シンプル系の見出しデザインの一味違うサイトを探す

見出しはコンテンツの中でも重要な場所ですが、
デザインを考えるときに、迷うことが多い場所です。
特にシンプルなデザインが求められている場合、
シンプルにしすぎて、軽すぎたり、寂しい印象になってしまったり、
それを避けようとして、シンプルから離れてしまったりするなど、
難しいと感じることが多いです。
そこで今回は、シンプルな見出しのデザインで、
一味違うと思うサイトを探してみることにしました。
見出し画像


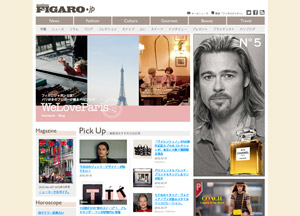
大きな見出し、小さな見出しともに、左端に緩やかなグラデーションのかかったマークがあります。
これだけだと、よく見られる一般的なものですが、
大きな見出しのほうは、マークの4つの角が、半透明程度に削られています。
小さな見出しのほうも、上側だけが、2px程度の角丸になっていました。
下に入れられたボーダーは、両者とも、グラデーションが入っています。
大きなほうは、一直線なグラデーションではなく、ランダムなグラデーションがかかっていました。
これによって、ただの線という感じから脱しています。
ボーダーの下には少し幅のある淡いドロップシャドウがつけられていて、ほんのりと立体感が出ています。
大きな見出しのほうは、ドロップシャドウが真ん中ほど幅広くなっていて、より質感が出されていました。
大きな見出しは、タイトルと説明の文字色のトーンを微妙に変えてメリハリをつけ、
右端に添えられた英語のタイトルは、グラデーションがかけられていました。
見出し画像

とてもシンプルなのですが、フォントの使い方や、文字の配置の仕方が面白く、印象的です。
見出し画像

見出しはシンプルなアイコンと3本線と筆文字風のフォントで構成されたシンプルなものですが、
和の感じが十分伝わってきます。
和柄を感じさせる線の使い方と、ひっそり右端でフェイドアウトしているところが、
より和の感じを出しているように思います。
まとめ
今回シンプルな見出しを探してみたところ、
文字だけだったり、
点線や実践一本、1色ののマークやアイコンが左端にひとつあるなどのものが、
大半を占めていました。
ケース・バイ・ケースではありますが、
シンプルなデザインをする場合、装飾に頼らず、レイアウトによって
見出しを引き立てる技術が、より重要になってくるのだということを、
感じました。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE