初心者は意外と使っていないかもしれないCSSの指定の仕方

前回cssの優先順位の記事を書きましたが、今回はcssの指定の仕方です。
本当はこっちを先に書くべきでしたね笑
まずは説明するために必要な用語の説明をさせていただきます。
要素と属性
cssを適用させたいhtmlを説明するうえで「要素」と「属性」を理解する必要があります。
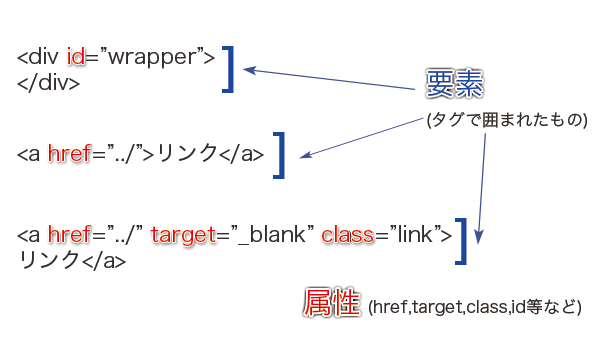
下記の図になります。

htmlのタグで囲んだものが「要素」
そのタグに、href,title,target,id,class等の付属されたものが「属性」
となります。
セレクタ
cssファイルで記述する場合、「要素」を指定する際に用いるのが、セレクタです。
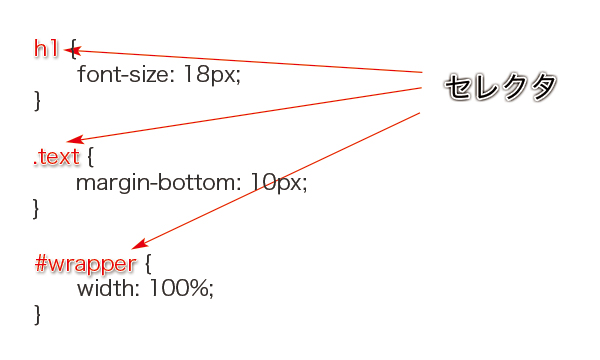
下記の赤い箇所がセレクタになります。

この3つの言葉を元に説明していきたいと思います。
(この言葉が正しいものかどうかは保証できません・・・)
cssの指定方法
本当に基礎的なものは、タイトルに習い省かせて頂きます。
1.連続のセレクタ指定
【css】
|
1 2 3 | .sample { padding: 10px; } |
【html】
|
1 | <div class="sample">この要素にpadding10pxが適用されます<div> |
通常のclass指定はこのようになりますが、
【css】
|
1 2 3 | .sample.sample1 { padding: 10px; } |
【html】
|
1 2 | <div class="sample">この要素には適用されません<div> <div class="sample sample1">この要素にpadding10pxが適用されます<div> |
このように隙間なく記述すると、sampleとsample1の2つのclassが付いている要素に適用されます。
これは僕自身最初は知らなくて、他のサイトのソースを見ていたら発見しました。
次からは、
下記のhtmlソースを元に説明させていただきます。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 | 【サンプルhtml】 <div id="wrapper"> <div class="contents"> <div class="main"> <h1>タイトルタイトル</h1> <p>テキストテキストテキストテキスト</p> <p>テキストテキストテキストテキスト</p> <h2>タイトルタイトル</h2> <p>テキストテキストテキストテキスト</p> <p>テキストテキストテキストテキスト</p> </div> </div> </div> |
2.直下の階層の子要素を指定
【css】
|
1 2 3 | #wrapper > div { padding: 10px; } |
これは「サンプルhtml」のcontentsというclassが付いたdivにのみスタイルが適用されます。
3.直後に隣接している要素
【css】
|
1 2 3 | h1 + p { font-size:18px; } |
「サンプルhtml」のh1の次のpにのみスタイルが適用されます。
4.要素の後にある要素 ※css3
【css】
|
1 2 3 | h2 ~ p { font-size:18px; } |
「サンプルhtml」のh2の後にあるpにのみスタイルが適用されます。
h2の前のpには適用されません。
5.要素の最初の文字のみに適用
【css】
|
1 2 3 | p:first-letter { font-size:18px; } |
pの最初の文字のみにスタイルが適用されます。
6.要素の最初の行のみに適用
【css】
|
1 2 3 | p:first-line { font-size:18px; } |
pの最初の行のみにスタイルが適用されます。
7.最初の要素のみに適用
【css】
|
1 2 3 | p:first-child { margin-top: 0; } |
最初のpにのみスタイルが適用されます。
8.最後の要素のみに適用
【css】
|
1 2 3 | p:last-child { margin-bottom: 0; } |
最初のpにのみスタイルが適用されます。
9.n番目の要素のみに適用
【css】
|
1 2 3 | p:nth-of-type(2) { font-size:18px; } |
2番目のpにのみスタイルが適用されます。
他に以下のような指定の仕方があります。
:nth-child(n) ・・・ n番目の要素に適用
:nth-child(odd) ・・・ 奇数番目の要素に適用
:nth-child(2n+1) ・・・ 奇数番目の要素に適用
:nth-child(even) ・・・ 偶数番目の要素に適用
:nth-child(2n) ・・・ 偶数番目の要素に適用
:nth-child(3n) ・・・ 3,6,9,12…番目の要素に適用
:nth-child(3n+1) ・・・ 1,4,7,10…番目の要素に適用
10.該当しない場合の要素に適用
【css】
|
1 2 3 | div:not(.main) { padding: 10px; } |
.main以外のdivにスタイルが適用されます。
11.xxx[foo]・・・foo属性を持つ要素
|
1 2 3 | a[title] { font-size: 18px; } |
title属性を持つaタグにスタイルが適用されます。
12.xxx[foo=”bar”]・・・属性の値にbarを持つ要素
【css】
|
1 2 3 | a[title="タイトル"] { font-size: 18px; } |
tittle属性に”タイトル”という値をもつaタグにスタイルが適用されます。
他によく使うのは、
inputの要素の指定です。
input[type=”text”]
input[type=”submit”]
input[type=”button”]
input[type=”reset”]
input[type=”radio”]
input[type=”checkbox”]
input[type=”password”]
input[type=”image”]
input[type=”file”]
等があります。
13.xxx[foo^=”bar”]・・・属性の値がbarで始まる要素 ※css3
【css】
|
1 2 3 | a[href^="http://"] { color: #ff0000; } |
href属性のうち、「http://」で始まる要素にスタイルが適用されます。
14.xxx[foo$=”bar”]・・・属性の値がbarで終わる要素 ※css3
【css】
|
1 2 3 | a[href$=".co.jp"] { color: #ff0000; } |
href属性のうち、「.co.jp」で終わる要素にスタイルが適用されます。
15.xxx[foo*=”bar”]・・・属性の値がbarを含む要素 ※css3
【css】
|
1 2 3 | p[class*="box"] { padding: 10px; } |
class属性のうち、「box」という名前が含まれる要素にスタイルが適用されます。
css3もありますが、いろんな指定の仕方が出来るようになってきているので、
htmlがスッキリ書けるようになっていく感じがしますね!
他にもまだまだあります。
詳しくは、下記サイトをご覧ください。
Author Profile

スターフィールド編集部
SHARE





