web制作にちょっと役立つサイト5つ

webサイトの制作しているときに、毎回ではないんですが、
時々利用する便利なサイトをご紹介します。
地味に役立つのでブックマークおすすめです!
Metallic Ratio

レイアウト等のバランスを決める時なんかに重宝します。
いわゆる黄金比、白銀比、はたまた、青銅比を、 いろいろなパターンで、教えてくれます。
簡単な図もありますので、視覚的にもわかりやすいです。
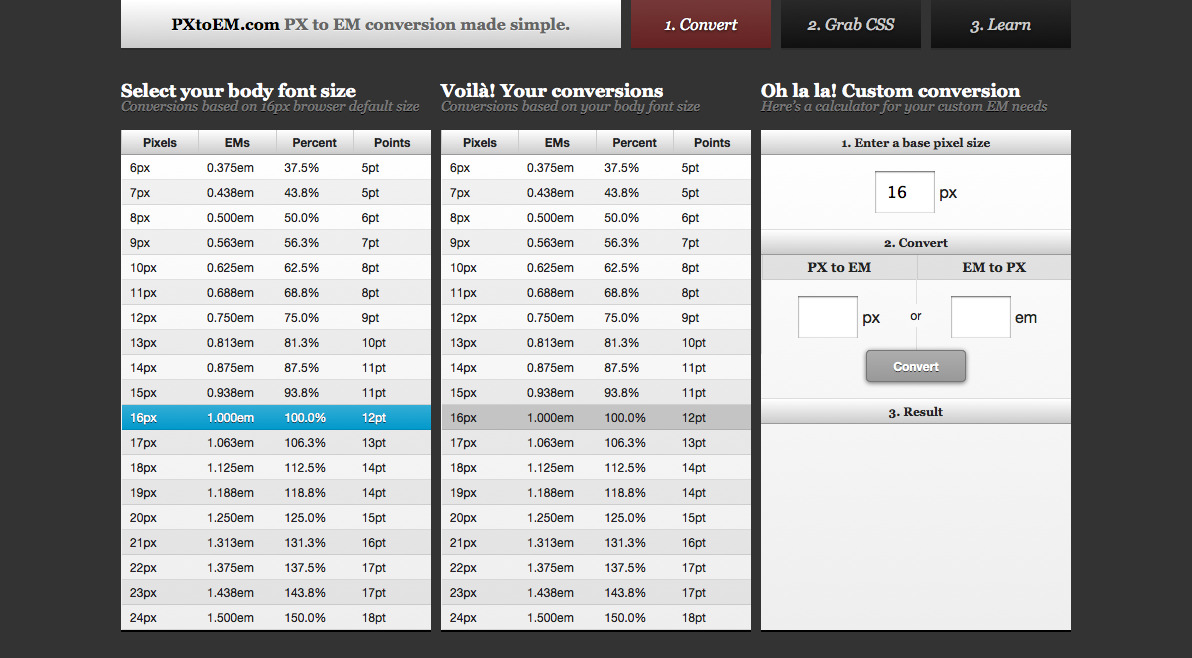
PXtoEM.com

主にフォントサイズですが、サイト制作にあたっていろんな単位で指定できますが、
単位毎で、大きさがわからないこともあります。
それをわかりやすく表にしてくれています。
記入すると、変換してくれるフォームあるので便利です。
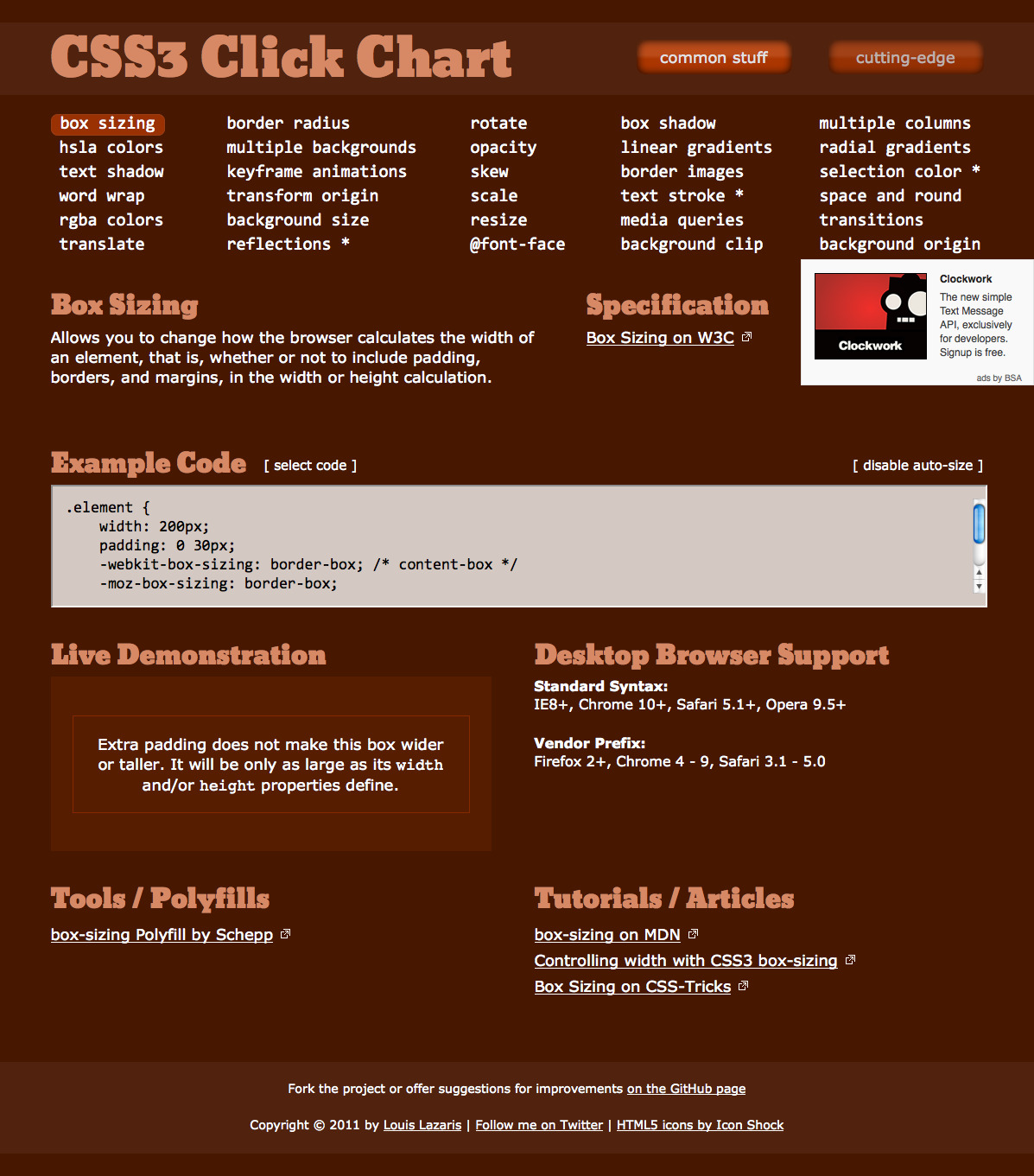
css3clickchart

CSS3のコードって長く、ちょっと複雑になったので、いちいち覚えていられません。。。
そんな時に、このCSS3のコードを教えてくれるサイトが便利です。(英語ですが)
大きなページ遷移がなく、一画面で、
コード、デモ、サポートブラウザ等が表示されているので、
ありがたいサイトです。
j-snippet

jQueryのプラグインを紹介しているサイトです。
プラグインないかな?って探す時に便利です。
カテゴリ別に分かれているので、検索も割りとしやすいです。
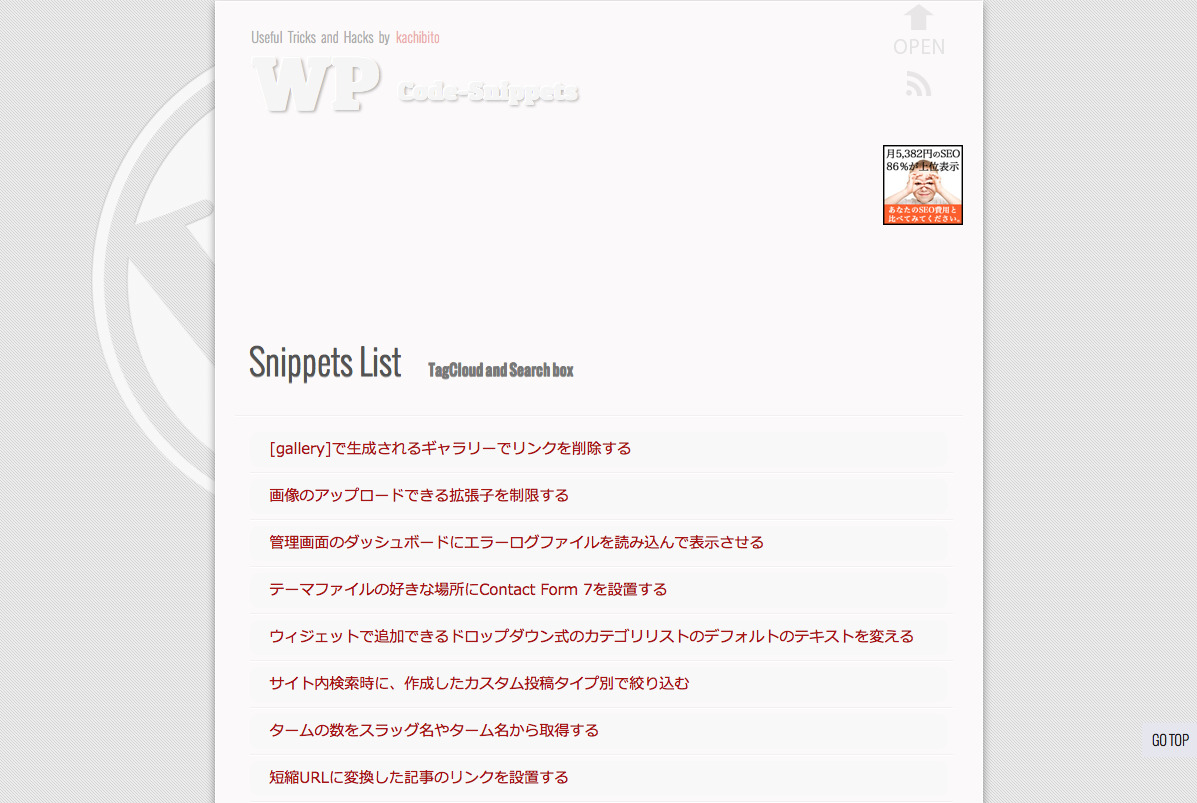
WP code-snippet

wordpressのコードのスニペットです。
日本語なのでわかりやすいです!
一覧しかないように見えて、
特徴やタグで検索できるので、
まずはこちらで探してみると見つかるかもしれません。
Author Profile

スターフィールド編集部
SHARE





