インラインSVGの基本まとめ

インラインSVGとは、HTML5からサポートされるようになった、SVGの形式のひとつです。
これまでのSVGでは、利用するときに外部ファイルとして読み込む必要がありましたが、
このHTML5では、直接HTML内にSVGを記述し、利用できるようになりました。
今後利用の機会が増えていくことも十分予想できますので、利用方法についてまとめてみました。
記述方法
htmlの任意の場所に
<svg></svg>
で囲むことで、SVGを記述できます。
SVGの大きさなどを指定するときは、
<svg width=”[横方向の大きさ]” height=”[縦方向の大きさ]”
viewBox=”[表示範囲の左上位置(X座標)] [表示範囲の左上位置(Y座標)] [表示範囲の右下位置(X座標)] [表示範囲の右下位置(Y座標)]”>
</svg>
この中に図形の情報を記述することで、
SVGの画像ができます。
図形の記述方法
次に、具体的な図形の記述方法について調べてみました。
直線
<svg>
<line x1=”[始まりの横方向の位置]” y1=”[始まり縦方向の位置]”
x2=”[終わりの横方向の位置]” y2=”[終わりの縦方向の位置]” stroke=”[線の色]” />
</svg>
例:
|
1 2 3 | <svg> <line x1="100" y1="100" x2="300" y2="100" width="100px" height="100px" stroke="#0022bb" /> </svg> |
四角形
<svg>
<rect x=”[横方向の位置]” y=”[縦方向の位置]” width=”[横方向の大きさ]” height=”[縦方向の大きさ]”
fill=”[塗りつぶす色]” stroke=”[線の色]” />
</svg>
例:
|
1 2 3 | <svg> <rect x="100" y="100" width="100px" height="100px" fill="#0099ff" stroke="#0022bb" /> </svg> |
角丸四角形
<svg>
<rect x=”X” y=”Y” width=”WIDTH” height=”HEIGHT” fill=”COLOR” stroke=”COLOR” ry=”[角丸の半径]” />
</svg>
四角形の要素の中に、ry属性で角丸の半径を指定することで、角丸になります。
例:
|
1 2 3 | <svg> <rect x="100" y="100" width="100px" height="100px" fill="#0099ff" stroke="#0022bb" ry="10" /> </svg> |
円
<svg>
<circle cx=”[横方向の中心位置]” cy=”[縦方向の中心位置]” r=”[半径]”
fill=”[塗りつぶす色]” stroke=”[線の色]” />
</svg>
例:
|
1 2 3 | <svg> <circle cx="150" cy="150" r="50" fill="#0099ff" stroke="#0022bb" /> </svg> |
楕円
<svg>
<ellipse cx=”X” cy=”Y” rx=”[横方向の半径]” ry=”[縦方向の半径]” fill=”COLOR” stroke=”COLOR” />
</svg>
例:
|
1 2 3 | <svg> <ellipse cx="175" cy="150" rx="75" ry="50" fill="#0099ff" stroke="#0022bb" /> </svg> |
連続直線
<svg>
<polyline points=”横方向の位置1,縦方向の位置1,横方向の位置2,縦方向の位置2,横方向の位置3,縦方向の位置3・・・”
fill=”none” stroke=”線の色” />
</svg>
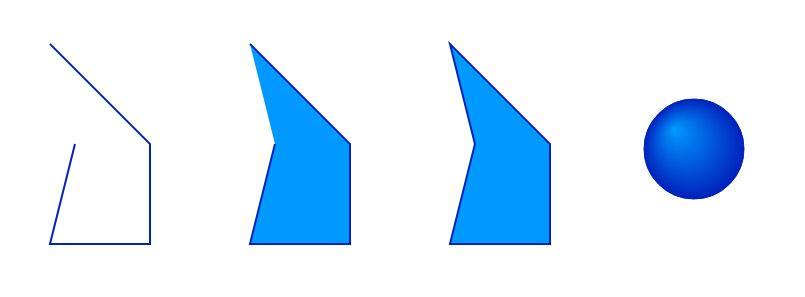
多角形
<svg>
<polygon points=”横方向の位置1,縦方向の位置1,横方向の位置2,縦方向の位置2,横方向の位置3,縦方向の位置3・・・”
fill=”塗りつぶす色” stroke=”線の色” />
</svg>
例:
|
1 2 3 4 5 | <svg> <polyline points="100,100,200,200,200,300,100,300,125,200" fill="none" stroke="#0022bb" stroke-width="2" /> <polyline points="300,100,400,200,400,300,300,300,325,200" fill="#0099ff" stroke="#0022bb" stroke-width="2" /> <polygon points="500,100,600,200,600,300,500,300,525,200" fill="#0099ff" stroke="#0022bb" stroke-width="2" /> </svg> |
ベジェ曲線
<svg>
<path fill=”[塗りつぶす色]” stroke=”[線の色]”
d=”[コマンド] [座標],[座標],・・・ [コマンド] [座標],[座標],・・・ [コマンド]・・・” />
</svg>
ベジェ曲線のコマンド一覧はこちら
M 指定したXY座標に移動
Z パスを閉じる
L 直線を描く
H 水平線を描く
V 垂直線を描く
C, S 3次ベジエ曲線を描く
Q, T 2次ベジエ曲線を描く
A 円弧を描く
大文字は絶対座標、小文字は相対座標となるようです。
例:
|
1 2 3 | <svg> <path d="M 100,100 c 100,142,137,202,240,202 L 300,100 100,100"fill=" #0099ff" stroke="#0022bb" /> </svg> |
グラデーションで塗りつぶす
SVGの図形はグラデーションで塗りつぶすことも可能です。
線型のグラデーションと、放射型のグラデーションが表現できます。
defsタグの中で、グラデーションの仕方を指定して、
そのIDを図形のfill属性でurl指定することでグラデーションできます。
<rect x=”100″ y=”300″ width=”100px” height=”100px” fill=”url(#[ID名])” stroke=”#000000″ ry=”10px” />
線型グラデーション
<defs>
<linearGradient x1=”[横方向の開始座標]” y1=”[縦方向の開始座標]” x2=”[横方向の終了位置]” y2=”[縦方向の終了位置]”
id=”[ID名]”>
<stop offset=”[位置]” stop-color=”[指定した位置の色]” />
<stop offset=”[位置]” stop-color=”[指定した位置の色]” />
</linearGradient>
</defs>
例:
|
1 2 3 4 5 6 7 8 | <rect x="100" y="100" width="100px" height="100px" fill="url(#myGradinent)" stroke="#0022bb" ry="10" /> <defs> <linearGradient x1="0%" y1="0%" x2="0%" y2="100%" id="myGradinent"> <stop offset="0%" stop-color="#0099ff" /> <stop offset="100%" stop-color="#0022bb" /> </linearGradient> </defs> |
放射型グラデーション
<defs>
<radialGradient fx=”[横方向の中心位置]” fy=”[縦方向の中心位置]” id=”[ID名]”>
<stop offset=”0%” stop-color=”#0000ff” />
<stop offset=”100%” stop-color=”#00ffff” />
</radialGradient>
</defs>
例:
|
1 2 3 4 5 6 7 8 | <circle cx="150" cy="150" r="50" fill="url(#myGradient)" stroke="#0022bb" /> <defs> <radialGradient fx="30%" fy="30%" id="myGradient"> <stop offset="0%" stop-color="#0099ff" /> <stop offset="100%" stop-color="#0022bb" /> </radialGradient> </defs> |
実際に記述してみて、一つ一つSVGを記述するには、覚えることも多く、
それなりに時間がかかる作業だと感じました。
IllustratorなどのSVGを製作できるソフトとの連携が、重要になってくると思います。
参考
インラインSVG http://ascii.jp/elem/000/000/585/585608/
SVGでのグラデーション http://www.hcn.zaq.ne.jp/___/SVG11-2nd/pservers.html
Author Profile

NINOMIYA
Webデザイナー兼コーダー出身のフロントエンド開発者です。 UXデザインやチーム開発の効率化など、勉強中です。
SHARE






