css3だけでhoverやclickの動きを豪華にしよう!

最近はちょっとした動きはもちろん、今までjavascriptで制御していた動きもcssでできるようになってきました。
css3も含めて、動かすプロパティはいっぱいあるのですが、正直把握しきれていないのと、実際どういう動きをするかわからないのもあります。
自分でいろいろ試すのも面白いのですが、
動きのパターンをたくさん用意してくれているサイト(フレームワークになるのかな)を紹介します。
まずはhoverの動きです。
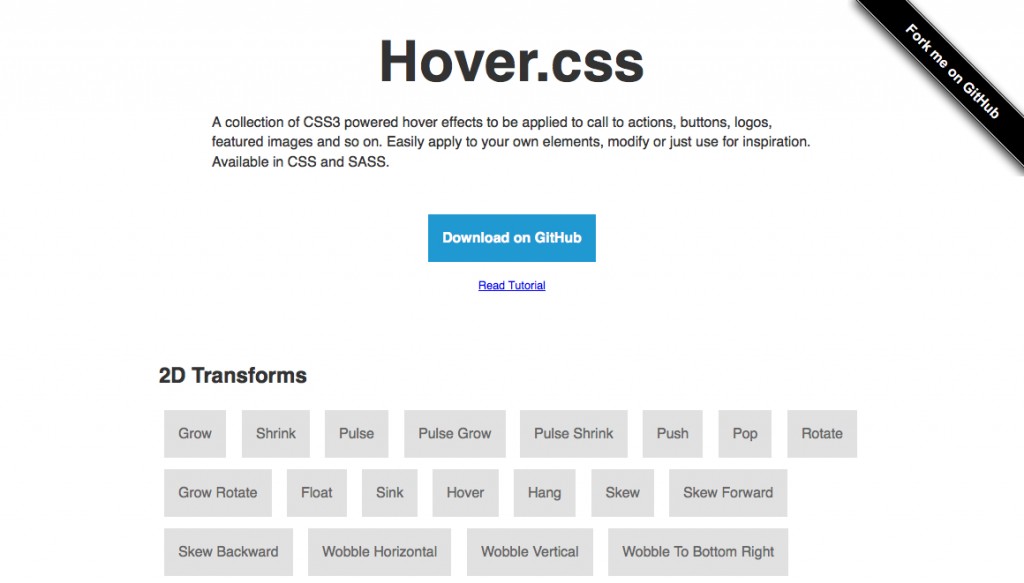
Hover.css
様々なパターンが用意されているので、そのまま使ってみたり、
ここから発想させて自分なりの動きを考えてみたりできるかと思います!

Hover.css – A collection of CSS3 powered hover effects
次はクリックでの動きです。
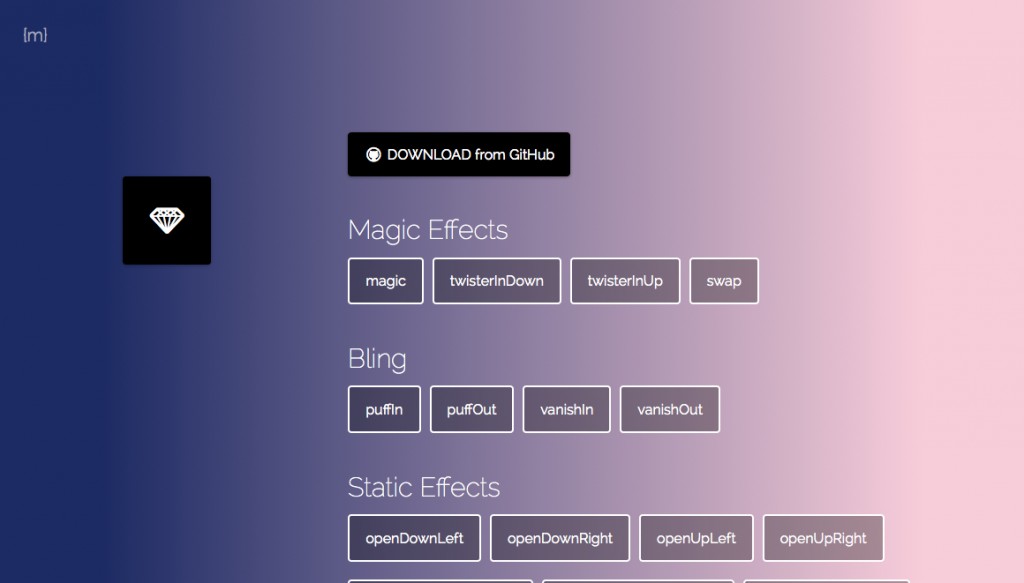
magic_animations
hover.cssと同様、様々なパターンが用意されています。
これを見て、動きを考えるのがいいですね!

webサイトのアクセントとしてこのような動きがあるだけでも、
だいぶ違って見えるので、サイトのリッチ感がアップして見えますね。
デザインの発想にも使えるので見てるだけでも楽しいです!
Author Profile

スターフィールド編集部
SHARE





