最近見かけるCSS3アニメーションを使ったトグルのメニューボタンを再現してみた

最近、↓こちらのサイトのように、
CSS3のアニメーションで3本線のアイコンから×のアイコンに切り替わるメニュボタンを見かけることがありました。
これまで私はメニューボタンの切り替えのとき、それぞれのアイコン画像を用意して切り替える方法をとっていたのですが、
CSS3を使った方法だと画像を用意する必要もなく、アニメーションも面白いと思ったので、
今後そちらを使えるようにしたいと思って、再現してみることにしました。
↓こちらが作ってみたもの
方法
いくつか種類があるようですが、一番シンプルな「Leen Heyne」さんのものを今回は再現してみました。
方法は、CSS3のtransitionとtransformを使ってアニメーションさせます。
HTML
|
1 2 3 4 5 | <a id="menuButton" href="#"> <span></span> <span></span> <span></span> </a> |
HTMLのメニューボタンを配置したいところに、こちらのHTMLを記述します。
<span>がメニューボタンのそれぞれの線になります。
CSS
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 | #menuButton { display: block; width: 42px; height:42px; position: fixed; top: 10px; right: 10px; z-index: 3; } #menuButton span { display: block; background: #666; width: 24px; height: 2px; position: absolute; left: 9px; transition: all 0.4s; -webkit-transition: all 0.4s; -moz-transition: all 0.4s; } #menuButton span:first-child { top: 12px; } #menuButton span:nth-child(2) { margin-top: -1px; top: 50%; } #menuButton span:last-child { bottom: 12px; } #menuButton.active span:first-child { -webkit-transform: translateY(8px) rotate(45deg); -moz-transform: translateY(8px) rotate(45deg); -ms-transform: translateY(8px) rotate(45deg); transform: translateY(8px) rotate(45deg); } #menuButton.active span:nth-child(2) { opacity: 0; } #menuButton.active span:last-child { -webkit-transform: translateY(-8px) rotate(-45deg); -moz-transform: translateY(-8px) rotate(-45deg); -ms-transform: translateY(-8px) rotate(-45deg); transform: translateY(-8px) rotate(-45deg); } |
続いてCSSの設定をします、
<a>で作ったメニューボタンの本体は正方形として、適当な大きさのものを配置します。
このとき<a>の中には”position: absolute;”で<span>を配置するため、
配置の基準となるように”position: relative”, “position: absolute”, “position: fixed”のいずれかを指定しておきます。
<a>の中の<span>は”position: absolute;”でそれぞれ等間隔になるように配置して、
“transition: all 0.4s;”を指定して、CSSの変化がアニメーションするように設定しておきます。
続いて変化させた後の指定を行います。
メニューボタンの本体である<a>に”active”というクラスがついた状態のときをセレクタとして、変化後の状態を記述します。
変化後の状態は、
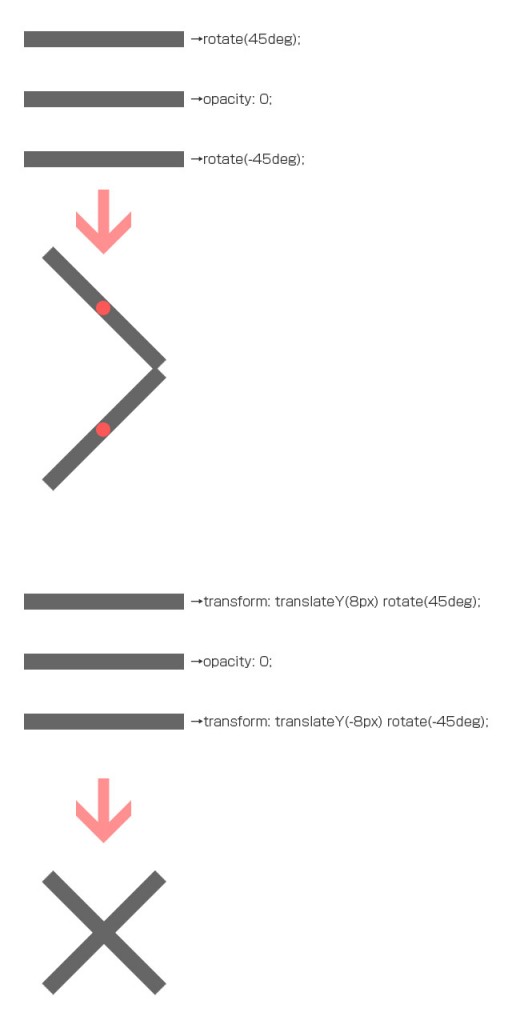
まず真ん中の<span>(#menuButton.active span:nth-child(2))が見えなくなるように、”opacity: 0;”を指定します。
続いて上下の<span>(#menuButton.active span:first-childと#menuButton.active span:first-child)を、
transformのrotateで45度回転させます。
ただ、transformのrotateでは、要素の中心を中心として回転させるため、
この指定だけでは×にはなりません。
そこで、transformのtranslateで少し上下の位置を調整して、
上と下の<span>が交差するようにします。
これでCSSの設定は終わりです。
jQuery
|
1 2 3 4 5 6 | $(function(){ $("#menuButton").click(function(){ $(this).toggleClass("active"); //メニューボタンの切り替え return false; }); }); |
ただ今回の場合、「active」というclassを切り替えなければならないので、
↑のjQueryコードを使ってclassの切り替えを行います。
これでメニューボタンの切り替えアニメーションは完成です。
ここで再現した以外にも、↓のサイトようなアニメーションなどいろいろなものがあるので、
今後、取り入れてみたいと思います。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE