動画:cssでvideoを背景に使う

背景に動画を設置しているサイトをよく見ると思います。
ページ全体に表示するのはcssだけでできるので、実装はかなりシンプルにできます。
videoで動画を挿入する
|
1 2 3 4 5 | <video autoplay loop poster="image/sampleposter.jpg" id="sampleVideo"> <source src="video/shinjuku.mp4" type="video/mp4"> <source src="shinjuku.webm" type="video/webm"> <source src="shinjuku.ogv" type="video/ogv"> </video> |
autoplayにしておいて、videoに対応していないブラウザの為にposterを設定しておきます。
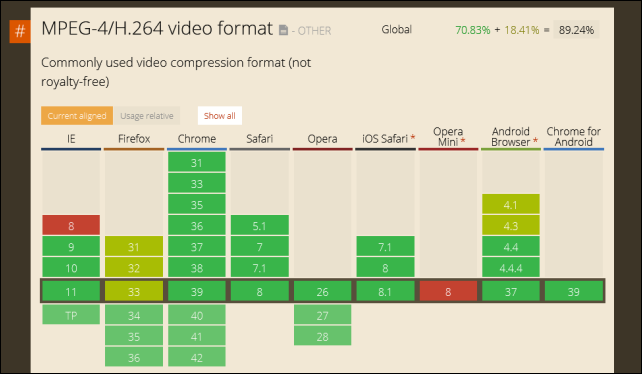
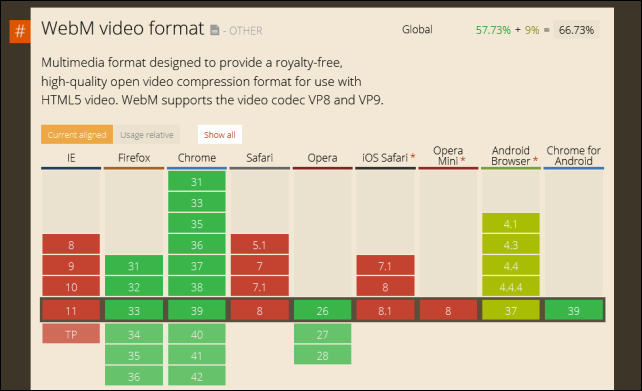
動画素材はブラウザによって形式が異なるので、mp4、webmの2つを用意する必要があります。
各ブラウザへの対応状況は以下を参考にしてください。
http://caniuse.com/#search=mp4
http://caniuse.com/#search=WebM
ファイルフォーマットの変換は編集ソフトで吐き出す際に変換できる場合もありますが、フリーのコンバーターも結構あるので探してみて下さい。
動画を背景に設定する
|
1 2 3 4 5 6 7 | #sampleVideo { position: fixed; right: 0; bottom: 0; min-width: 100%; min-height: 100%; width: auto; height: auto; z-index: -10; background: url(image/sampleposter.jpg) no-repeat; background-size: cover; } |
videoを右下に設置して、幅と高さをauto、さらに最少値をどちらも100%にします。
対応していないブラウザためにbackgroundに静止画を設置します。
今回使用した動画はNHKのライブラリー(フリー)から持ってきたのでかなり粗いのですが、通常背景に設置する場合はHDで撮影した動画の方が良いと思います。
Author Profile

スターフィールド編集部
SHARE