とっても便利なphotshopのプラグイン5選

Kuler
言わずと知れたKulerですが、
cs4からはデフォルトで入っているようです。
配色のパターンを探すのにとても便利です!

デザイナー向け色見本を作成 | Adobe Kulerをダウンロード
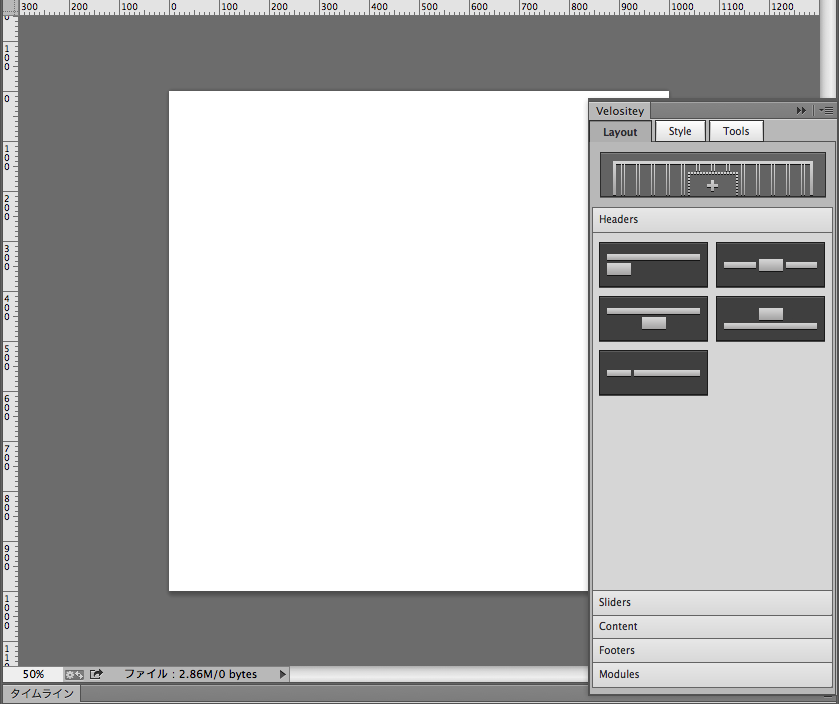
Velositey
こちらはなんと数クリックでwebサイトのワイヤーフレームができてしまうという代物です。
テンプレートですので、完全に思った通りにはできないですが、
近いものを作って後は自分で編集すれば良いかと思います。

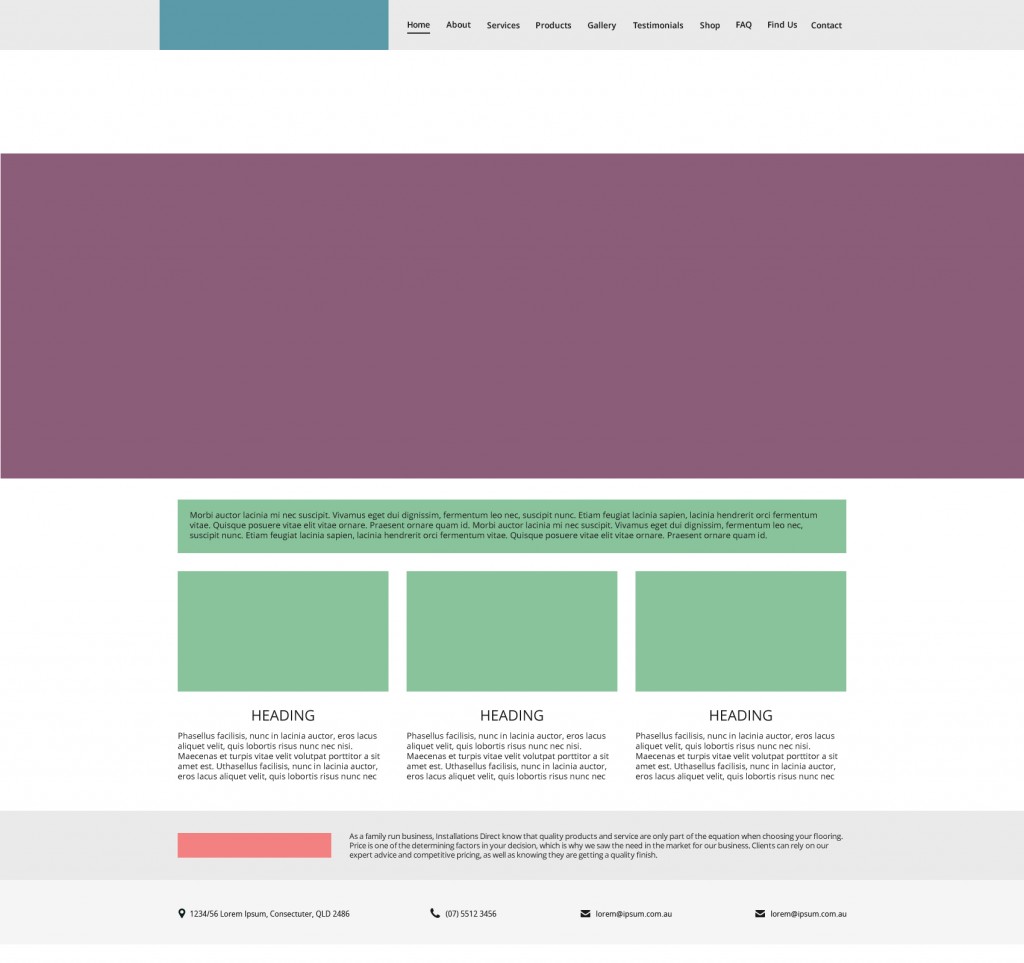
実際に作成してみました。
ちょっとスペースの開け方は要調整ですね。

Velositey – Website Layout Builder for Photoshop
Distribute Layer Spacing Horizontal
こちらは、水平方向にならんだオブジェクトを等間隔で並べてくれるプラグインです!
幅が違うオブジェクトを目測で並べたりする時もあり、その際にいいかもしれません。
before

after

端のオブジェクトを元に等間隔で並べてるようですね。
Adobe Photoshop Scripts | Trevor Morris Photographics
Transform Each 2.0
こちらは複数のオブジェクトを個々で変更するように、変形できるプラグイン(スクリプト)です。
例えば、3つ並んでいる同じオブジェクトをちょっと小さくしたいなって思う時、一気に変更できたらいいのになぁ
と思うことありませんか?
全部選択して変形しようとすると、おかしくなっちゃうので、これは地味に便利かと思います。
例えば下の画像を全部70%に縮小したい場合、

レイヤーを全部選択して、このプラグインを発動させると・・・

一気に変形することができます!
素晴らしい!!
Captain Awesome – English – Transform Each 2.0
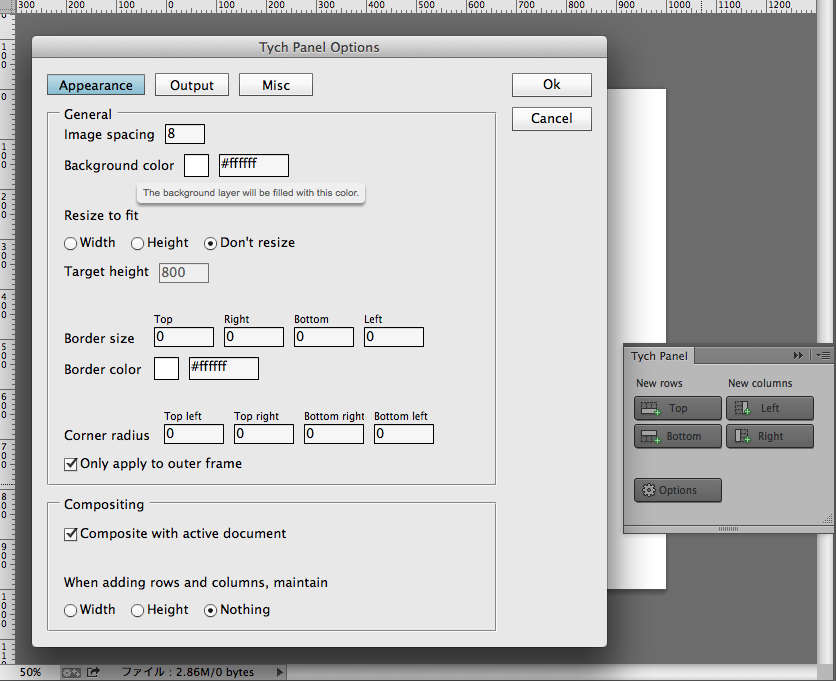
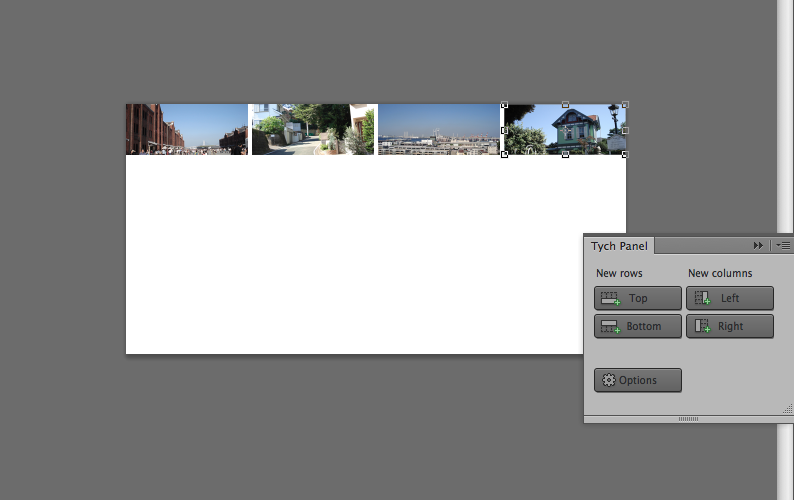
Tych Panel
こちらは複数の写真を設定した内容のもと、自動的に並べてくれるプラグインです。
メインビジュアルや、グリッド状で写真を並べたい時にいいかもしれません。
設定は、写真と写真のスペース、ボーダーの設定、場所等いろいろできます。

試しにデフォルトのTopでやってみました。

これは設定さえすれば、だいぶ手間が省けそうですね!
Author Profile

スターフィールド編集部
SHARE





