CSS3アニメーションがひと味違うサイト

border-radiusやbox-shadow、transitionなど、PCサイトでもCSS3を使うことは徐々に増えてきました。
今回は、そんなCSS3を使ってアニメーションをしているサイトで、
ちょっとひと味違う感じのサイトを集めてみました。
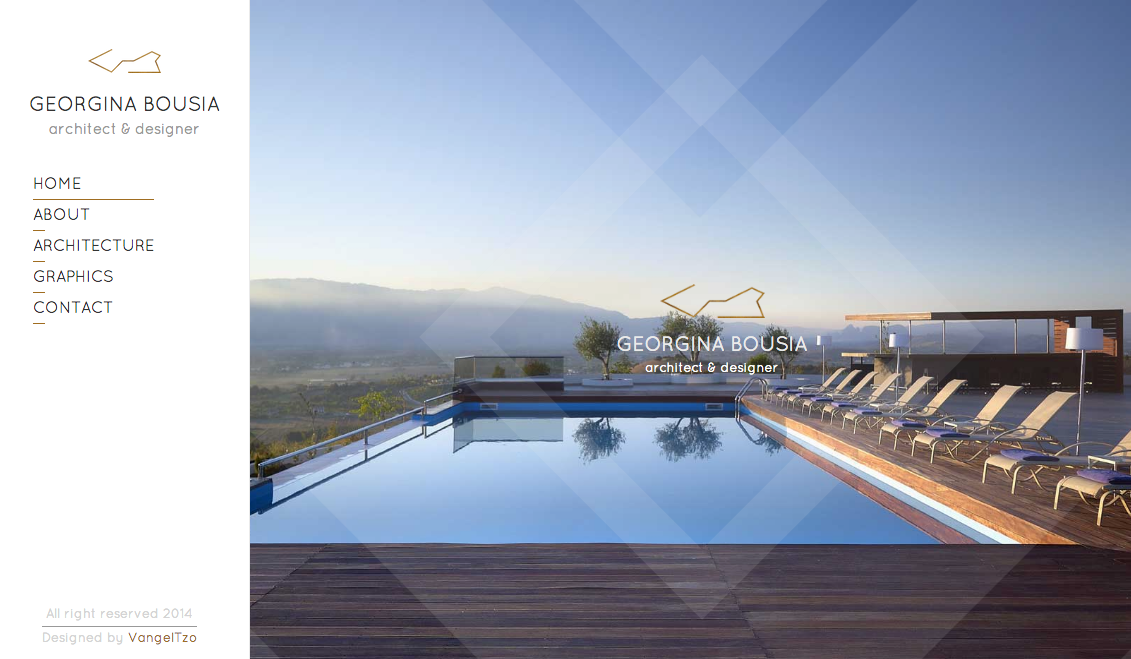
Georgina Bousia | Architect and Graphic Designer
メインビジュアルに使われている、微かに白がかった菱形がゆっくり移動するアニメーションがcss3によって実装されています。
ナビゲーションにbefore疑似要素でつけられた伸び縮みするアンダーラインも面白いです。
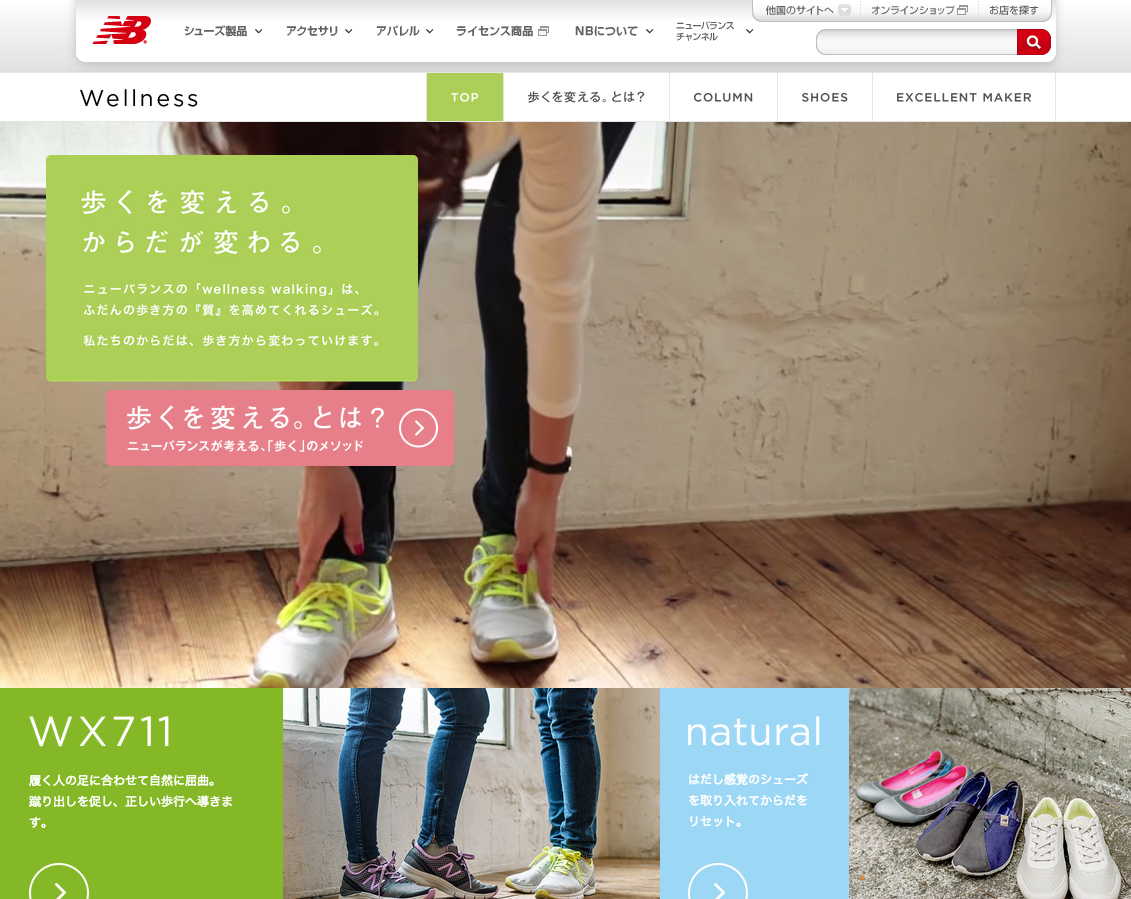
メインビジュアルの動画もインパクトがありますが、コンテンツへのリンクをマウスでホバーしたときの画像の拡大と、変形が面白いです。
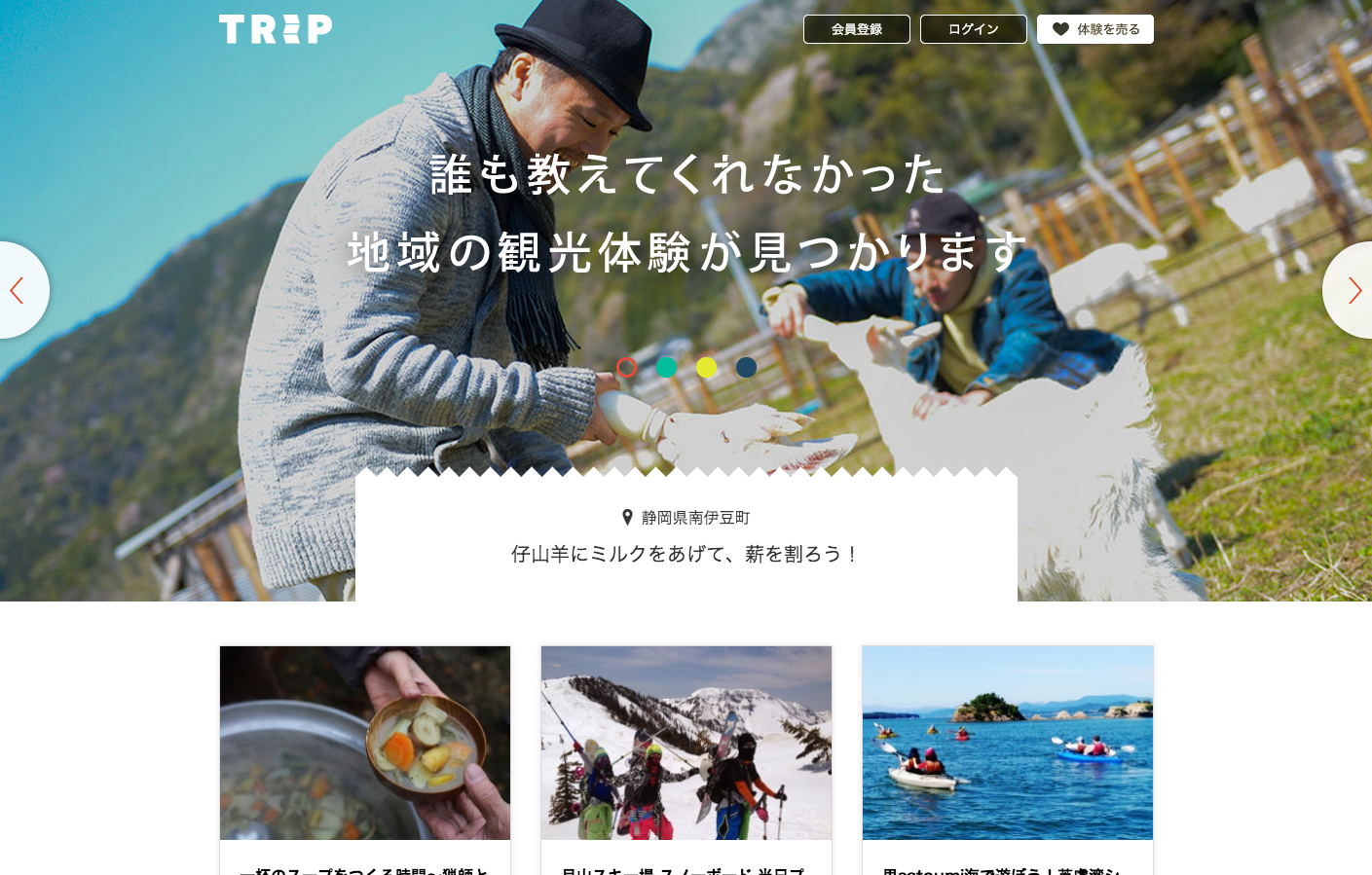
メインビジュアルのテキスト部分がスライダーと連動してアニメーションしています。
この部分と下のコンテンツ画像はマウスでホバーすると拡大されます。
ホバーすると画像が拡大されるアニメーションの使われたサイトが増えてきている印象を感じました。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE