マテリアルデザイン(material design)の基本の基本についてまとめてみました

マテリアルデザイン(material design)は昨年2014年7月にGoogleから提唱された、
WEB端末向けの新たなデザイン体系です。
Google関係のアプリをはじめ、少しずつ見かける機会は増えているものの、
具体的にどんなものなのか知らずにいました。
私は単純にフラットデザインのひとつの形に過ぎないと想像していましたが、
実際には別物だということを知り、
今後のためにもちゃんと調べようと思ったので、
Googleが公開しているマテリアルデザインのガイドラインを調べて、
内容をまとめてみました。
公式のガイドライン
Introduction – Material design – Google design guidelines
マテリアルデザインの基本
マテリアルデザインに用いられる単位(dp)について
ガイドラインでは、度々dpという単位が使われています。
この単位は解像度が160dpiの場合の1pxを基本としています。
解像度が240dipなら1dpは1.5px、320dpiなら1dpは2pxになります。
(ちなみにiPhone4-6の解像度は326dpiです。ノートパソコンは100〜150dpiくらい)
まず、マテリアルデザインの核となる部分
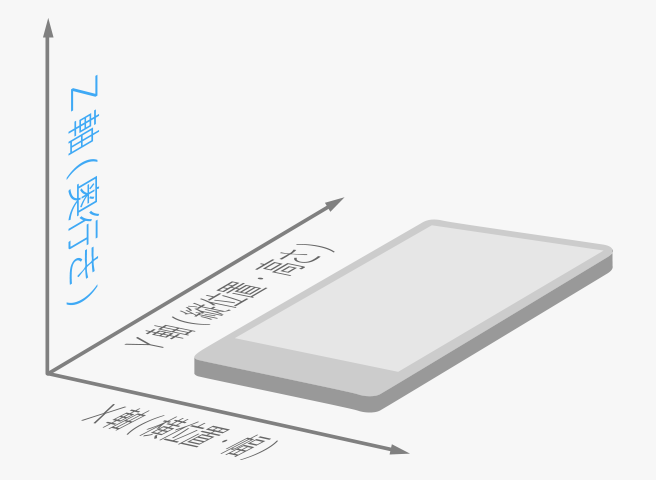
3次元空間(3D)を意識する
参考: Environment – What is material? – Google design guidelines
縦方向と横方向の平面上にレイアウトすることを意識したフラットデザインと違い、
マテリアルデザインは、縦方向と横方向に加えて、画面の奥行きを意識したデザインになっています。
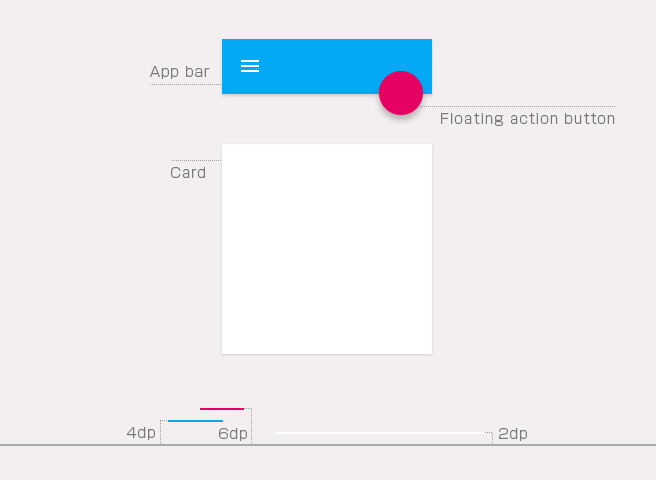
マテリアルデザインの一つの大きな特徴であるシャドウ(shadow)は、
この奥行きを視覚的に知らせることを目的としています。
そのため、このシャドウはそれまでにもあった装飾としてのシャドウとは違い、
その要素の奥行の状態に合わせて変化させる必要があります。
また、そのシャドウの位置・方向や濃さを決めるために、光源(light)を意識することも必要になります。
重要な要素についてはその奥行が決められていて、
デバイスによっても、その奥行が変化します。
参考: Objects in 3D space – What is material? – Google design guidelines
各要素の基本的な素材は紙のようなものをイメージする
Material properties – What is material? – Google design guidelines
マテリアルデザイン上では、各要素を薄い紙として扱います。
ただ、実際の紙と違って、その紙は様々に変形することが許容されています。
とはいえ、別の奥行きにあった要素が貫通してしまうような変形や、
折りたたむ、捲るといった変形は許されていません。
形が変わる(円から四角形になるなど)、伸び縮みする、融合・分離する、回転するなどが許容されている変形です。
アニメーションの基本
マテリアルデザインの重要な特徴として、アニメーションを多く利用するというものがあります。
そのアニメーションにももちろんルールがあります。
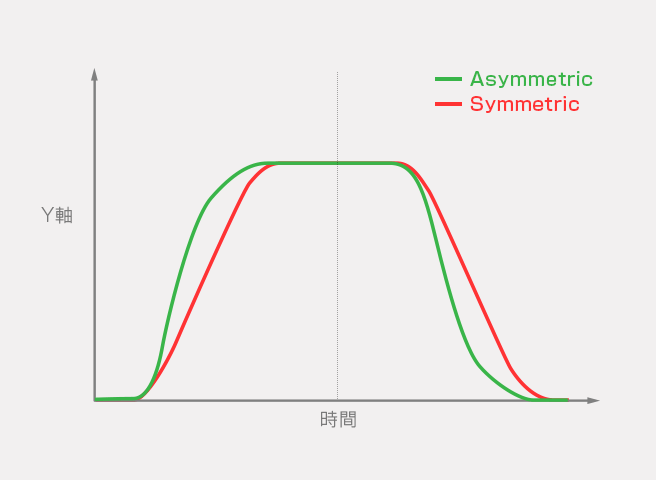
通常のアニメーションのイージングは基本的にはAsymmetric(非対称:開始と終了の動きが時間的に対象になっていない)なイージングがより自然な動きということで、推奨されています。
ただ、もともと画面上になかった要素が入ってきたり、出て行ったりする場合は、
入ってくるときは徐々に減速、出て行く時は徐々に加速させるようなイージングが推奨されています。
ただ最終的には、製作者により、より自然な動きになるように調整することが求められています。
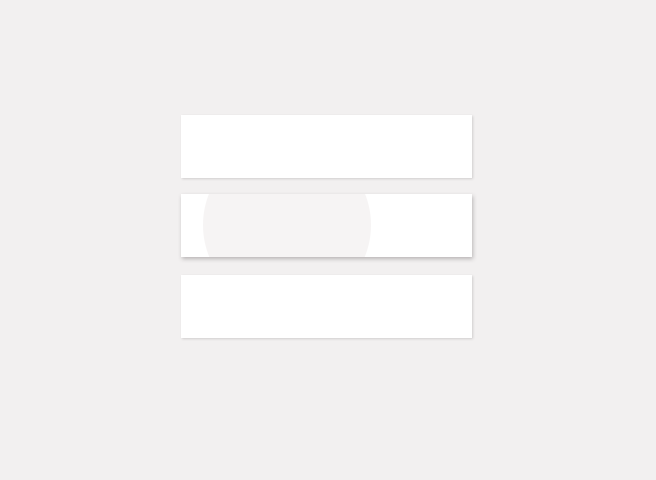
Responsive interaction
ユーザーがタッチしたことを明確に知らせ、操作感の改善を目指したものです。
マテリアルデザインのアニメーションの中で最も特徴的といえる効果です。
日本では波紋エフェクトとも呼ばれています。
タッチした場所を中心に、波紋のようなアニメーションを表示することで、
タッチした場所を知らせ、触ったという視覚効果を明確に表現しています。
タッチした場所を起点に、要素が飛び出してきたり、収納されたりするような視覚効果もそのひとつです。
視覚的な連続性のあるアニメーション
マテリアルデザインの中で、私が最も共感するアニメーションルールですが、
タッチした要素と遷移先の要素を視覚的に同一視できるような効果をつけるというものです。
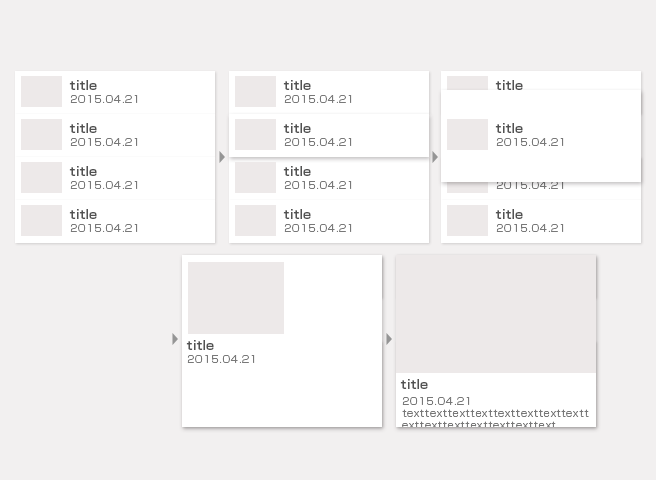
例えば記事の一欄があった場合、
一覧から記事を選ぶと、タッチした要素が画面いっぱいに広がるようにして、
記事の詳細のページヘ遷移するというアニメーションをつけます。
一覧に戻るときにも、記事が一覧に戻っていくようなアニメーションをつけます。
そうすることで、情報の連続性を視覚的にユーザーに知らせることができ、
ユーザーも現在の場所を見失うことなく、ページを遷移することが可能になります。
その他、公式のガイドラインには、色やアイコンの作り方など、細かなルールが決められていて、
マテリアルデザインという枠を超えてデザインの勉強になると思います。
動画を使ってわかりやすく説明がされているので、ページ量は多いですが、とても読み進めやすいです。
興味のある方は是非、公式のガイドラインをご覧になってください。
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE