レスポンシブのコーディング時に参考にしたいレイアウトサンプル集

レスポンシブのコーディングは通常のサイトコーディングと違った書き方をした方がいい時があります。
たまにレスポンシブ化されているサイトのソースを見て、「こんな風にやってるんだ〜」と思いながら、
実際に似たようなレイアウトがある場合、参考にさせていただいたりしていますが、そのレスポンシブのパターン集なるサイトがありました。
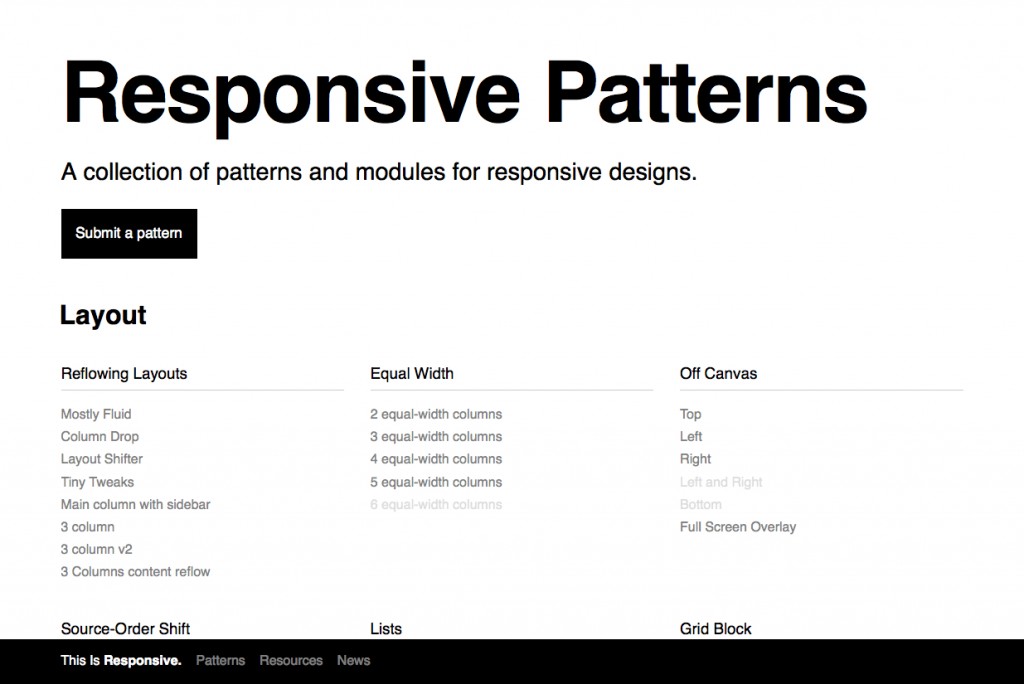
Responsive Web Design Patterns

こちらのサイトは、
- レイアウト
- ナビゲーション
- イメージ(画像)
- メディア/データ
- フォーム
- テキスト
- モジュール(カルーセルやタブ等)
といったレイアウトのパターンがあり、
DEMOを見ることができます。
あとはDEMOのページをFirebugかなにかでソースを見ればその手法がわかります。
初心者はもちろん、経験者にもなにかしら得れるものがあるかと思います。
Author Profile

スターフィールド編集部
SHARE





