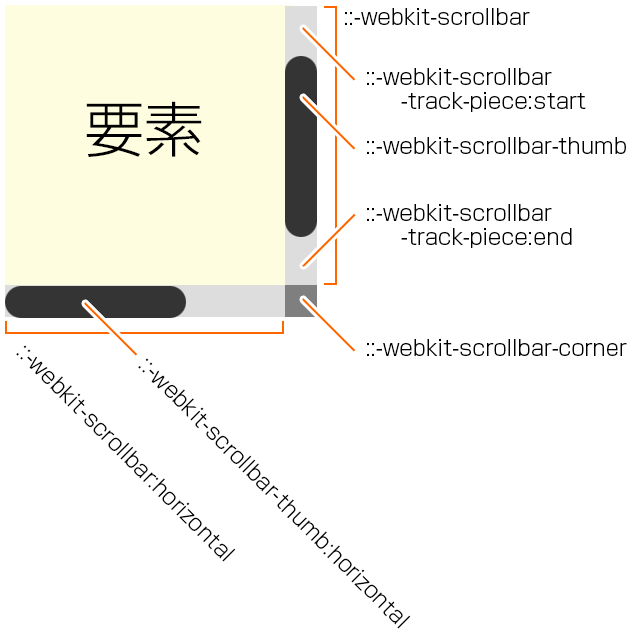
スクロールバーの中でデザインすることができるのは、スクロールバー本体・スクロールバーの動く部分・角それぞれのwidthとbackgroundとborder-radiusとなります。

横方向のスクロールバーを別で指定する場合には、:horizontal疑似クラスを設定することで可能となります。
また、スクロールバーの動く部分(scrollbar-thumb)の前の部分は:start疑似クラス、後ろの部分は:end疑似クラスにて設定が可能です。
例:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 | .element{ /* 対象となる要素のクラス名が"element"の場合 */ overflow: auto; } .element::-webkit-scrollbar{ /* スクロールバー本体 */ width: 5px; background: #9aadfc; } .element::-webkit-scrollbar:horizontal{ /* 横方向のスクロールバー本体 */ width: 5px; background: #9aadfc; } .element::-webkit-scrollbar-thumb{ /* スクロールバーの動く部分 */ background: #435295; border-radius: 2px; } .element::-webkit-scrollbar-thumb:horizontal{ /* 横方向のスクロールバーの動く部分 */ background: #435295; border-radius: 2px; } .element::-webkit-scrollbar-track-piece:start{ /* スクロールバーの動く部分の前 */ background: #9aadfc; } .element::-webkit-scrollbar-track-piece:end{ /* スクロールバーの動く部分の後ろ */ background: #a3d2a0; } .element::-webkit-scrollbar-corner{ /* スクロールバー角 */ background: transparent; } |
こちらのサイト(→WebKitを使ってスクロールバーをカスタマイズ)で、より詳しい説明をしていただいてました。
あまり細かな設定はできませんが、スクロールバーの存在を示す場合には十分に使うことができるので、
Webkitの利用が多いスマートフォンサイトなどでは実用としても利用できると思います。
参考サイト
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE






