アニメーション付きSVGで実装する滑らかで自然なアニメーション

軽量できれいな画像を表示させることができるSVGですが、
SVGにはアニメーションに関わるタグがあり、
JavaScriptやCSSを使わなくてもアニメーションさせることができます。
↓こちらのSVGアイコンを使ったサイトをご覧いただくと、その良さを感じていただけると思います。
IEでは現在最新のバージョンである11ですらこのアニメーションに対応していないので、
現時点ではスマホ用のサイトなどに利用は限られてしまいますが、
GIFのアニメーションと比べて制作の手間も少なく、
何より「軽量」、「拡大してもきれい」「アニメーションがとても滑らか」という利点があるので、
利用価値は大いにあると思います。
今回は以前loading画像として作ったアニメーションGIFを、
SVGで再現してみることにしました。
GIF版

↓HTML5のインラインSVG版(Chrome, FireFox, Safari, Operaで動きます)
作成手順
- Illusratorでイメージを作成
- SVGで書き出す
- SVGにアニメーションを追記する
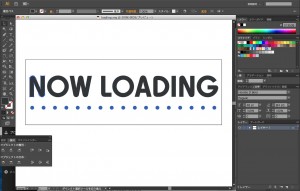
1. Illustratorでイメージを作成
Illusratorでアニメーション元のイメージを作成します。
今回のようにテキストを使う場合は、アウトライン化して、パスにしておきます。
2. SVG形式で書き出す
Illusratorで、「別名で保存」の「ファイル形式」で「SVG(svg)」を選択して、保存します。
3. SVGにアニメーションを追記する
ここからが本題となります。
今回は「NOW LOADING」の文字が一つずつ順番にウェーブしているようなアニメーションと、
下の点々が一つずつ順番に大きさと色を変えていくアニメーションをつけます。
まずは文字のアニメーションの方からご説明いたします。
手順2で書き出したSVGをテキストエディタで開くと、文字のところは以下のようなコードで書き出されていました。
|
1 2 3 4 5 6 7 8 9 10 | <svg> ・ ・ ・ <path fill="#313538" d="M29.81,50.616c0, 〜 略 〜 15.216V24.984h6.48V50.616z" /> <path fill="#313538" d="M56.368,25.776c1.981, 〜 略 〜 31.009,45.952,31.54z" /> ・ ・ ・ |
まず、このpath一つ一つを以下のように書き直します。
|
1 2 3 | <path fill="#313538" d="M29.81,50.616c0, 〜 略 〜 15.216V24.984h6.48V50.616z"> </path> |
そして、この中にアニメーションに関するタグを書き込んでいきます。
テキストは移動させるアニメーションなので、「animateTransform」というタグを使います。
|
1 2 3 4 5 6 7 8 9 10 11 | <path fill="#313538" d="M29.81,50.616c0, 〜 略 〜 15.216V24.984h6.48V50.616z"> <animateTransform id="pathAnm01" attributeType="XML" attributeName="transform" type="translate" dur="0.2s" values="0, 0; 0, -4; 0, 0" begin="0s; pathAnm10.end" /> </path> |
attributeType=”XML”とattributeName=”transform”は決まり文句のようなものです。
transformには移動させるtranslate、拡大・縮小させるscale、回転させるrotate、歪ませるskewX・skewYがあります。
今回は移動させるのでtype=”translate”にします。
「dur」というのがアニメーションにかかる時間です。
「values」がアニメーション中の具体的な値の変化になります。
translateの場合は移動量を”横の移動量, 縦の移動量; 横の移動量, 縦の移動量; 横の移動量, 縦の移動量;・・・”という形で入力していきます。
「begin」がアニメーションの開始のタイミングです。セミコロンで複数指定することができ、ID.endとすると、IDで指定したアニメーションが終わったタイミングを開始のタイミングとすることができます。
今回は前の文字の終わったタイミングを次の文字の開始のタイミングとすることで、順々にアニメーションさせ、
最後の文字のアニメーションの終わりを最初の文字のアニメーションの開始タイミングとすることで、ループさせています。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 | <path fill="#313538" d="M29.81,50.616c0, 〜 略 〜 15.216V24.984h6.48V50.616z"> <animateTransform id="pathAnm01" attributeType="XML" attributeName="transform" type="translate" dur="0.2s" values="0, 0; 0, -4; 0, 0" begin="0s; pathAnm10.end" /> </path> <path fill="#313538" d="M29.81,50.616c0, 〜 略 〜 15.216V24.984h6.48V50.616z"> <animateTransform id="pathAnm02" attributeType="XML" attributeName="transform" type="translate" dur="0.2s" values="0, 0; 0, -4; 0, 0" begin="pathAnm01.end" /> </path> ・ ・ ・ <path fill="#313538" d="M29.81,50.616c0, 〜 略 〜 15.216V24.984h6.48V50.616z"> <animateTransform id="pathAnm10" attributeType="XML" attributeName="transform" type="translate" dur="0.2s" values="0, 0; 0, -4; 0, 0" begin="pathAnm09.end" /> </path> |
続いて点々の部分のアニメーションをご説明いたします。
点々はcircleとして以下のように書き出されていましたので、
文字のpathのときと同様に、書き換えます。
|
1 2 3 4 5 | <circle fill="#3360B3" cx="10.492" cy="73.72" r="2.866" /> <circle fill="#3360B3" cx="27.872" cy="73.72" r="2.866" /> ・ ・ ・ |
↓
|
1 2 3 4 5 6 7 8 9 | <circle fill="#3360B3" cx="10.492" cy="73.72" r="2.866"> </circle> <circle fill="#3360B3" cx="27.872" cy="73.72" r="2.866"> </circle> ・ ・ ・ |
そしてpathのときと同様に、これらのそれぞれの中にアニメーションの指定を書き込んでいきます。
点々は、円の半径と、色を変更しますので、「animate」タグを使います。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 | <circle fill="#3360B3" cx="10.492" cy="73.72" r="2.866"> <animate id="crclAnm01" attributeType="XML" attributeName="r" dur="0.15s" values="2.866; 5.5; 2.866" begin="0s; crclAnm17.end" /> <animate id="clrAnm01" attributeType="XML" attributeName="fill" dur="0.15s" values="#3360B3; #51b333; #3360B3" begin="0s; clrAnm17.end" /> </circle> |
アニメーションの指定は、複数記述することで、複数指定することができます。
animateタグも基本的な使い方はanimateTransfomrと同じで、
「attributeName」にアニメーションさせる属性を指定し(半径ならr、色ならfillといった感じ)、
「values」にアニメーション時の属性の値の変化を記述します。
「dur」と「begin」はanimateTransfomrと同じです。
これをすべての点で設定して完了です。
SVGのアニメーションの具体的な設定方法について調べるとき、
以下のサイトがDEMOも充実していてとてもわかりやすいのでオススメです。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE