インラインSVGを使った、テキストを変えられるアイコン

ECサイトではカートボタンのアイコンのところに、カートに入っている商品数が表示されていることがよくあります。
このような場合、CSSで画像の上に<span>などに入っているテキストを配置する場合が多いと思います。
ただ、この方法を使った場合、
・テキストの大きさがCSSで指定したものに固定される(整数のpx単位に限定される)
・ブラウザによってテキストの最小サイズがあり、それ以下にはテキストサイズを小さくできない
と言った理由によって、特にレスポンシブサイトでは、レイアウトに苦労する場合が出てくることがあると思います。
この問題を解決してくれる方法の一つに、インラインSVGを使う方法があります。
SVGファイルやインラインSVGを使ったアイコンは最近見かける機会が少しずつ増えてきています。
このSVGには<text>という要素があり、アイコンの中にテキストを配置することができるのですが、
通常のHTMLと異なり、SVGではフォントサイズはSVGのviewBoxのサイズからの相対的な大きさとなるため、
アイコンの中により自然にテキストを配置することが可能となります。
また、インラインSVGではテキストの内容をHTML上に記述してそのまま表示できるため、
システムへの組み込みもスムーズに行えます。
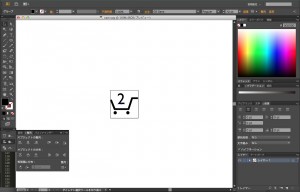
↓こちらはインラインSVGの<text>を利用したアイコンで作ってみたものです。
作り方
まずは、Illustratorや「Method Draw」などを使ってアイコンのSVGファイルを作成します。
SVGファイルができたら、テキストエディタ等で開いて、
SVGの中の部分をHTML上にインラインSVGとしてコピー&ペーストします。
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="svgArea"> <svg viewBox="0 0 128 128"> <g id="cart"> <path d="M83.652,91H19.918c-1.765,0-3.319-1.129-3.819-2.82L0.165,48.419c-0.625-2.11,0.578-4.319,2.687-4.944 c2.11-0.619,4.327,0.535,4.951,2.644L22.892,83h57.65l15.179-46.85c0.444-1.774,2.037-3.15,3.865-3.15h23.9 c2.2,0,3.983,1.8,3.983,4c0,2.199-1.783,4-3.983,4h-20.79L87.517,87.85C87.073,89.623,85.48,91,83.652,91z"/> <circle cx="80.522" cy="103.67" r="7.249"/> <circle cx="22.522" cy="103.67" r="7.249"/> </g> <g id="text"> <text id="num" x="32" y="64" font-family="'GillSans'" font-size="72">0</text> </g> </svg> </div> |
配置したら、インラインSVG上の<text>に適当なIDをつけておくと、後々JavaScriptなどでテキストを変更する場合などに便利です。
このときの注意点としては、IllutratorやMethod Drawでテキストを配置した場合は、センタリングで配置した場合でも、
左寄せのテキストとして配置されてしまうため、テキストが変更されてもセンタリングを維持したい場合は、
「text-anchor=”middle”」という属性を<text>に追加します(すでにtext-anchor=”left”とある場合はmiddleに変更)。
さらにずれた分だけx座標を変更すると、完全な中央寄せとして配置できます。
変更後
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <div class="svgArea"> <svg viewBox="0 0 128 128"> <g id="cart"> <path d="M83.652,91H19.918c-1.765,0-3.319-1.129-3.819-2.82L0.165,48.419c-0.625-2.11,0.578-4.319,2.687-4.944 c2.11-0.619,4.327,0.535,4.951,2.644L22.892,83h57.65l15.179-46.85c0.444-1.774,2.037-3.15,3.865-3.15h23.9 c2.2,0,3.983,1.8,3.983,4c0,2.199-1.783,4-3.983,4h-20.79L87.517,87.85C87.073,89.623,85.48,91,83.652,91z"/> <circle cx="80.522" cy="103.67" r="7.249"/> <circle cx="22.522" cy="103.67" r="7.249"/> </g> <g id="text"> <text id="num" x="50" y="64" font-family="'GillSans'" font-size="72" text-anchor="middle">0</text><!-- ←ここを変更 --> </g> </svg> </div> |
アイコン以外でも、レスポンシブデザインで図の中に自由にテキストを配置して運用したい場合など、
いろいろな場面で使うことができると思います。
おまけ
↓インラインSVGだとパスにそってテキストを配置することもできるので、WEBのデザインの幅が増えそうです。

Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE